ユーザーがそのアプリの中で一番最初にふれる画面は、アイコンと同じくアプリの「第一印象」になると考えても間違いないくらい、大切な部分です。
だからこそ導入画面は、ユーザーの気持ちになって、ユーザーのことを考え、しっかりと設計しなければなりません。
今回はそんなアプリの導入画面によく使われる、4つの手法をご紹介します。
スプラッシュ
まずはおそらく最も多くのアプリが採用しているスプラッシュという手法です。
ホームからアプリのアイコンをタップしたときに出る画面で、データローディングの時間稼ぎ、またはそのアプリをブランドとしてユーザーに認知させる目的で使われます。
たとえばツイッター公式クライアント。
アプリを起動したときの、この画面ですね。
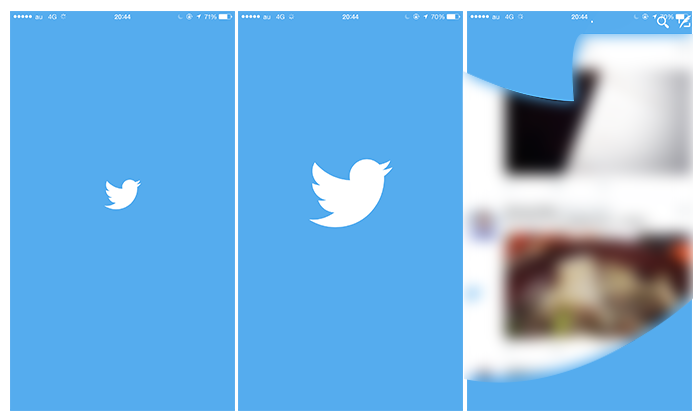
みなさんご存知かと思いますが、ツイッターは少し特殊なスプラッシュで、
こんな風にどんどん鳥がせまってきて背景にコンテンツがあるという、面白いスプラッシュを導入しています。
オリジナルなスプラッシュは個性がでてかっこいいですね。
有名どころだと、Skypeのスプラッシュもヌルヌル動いてかっこいいですよ。
普通のスプラッシュは一枚の画像で簡単につくれるので、最近は導入していないアプリの方が少ないですね〜。
ただし、あくまでも時間稼ぎやブランドの認知目的にすぎないので、ツール系のアプリとは相性がよくありません。
ツールを使うユーザーは「すばやく・くりかえし使いたい」と思っているのに、スプラッシュ画面がいちいち出てきたらうざったいだけですよね!
「簡単につくれるからとりあえずつくる」のではなく、ユースケースやユーザーの体験を考えた上で、そのアプリにスプラッシュを採用すべきか否かを考えましょう。特にメモ系、カメラ系のアプリにはつけない方がいいです。
(ちなみに個人的にはNewsPicksのスプラッシュが長すぎて毎度イライラしています。)
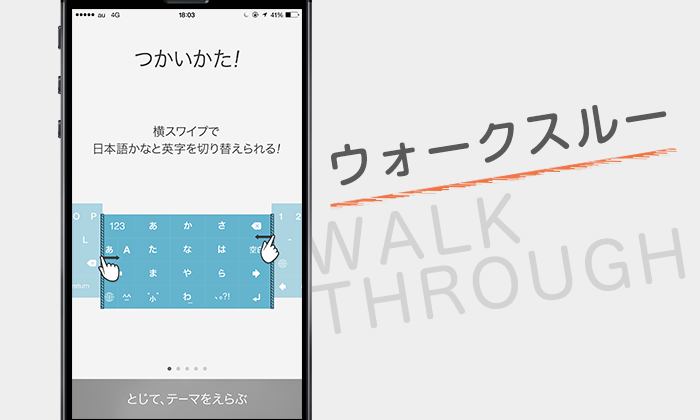
ウォークスルー
