Webサービスやアプリのランディングページにおいて、メインビジュアルにいれる一言は大変重要なものです。
そのキャッチコピーひとつで、訪れた人に「使いたい」と思わせられるかどうかが決まります。
では、そのプロダクトの魅力を伝えるための言葉はどうやってつくればいいのでしょうか。
今回は実際にWebサービス・アプリのキャッチコピーの例をみながら3つのテクニックをお伝えする一方で、反面教師としての例も交えながら「絶対にやってはいけない」3つのタブーも書いていきます!
0. キャッチコピーとタグライン
本題に入る前に、コピーの種類として「キャッチコピー」と「タグライン」の違いについて知っておかなければなりません。
キャッチコピー(キャッチフレーズ)
世に言うキャッチコピーとは、人の注意を引きつけるための宣伝文句です。
そのため、キャッチコピーは新鮮なものが求められ、とにかくその名の通り「キャッチー」であればいいのです。
たとえばちょっと前に流行った、ブラックサンダーの「一目で義理とわかるチョコ」などがこれにあたります。

タグライン
一方でタグラインとは、世の中に対してそのブランドの利点を短文でわかりやすく伝えるための表現です。
キャッチコピーとは違ってその定義付けに特化したコピーなので、競合との差異を意識しなければなりません。
マクドナルドの「i’m lovin’ it」や、
「あなたとコンビニ、ファミリーマート。」
「セブンイレブン、いい気分。」
などがこれにあたりますね。
ここらへんの解説はこの本に詳しくのっているのでぜひご一読を。
キャッチフレーズ・タグラインのつくりかたや、コピーライターの仕事の実態について書いており、かなり勉強になります。
さて、この記事のタイトルはWebサービスやアプリにおける「キャッチコピー」のつくりかた……でしたが、ランディングページに載せる「キャッチコピー」は、ただ新鮮でキャッチーな言葉であればいいというものではありません。
上記の定義は主に企業ブランドや実在する商品に対してのコピーの種類です。
実際の商品とは違って、入れ替わりが尋常でなく激しかったり、すぐに文言を変えることができたりするWebサービス・アプリにおいては、タグラインよりもキャッチコピーの方が重要であると言わざるをえません。
ただし、だからこそキャッチコピーもタグライン的な要素を必要とする場合があります。よって我々が考えるべきキャッチコピーの定義をあえて言うなれば……
「きちんと競合も意識した上で、さらにそのサービスのブランディングとなる言葉を選び、流行や時代もきちんとおさえたキャッチーな言葉」
……ってそれができれば苦労しねえよ!
というわけで、キャッチコピーとタグラインのいいとこ取りをしたような言葉のつくりかたを見ていきましょう。
1. 実践すべき3つのテクニック
まずは実際にWebサービス・アプリの「良いキャッチコピー」の例をみながら、3つのテクニックをご紹介します。
この3つは全て絡みあったり内包しあったりするものなので、その点も意識しながら見てください。
1-1. 一瞬で価値を伝える
そのWebサービス・アプリがどんな価値を持っているのか、競合のサービスとどういうところが違うのかを意識し、簡潔に伝えるテクニックです。実際の例をごらんください。
SmartNews「ニュース、サクサク」

多くは語っていませんが、どんなアプリか一瞬でわかりますよね。
「へぇ、ニュースがサクサク読めるんだ」
まるでGoogleで検索するときのキーワードです。
これくらいシンプルだと、価値がダイレクトで伝わっていいですね〜。
metaps「アプリ収益化をトータルサポート」

これも変にひねらずに、そのサービスの価値を明確に伝えています。
本当は「アプリ収益化をトータルサポート」するサービスは他にもあるので、その意味で競合との差異をどこかに言葉として入れてもいいかもしれませんが、アプリ収益化サポートの市場自体がまだそんなに大きくないので、これくらい分かりやすい方が新規獲得につながりやすい、との判断でしょう。
正解だと思います。
Waaaaay!「泣いちゃうくらいの方向音痴をちょっと救う」

