2016年も半ばを迎えようとしていますが、いまだに多くのWebサイトで©表記を見かけますね。
まだコピーライトで消耗してんの?って感じです。
後述のように、コピーライト表記は2016年現在「そもそも不要」なんですが、一応「正しい書き方」というのも存在するので、興味のある方は流し見でどうぞ。
目次
1. そもそもコピーライト表記なんていらない?
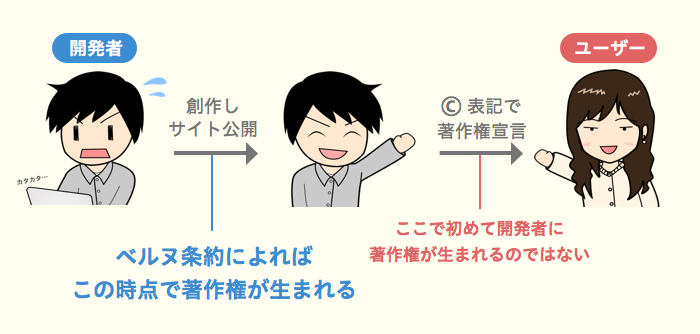
2016年現在、日本を含めほぼすべての国が「ベルヌ条約」という条約に加盟しています。
その条約によれば、著作物を創作した時点で著作権は発生するので、もはや昔のようにWebサイト上でわざわざ著作権表記(©)をせずともいいわけです。
それでもいまだに©表記を見るのは、古い時代の慣習(昔は©を書かなきゃいけなかった)がそのまま残ってしまってるか、もしくは無用なトラブルを避けるために「不安だからとりあえず書いてる」といったところでしょうか。
たしかに、すべての国がベルヌ条約に加入しているわけではない(カンボジアとか…)し、米国では著作権を侵害されても「©表記がなかったんで使っていいと思ってました〜わざとじゃありませ〜ん(゚ω。)」と言われてしまえば(認められれば)侵害者に法的責任はないそうです。
それゆえ、大企業であればあるほど自社のサービスに「念のため」コピーライト表記を書きたい気持ちはわかりますが、しかしながら書かなくてもいいことをわざわざ書くんならルールにちゃんと則りましょう。
2. コピーライトの正しい書き方
コピーライト表記については万国著作権条約(これもほぼすべての国が加盟している)で明確に定められており、必要なのは次の3点です。
- ©マーク
- 著作物を最初に発行した年
- 著作権者の名前
この3つさえあれば、順番はどうでもいいです。
これは最低条件なので、たとえばよく見る↓
Copyright © 2010-2016 ◯◯◯ Corporation. All Rights Reserved.
のような表記も、厳密にいえば間違いではありません。
しかし、「Copyright」は被ってるし、「All Rights Reserved.」も昔の名残(ブエノスアイレス条約)で残っているだけだし、本来必要な要素と比べると非常に冗長です。
「-2016」の部分に限っては、現在も運営している感を出したいという理由なら納得できますが、それって毎年変えるの面倒じゃないですか?
僕は面倒くさがりなので、今まで受注いただいたWeb案件はほぼすべてコピーライトを表記しないか、もしくは最低限の「© 20xx ◯◯◯」で制作してきました。
どうしても現在の年を表記したいというお客さん相手には、JavaScriptでリアルタイムに「今年」の西暦を取得して動的に書き込む仕様にしました(笑)
3. 実はルールに則ってないサービスばかり
では以上を念頭に色々なサービスをみてみると、あらゆるサービスがそのルールに則っていません。
以下2016年5月8日時点のスクリーンショットです。
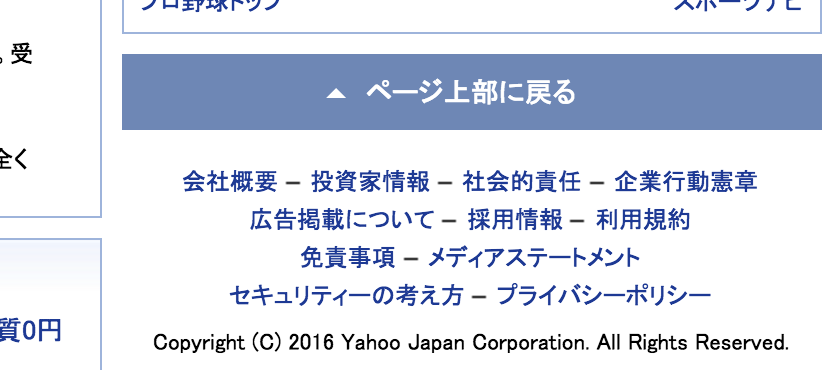
Yahoo! JAPAN。

すべて「©」と「著作権者の名前」の2点はルール通りですが、「著作物を最初に発行した年」を無視しています。
(少し優しめに解釈すると、利用規約など別ページで著作権について触れているサービスも多く、「そこでカバーしているからフッターに表記するのは会社名や今年だけに省略している」というスタンスの可能性も考えられるので、一概に「間違ってる」と糾弾するのはよくありませんが、少なくとも独立した表記としてはルールに則っていないことが分かっていただけると思います。)
みんな大企業のサービスを参考にしがちですが、先述の例のようにそのどれもこれもが正しい表記ではないので、こんなにも間違ったコピーライト表記が溢れてしまってるんですね。
