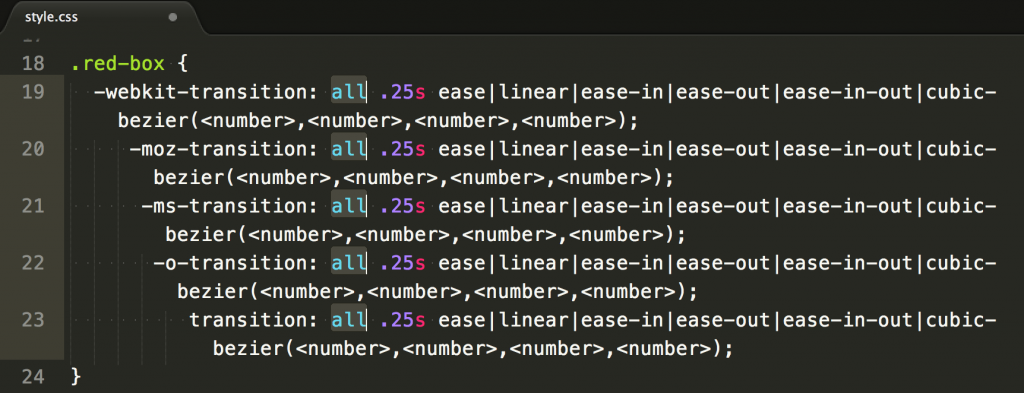
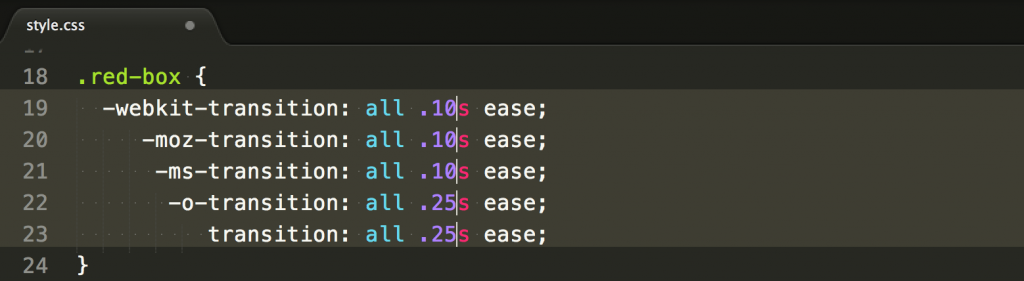
Sublime Textは便利です。たとえばCSS3で「transition」と書いて tab を押すと、
-webkit- や、-moz- などのprefix(ブラウザ対応のためのやつ)を自動的に付与してくれます。
このときいちいち全ての行に同じことを書かなくても、ひとたび数値を入力すると同時にしかるべきところを編集してくれたりするのです。
Sublimeちゃん頭よすぎて大好き。
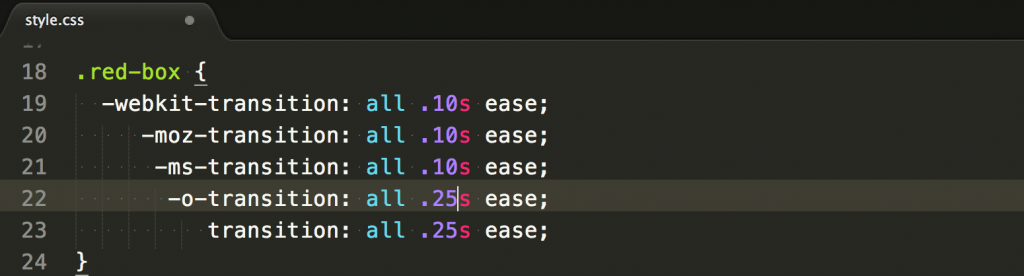
ただ、それであとから直そうとしてもそのリンクは解かれてしまい、ひとつひとつ編集するハメに……
(ちょっとめんどい)
実はこれ、ひとつひとつ修正をしなくても、複数行選択してしかるべきところを同時に編集する必殺技があるんです!
Command + クリックから始まる物語
必殺技のコマンドは簡単すぎて気が抜けるでしょう。
Command を押しながら、同時に編集したい箇所を クリック するだけ!
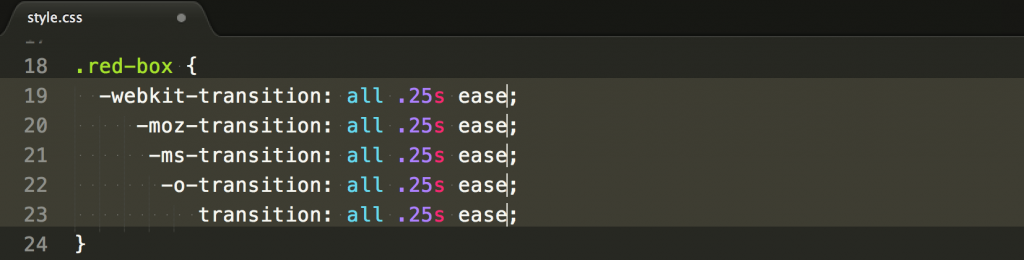
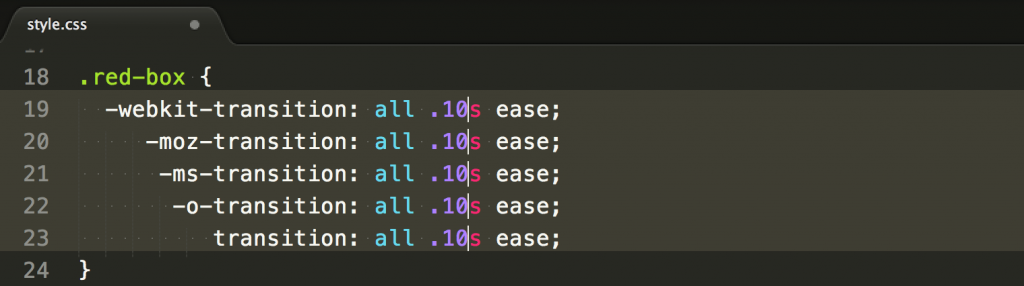
↑5箇所クリックして……
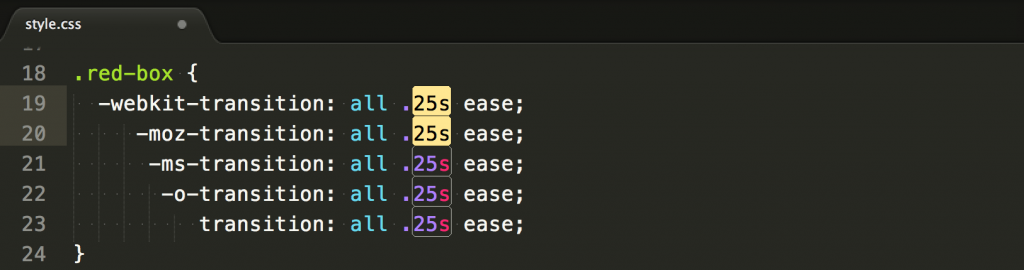
↑こう!
解除するときはどこかを普通にクリックすれば戻ります。