どちらかというとエンタメアプリなのであれですが、個人的に気に入ってるのでご紹介。
方向音痴の人に「えっ、救ってくれるの」と思わせるキャッチコピーです。
実際に方向音痴の人は自覚がある人が多いので、このようにターゲットを意識して共感させるのもテクニックのひとつですね。
ただ、この例はアプリの性質も相まって少し言葉も遊ばせており、方向音痴を「泣いちゃうくらいの」と限定したり、救うという言葉にも「ちょっと」という言葉をつけたり、お茶目感をだしていますね。
ザ・シンプルなキャッチコピーもいいですが、そこにスパイスのように遊び心を振りかけるのも良い一手だと思います。
1-2. 実際に使っている未来の自分を想像させる
2つめのテクニックは、サービスを使っている未来の自分を想像させること。
サービスそのものではなく、「サービスを使ったあとのストーリー」を買わせる手法です。
たとえばこんな感じです。
Yahoo! カーナビ「こんなにできて無料なんだ」

カーナビアプリとしての便利さを直接訴えかけるのではなく、ターゲットがぽろっとこぼしてしまいそうな言葉をそのまま書いています。
うまいですね〜。
サイトの訪問者は「こんなにできて無料なんだ」と自分がつぶやく未来に投資するようにダウンロードすることでしょう。
ターゲットの潜在意識に訴えなければならないため、このテクニックにおいてはターゲットになりきることが最も重要ですね。
Airbnb「おかえりなさい」

これも第一のキャッチコピーではサービスとしての説明を一切していません。
少しドキッとする一言で注意を引き、次いでAirbnbは旅先でも「自分の家のように」泊まることができるサービスなんだと理解します。
「暮らすように旅をしよう」という言葉も、Airbnbを使う自分が想像できる良いキャッチコピーですね。
レター「写真を1枚選ぶだけ」
数字を使うことでよりわかりやすく未来を想像させられることも覚えておきましょう。
この例では「1枚」という数字を出すことにより、そのサービス内でおこなうであろうアクションをシンプル且つ具体的に伝えていますね。
「写真を1枚選ぶだけなんだ、なんだか簡単そう」
さらにそのあとに「両親が喜ぶカレンダーの便り」と加えて、自分が両親を喜ばせている未来も重ねて想像させることで、より使いたいと思わせています。
キャッチコピーとタグラインを組み合わせたような、大変良い例です!
グノシー「今日のニュースを3分でまとめ読み」
「3分でニュースをまとめ読みできるんだよ」と、アプリの価値をわかりやすくサイト訪問者に伝えています。
パーソナライズからピボットしたグノシーですが、ヤフーニュースやSmartNewsなどがニュースアプリの上位利用率を占める現在、次の一手はどう仕掛けてくるのでしょうか。
trippiece「みんなで遊べば、地球は楽しい。」

ターゲットの人に「うらやましいな、自分も旅をして楽しみたい!」と思わせ、間接的に「旅を複数人で楽しんでいる未来の自分」を想像させるキャッチコピーです。
地球に「楽しい」という形容詞をつけるセンスも脱帽ながら、背景のビジュアルにもこだわりが感じられますね。言葉とビジュアルがリンクしており、メインビジュアルとしてはかなり優秀だと思います。
1-3. ターゲットを意識する
今までのテクニックの中でも何度か出てきましたが、ターゲットをしぼって狙い撃ちすることは、宣伝の上だけではなく、そのサービスの戦略においても、最も重要だと言って過言ではないでしょう。
自分たちのサービスがどこを目指しているのか、どんな層に使ってほしいのか、どんな層に使われるであろうか、を考え、その層に「言葉の狙い撃ち」をするのです。
note「創造性を解放しよう」
そのことをよくわかっています。
余談ですがこの画像の左上のロゴの部分にある「つくる、つなげる、とどける」というのはタグラインのようですね。これをキャッチコピーとしてメインビジュアルの真ん中にもってこなかったのは、そのコピーはブランドのための言葉であり、人を惹きつけるための言葉ではないからです。
サイトのどこにコピーを配置するかというのはそのコピーの性質によって全く異なるものなので、ランディングページをつくる際などはこの例のようにきちんと意識してつくりましょう。
Apple Watch「その時がやってきた。」