アプリ起動後、すぐにアプリにふれさせるのではなく、スライドでアプリの特徴や使い方などを段階的にユーザーに理解させる手法を、ウォークスルーといいます。
よく「チュートリアル」と呼ぶ人をみかけますが、これの正式名称はウォークスルー。
一般名詞として「リハーサル」とか「通りぬけ」という意味でも普通に使われているので少し紛らわしい言葉ですが、覚えておきましょう。
イメージを交えつつテキストで伝えるものが、一般的なウォークスルーとしては多いです。まんまApp Storeの「iPhoneスクリーンショット」のような感じ。
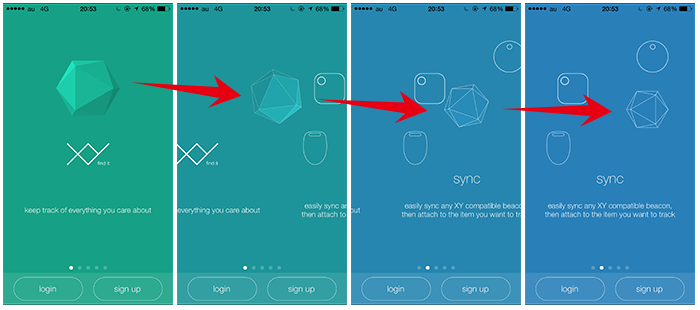
スワイプしていくとそれにつれてアニメーションでイメージがついてきたりする、オシャレなウォークスルーもたまにありますよね!
たとえばヤフーの出してるSonomyとか、Kickstarterで話題となったXYとか、イケテます。
注意しなければいけないのが、ウォークスルーは大抵のユーザーにとって「うっとうしい」ということ。
ユーザーにアプリの魅力を伝えたかったり、使い方を理解してほしいというのは、あくまでも作り手側の欲求。
多くのユーザーにとってそんなことはどうでもよく、「はやくアプリを適当にパパっと使ってみたい」という気持ちの方が大きいことを、忘れてはいけません。
アプリが魅力的かどうかを決めるのは、作り手ではなくユーザーなのですから。
(↑あまりにもページが多いと、説明読むだけで飽きちゃう)
そのことを念頭におき、それでもウォークスルーを採用することにしたならば、「文字は多すぎず簡潔に」、「本当に伝えたいことだけ」、「イメージ(画像)はわかりやすく」、この3つを意識しつつ作るといいと思います。
余裕があるならば、かっこいいアニメーションや仕掛けもいれられるといいですね。
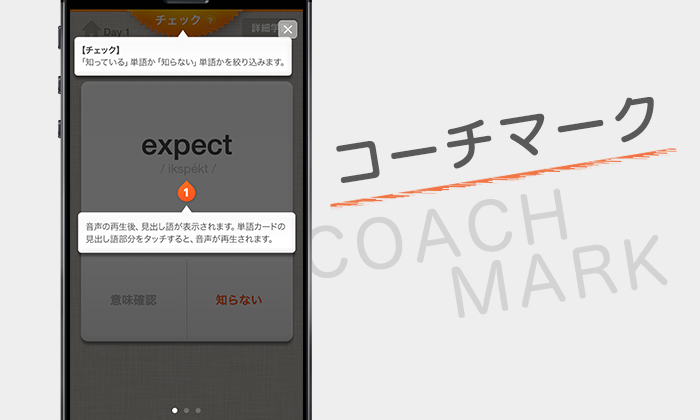
コーチマーク
3つ目はコーチマークと呼ばれるものです。
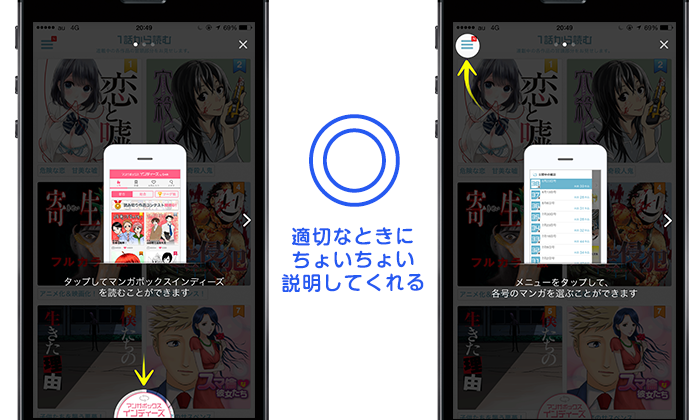
