色コードをもとめて
特にデザイナーやフロントデベロッパーは、「facebook 色」とか「twitter 色コード」とか検索したことがあるかと思います。
パレットからそれらしい色を選ぶのもいいけど、せっかくならちゃんとした色コードを指定したい、そんなときに役立つのがこのサイトです。
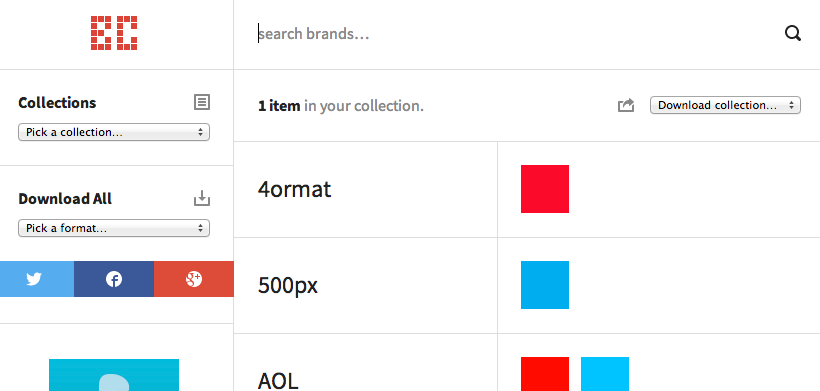
サイト自体はシンプルなつくりですがとっても便利。
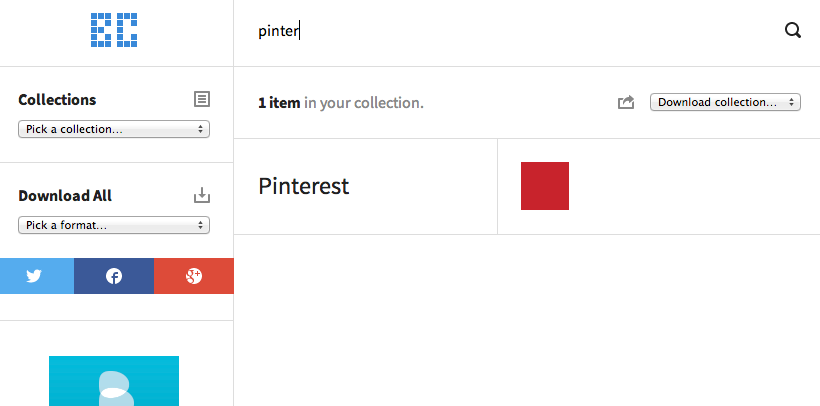
サイト上部にサービス名を打ち込んで、絞り込んだ中から自分が知りたいサービスの色をクリックするだけ。
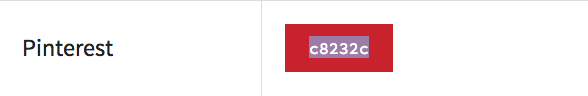
すると色コードが出てきます。
しかもサービスごとの色コードは全てパッケージ化されており、左側の「Download All」から色々な形式でダウンロードできるのです。
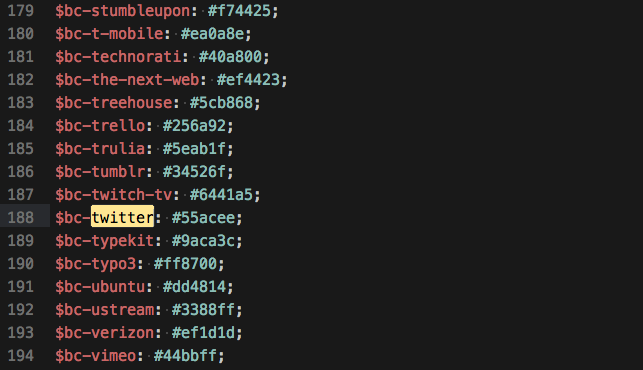
たとえばSCSSだったらこんな感じ。
twitterの色が使いたければ、このSCSSファイルを読み込み、任意のSCSSファイルに$bc-twitterと入れれば良いわけですね。
サービス精神旺盛やな〜!
まあ残念ながらというか当然のことながらというか、日本のサービスはほとんどないんですけどね〜( ̄▽ ̄)
mixiとかYahoo!Japanとかの色コードも全部まとまってるサービスとかないんですかね。(まあ使わないし要らないんだけど。)
見つけたらぜひ教えてくださ〜い!