Apple Watchを買う人というのはどういう人でしょうか?
きっと、未来のテクノロジーに投資をするような人たちですよね。だって、時計で電話をしたり時計でSNSを使うなんて、普通の人たちからしたらまだ「理解できない娯楽」です。
でも、Appleが提供しているのは、いつも一歩先の未来。
いつも革新的なプロダクトを発表してきたAppleがこの「小さな未来」を紹介するとき、なんといえばターゲットに刺さるでしょうか?
「その時がやってきた。」
これで充分だ。
……と、彼らは判断したのでしょう。
Appleだからこそできる、ハイセンスなキャッチコピーです。
2. 絶対にやってはいけない3つのタブー
以上が、キャッチコピーをつくる際に実践すべき3つのテクニックでした。
今度は逆に、キャッチコピーをつくる際に「絶対にやってはいけないこと」を3つご紹介します。
若干……いやかなり失礼ですが、反面教師としての例もいくつか載せますw
2-1. 「カテゴリー」のコピー はタブー!
サービスのキャッチコピーを考えるとき、そのサービスの一個上のレイヤーである「カテゴリー」のキャッチコピーになってはいけません。
たとえば、Android端末を買ってほしいGoogleが「スマホ最高っすよ!スマホ買って!」と言っても、それをきいた人は「そっか〜じゃあiPhone買ってみよ!」となってしまうかもしれないですよね。
そのサービスが同じカテゴリーの他のものとくらべてどう違うのか、どこが優っているのか、特長を分かりやすく伝えてあげることが大事です。
でないと、キャッチコピーはただの大喜利になってしまいます。
さて、僕はこの意味で、ホームページ作成サービスにおける「良いキャッチコピー」をみたことがありません。
いくつかピックアップしてみますね。これがJimdo。