アプリの通常画面の上にオーバーレイやポップアップが出てくるあれ。
各ボタンの機能や、そのコンテンツが何を意味しているかなどを、矢印を用いたりして説明します。
UIが複雑になってしまい、「アプリをインストールしたばかりのユーザーがこの画面を見たらきっと混乱してしまう」と判断したときは採用するといいでしょう。
ただしこの手法もウォークスルーと同様に、大抵のユーザーには毛嫌いされ、結局よく読まれずに終わることが多いので注意が必要です。
そういうときは、たとえば最初から全部のボタンを説明するのではなくて、タップされたボタンについてのみコーチマークを出すなど、一工夫が必要かもしれませんね。
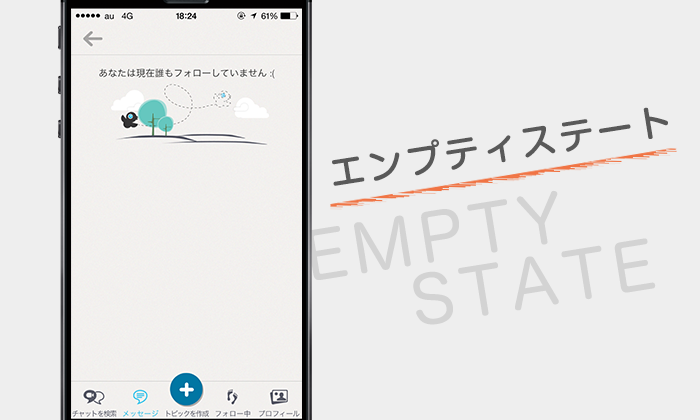
エンプティステート
最後はエンプティステート。
あまり耳馴染みがない言葉かもしれませんが、要は「コンテンツが空のときに表示するやつ」です。
Empty(空の)State(状態)で、エンプティステート。
(Empty Statesだったり、単にEmptyだったり、色々な言い方がされてます)
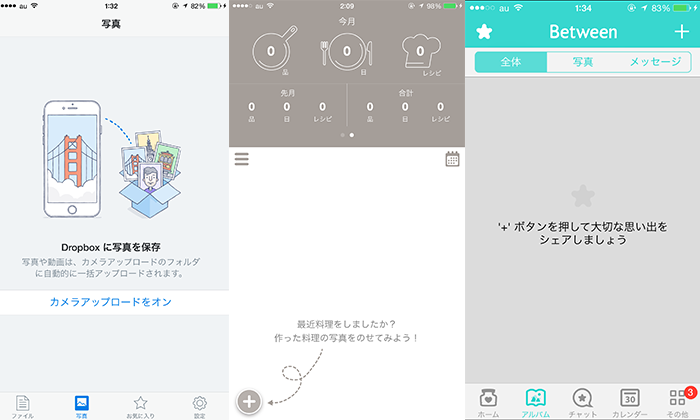
コンテンツがないからといって空白のままじゃ「なんだかスッカラカンなアプリだ」と思われてしまうので、どうしたらこの画面をコンテンツで埋め尽くし、理想の体験ができるかをユーザーへ教えてあげなければいけません。
そこでエンプティステートがユーザーの助けとなるわけです。
よってこの画面の目的は「今はコンテンツがないという情報を伝える」、「次にすべきアクションを伝える」の2つ。
誰かをフォローしないと表示されるコンテンツがないアプリや、コンテンツを自分でつくるメモ帳などのアプリには、エンプティステートがあったほうがユーザーに親切かもしれませんね。
以上、アプリの導入画面で使われる主な4つの手法をご紹介しました。
UIデザイナーだけでなく、ユーザーの体験を考えるという意味で、アプリ開発に関わる全ての人に知っておいてほしい手法ですね。