自分がつくるサイトがルールに則っていなかった人は、これからはきちんと「© 20xx ◯◯◯」の形式でシンプルに書くか、もしくはコピーライト表記をやめてしまうといいでしょう。
とはいえやはり最初の発行年だけを書くと「このサイト古いまんま更新されてないのかな…?」と思われてしまう可能性もあるので、動的に西暦を書き込む仕様は意外と(個人的に)オススメです。
雑ですがサンプル置いておきますね。
|
1 2 3 4 5 6 7 |
<small>© 2014-<span id="thisYear"></span> hajipion inc.</small> <script type="text/javascript"> date = new Date(); thisYear = date.getFullYear(); document.getElementById("thisYear").innerHTML = thisYear; </script> |
(※HTML5から<small>タグは<address>に代わって著作権などの注釈に使われるようになりましたので、合わせて覚えておきましょう。)
この出力結果、現時点では「© 2014-2016 hajipion」と出力されます。
4. コピーライト表記は「なくてもいい?」「ないほうがいい?」
今までさんざん「そもそも不要」と書いてきましたが、じゃあコピーライト表記って、「あってもなくてもいい」のか、むしろ「ないほうがいい」のかで言えば、どちらなのでしょう?
答えは魔法のコトバで恐縮ですが「ケースバイケース」です。
基本的に「あってもなくてもいい」んですが、例えばサービスのブランディングよりもユーザーにコンテンツに集中させることが重要だと判断した場合(特にツール系のWebサービス)は、コピーライト表記やフッターは「ないほうがいい」と結論づけてもいいと思います。
たとえばGoogle(の検索の方)やPinterestなどはユーザーがコンテンツに集中できるようにか、もしくはユーザーに「自分がアップロードしたものはこのサービスに著作権をとられるのか…?」と不安にさせないようにか、その理由はわかりませんがサイト上のどこにもコピーライトの表記がありません。
では逆に「あったほうがいい」というケースはあるのでしょうか?
…残念ながら「みんなやってるから一応やっておいた方がいい」「今までのようにフッターに何かないと締まりが悪い」という惰性の理由以外、特に見当たらないように思えます。(百歩譲っても「このサイト長々と運営してるんだなぁ」感をだすためとかでしょうか)
PCもスマホも普及して膨大な量のサービスが存在し、いかに洗練された情報や価値をユーザーに届けられるよう「サービスの本質に集中させられるか」が重要になっているこの時代に、あえて「これは俺のだ!」とあえて宣言をする必要があるのか、すべてのWeb制作に関わる人に今一度考えてほしいものです。
少なくとも、著作権に対する正しい理解を世間一般に広めるためにも、コピーライトは正しい表記で書きましょうね。
5. クリエイターなら知っておきたい著作権Q&A
著作権まわりの裁判は日々おこなわれており、それが判例となりルールも変わってくると思うので、今後もコピーライト表記まわりやWebにおける著作権の最新情報があればちょくちょくブログ更新していく予定です。
ちなみに最近3版が発行された本で「デザイナーのための著作権ガイド」って本があるんですが、Web制作における著作権のほぼすべてがQ&A形式で超わかりやすく掲載されており、コピーライト表記についてもここに詳しく書かれています。
「クリエイターなら知っておきたい10の判例」みたいなコラムもあって、実際の裁判の様子が描かれておりめちゃくちゃ勉強になる且つおもしろいので、デザイナーはもちろんWeb制作に関わる人なら一読の価値ありです。
ササッと読めるので、もしよかったらぜひ。