これがWIX。

これがAmeba Ownd。

……サービスとしての違い、わかりましたか?
この3つを提示されたら、どれを使いたいと思いますか?
ぶっちゃけどれでもいいですよね。
JimdoとWIXはそもそも「ホームページ作成サービス」としての際立った特徴がそんなにないように見えるので仕方ないかもしれませんが、Ameba Owndは、サイトのデザインがあんなにおしゃれでスタイリッシュなんだから、その強みをもっと言葉で押し出せばいいのにと、個人的に思います。
……話が少し逸れました。
もうひとつ、「カテゴリー」のコピーの例でもあり昔から思ってやまない持論でもあるのですが、
アプリのキャッチコピーで「いつでもどこでも」はバカ丸出し。
というのも、「いつでもどこでも」というのはそのサービスの特長というより「スマートフォン」の特長であって、ものすごく上位カテゴリーのキャッチコピーになっているからです。
スマホが浸透していった時代には、「いつでもどこでもxxxができる」なんてのは新しい体験だったので宣伝文句としては常套句でしたが、今の時代、「いつでもどこでも」なんて当たり前です。
しかし残念ながら世の中のランディングページには「いつでもどこでも」であふれています。
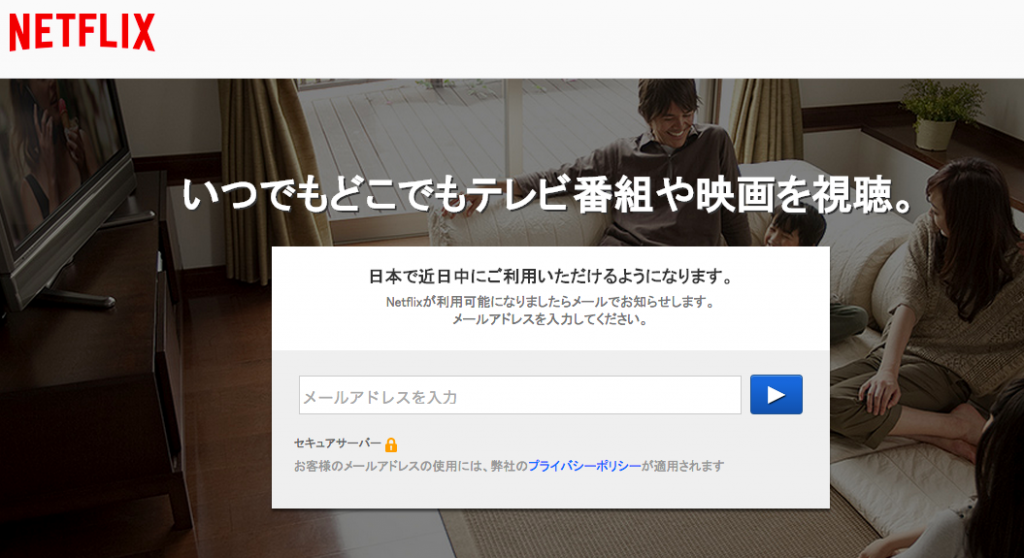
たとえば最近日本に参入が決定した、かのNETFLIXもそのひとつ。
「いつでもどこでもテレビ番組や映画を視聴」という言葉には、スマホユーザーにとって何の新しみもありません。だってそれは今までYoutubeや、なんならiPhoneのデフォルトアプリのムービーでできたことだから。
ただし気持ちも分からなくもない理由がひとつあって、それは「動画配信サービス」は他の競合サービスとそんなに差異をもてないから、です。
明確に差異をつけられるとしたら、映像コンテンツとインターフェースの使い勝手くらい。しかしそれをキャッチコピーとして伝えるのは少々無理があります。
また、HuluやdTVなど動画配信サービスは他にもいくつかありますが、まだ日本に浸透しきっているとは言いがたいので、この際「動画配信サービス」のキャッチコピーになってることはよしとしましょう。
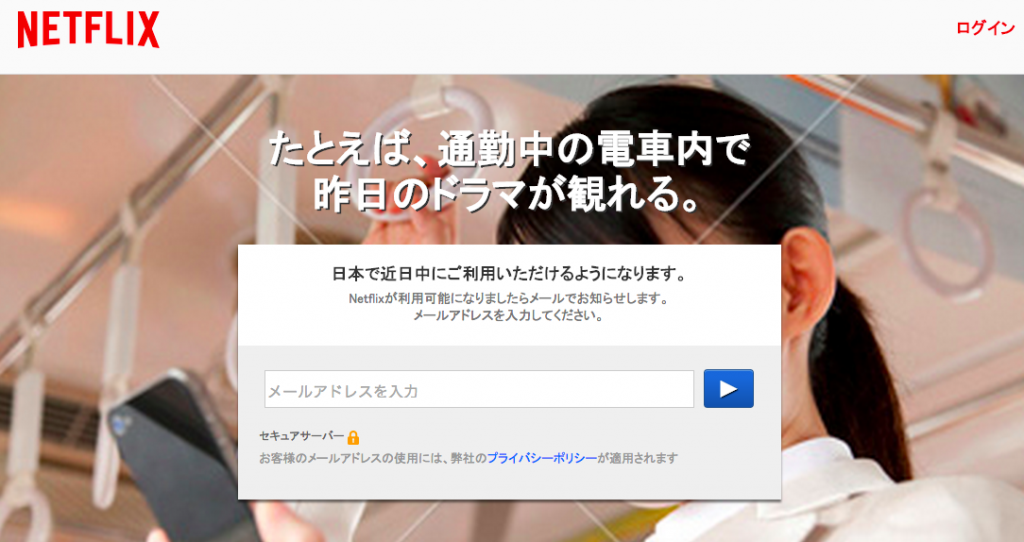
なのでもし僕がこのNETFLIXのキャッチコピーをつくるとすれば、カテゴリーのキャッチコピーになってしまうのには目をつぶり、ただし先ほどご紹介した「実際に使っている未来の自分を想像させる」テクニックを使って、こう書きます。

いかがでしょうか、ターゲットをひとまず社会人やOLに絞り(実際どうなのかはさておき)、メインビジュアルも相まって、ターゲットは通勤中に電車内で昨日のドラマを観ている自分を想像すると思います。
これが、サービスそのものではなく「ストーリーを売る」という手法です。
ちなみに「観れる」と、ら抜き言葉になっているのは語呂の良さからそうしたのですが、この辺の「言葉の正しさと語呂の良さの天秤」は人や立場、時代や状況によってさまざまだと思います。
まぁ、大学で4年間言葉や文学について学んだ身からすると、言葉は通時的なものでなく共時的なものなのだと割りきって、語呂の良さをとってしまうのも悪くはないよな〜と感じますね。
ところで、「タブー」として紹介したにも関わらず、上記のように「カテゴリー」のキャッチコピーになっても仕方ない例はまだまだあります。
たとえば、そのカテゴリーにおける圧倒的なメジャープレイヤーならば、そのカテゴリーを宣伝すれば必然的に自分のサービスの宣伝になるので、このタブーの限りではありません。
LINEはサイトで「いつでもどこでも無料メール」というコピーを使っています。

無料メールができるアプリはそりゃあ他にもたくさんありますが、もうデフォルトアプリかよってレベルで日本人はLINEを使っているので(2015年5月現在)、その打ち出し方は正しいのです。なぜならば、他のアプリとの差異を語る必要がないから。
彼らにとって競合は「他の無料メールアプリ」ではなく、「他の連絡手段(固定電話など)」なのです。もはや戦っている舞台が違う!
LINEやApple、Googleのような大きなプラットフォームは「スマホ市場をつくっている」と言っても過言ではないので、憎むべき「いつでもどこでも」も許されるのですね〜。
2-2. ユーザー目線じゃないコピー はタブー!
たまにサービス側の目線で語っているコピーを見受けます。
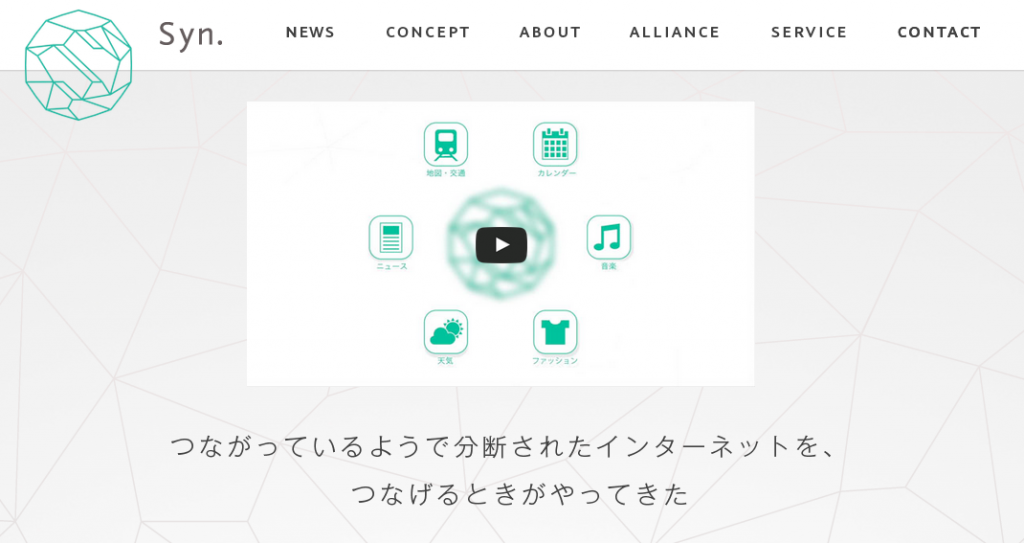
たとえばこのSyn.のコピーをごらんください。

Syn.とは、特定のアプリ同士をつなげて回遊させる目的でつくられたプロジェクトのようなものなのですが、果たしてこのコピーにあるように「インターネット」のことを「つながっているようで分断された」と感じたことがある人は、世の中にどれくらいいるのでしょうか?
また、いたとしてもその人はSyn.のターゲットなのでしょうか?
極めてハイエンドなスマホユーザーもしくは主にアプリ開発者に向けたコピーであるにも関わらず、実際のところ想定ユーザーは普通のアプリを使っている人たち(一般人)なわけです。
ただでさえよく意味が分からないコピーなのに、ターゲットとコピーがリンクしていないし、ユーザー目線でつくった言葉だとは到底思えません。
(むしろこのSyn.というプロジェクト自体がユーザー目線じゃないだとかは、別の話です)
コピーをつくるときはきちんとターゲットを設定し、そのターゲットになりきって、ターゲットになりきった自分自身に向けて言葉を紡ぎましょう。
2-3. 長くて言いにくいコピー はタブー!
長いことを活かしたコピーも世の中にはありますが、Webサービスやアプリを紹介するコピーでそれは至難の業です。
星の数ほどあるサービスの中、訪問してくれた人にそのサービスを「使ってみよう」と思わせなければならない。ターゲットは待ってくれません。ターゲットはすぐに浮気します。
ひねったコピーでも、ちょっと考えさせるコピーでもいい。
ただし、簡潔に、見やすく、語呂がよく、口ずさみたくなるようなコピーでなければなりません。

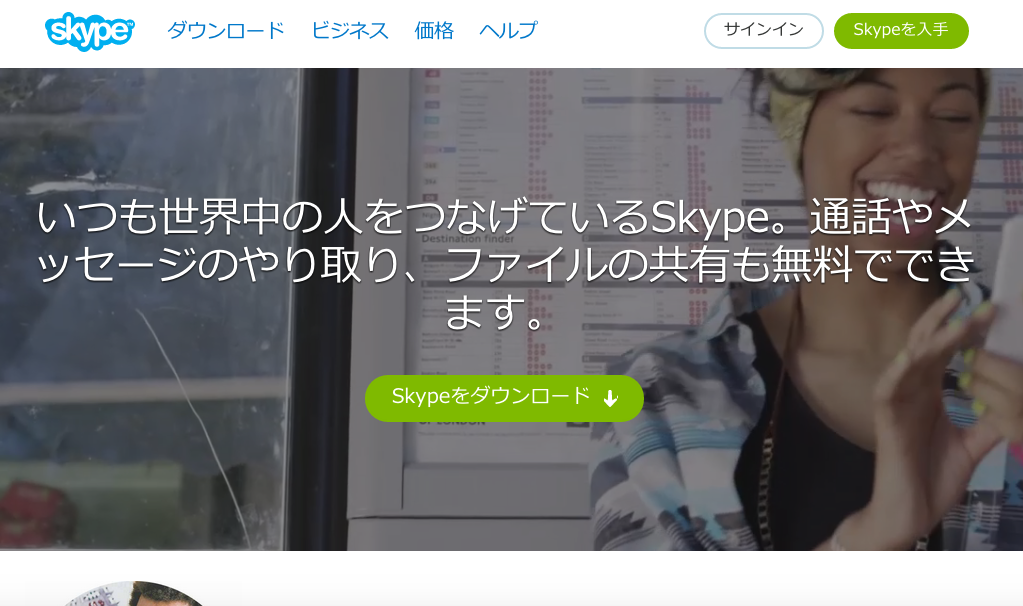
Skypeは言わずと知れた無料通話ツールですが、このコピーは微妙ですね……。
どちらかというとメジャープレイヤーなので伝えるべき内容としては間違っていないのですが、なにしろ長いし、語呂が悪い。
なぜこうなってしまったのか。
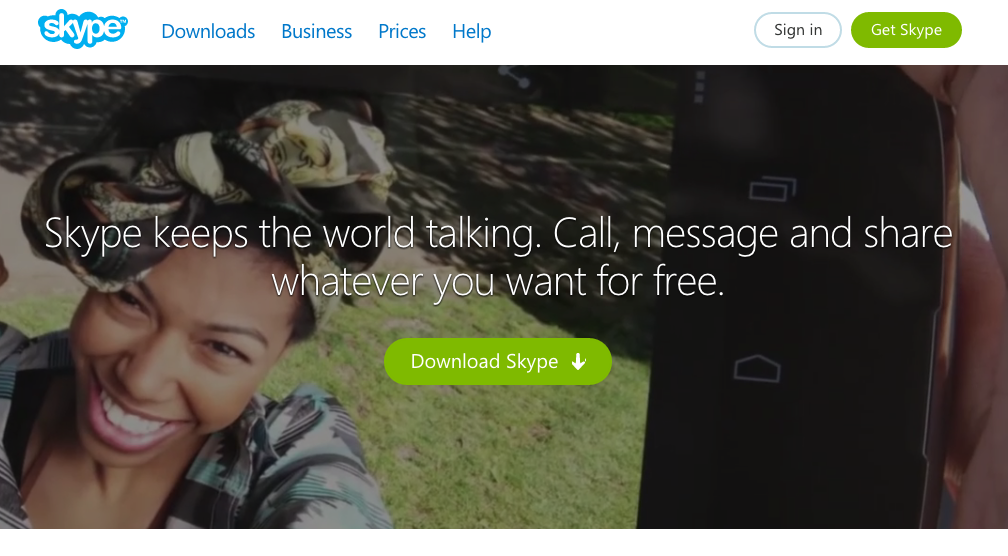
答えは、英語のサイトをそのまま直訳してしまったからです。

たしかに英語だと語呂は良いですね。
しかし、これをそのまま直訳で日本語にしてしまうのは愚かなことです。
言語の性質上、英語から訳した日本語は概して長くなりがちです。
だから、たとえば米国のドラマや洋画の吹き替えの翻訳はかなり頭を使う仕事で、短いタイミングでどれだけ日本語を入れられるかの勝負になってきます。
洋画でさえ、意味・コンテキストをベースに全てのセリフを翻訳しているのに、どうしてサイトのキャッチコピーは直訳でいいわけがあるでしょうか。
それぞれの言語には適切な伝え方というものがあります。
それは時代、文化、人によって変わるものだし、日本語は意味が豊富な言語ゆえ、それが特に難しい。
だからこそ日本語でコピーをつくることは、最もやりがいのある仕事のひとつだと僕は思います。
以上、Webサービス・アプリのキャッチコピーのつくりかたでした!
これからコピーをつくる方は、この「実践すべき3つのテクニック」と「絶対にやってはいけない3つのタブー」を意識しながらつくってみてくださいね〜。
キャッチコピーをつくることはとんでもなく思考を必要とする作業だし、正解が最後まで分からない難儀な仕事であることは間違いありません。
しかし言葉で人の心を動かせたとき、きっとその喜びは自分自身をより言葉の深みへといざなってくれることでしょう。
最後にひとつだけ言わせてください。
やっぱり「いつでもどこでも」だけはやめましょう(笑)
(参考図書)