サル以下のあなたへ
今までほとんど「ひとり」でサイトのデザインをやってきたWebデザイナーの皆さん。
初めてハッカソンに出てみたとき、「じゃあGitで管理しようか。Git使える?」と言われる体験をしたことありませんか?
「いや……使ったことないんですけど……それってググればわかりますかね?」と自信なさげに答えませんでしたか?
ググって調べてみても「サルでもわかる!」とか「Subversionの分散管理バージョンです」とかばっかりで、「自分はサル以下かよ!」「そもそもSubversionってなんだよ!!!」と思いませんでしたか?
→ 半年前の僕です。
今回は半年前の僕のために、フォトショやイラレもしくはHTMLやCSSしか触ったことのないWebデザイナーが、「初めてGitを使うとき」に見たら幸せになれるメモを残そうかと思います。
記事は3つに分けますね。目次はこんな感じで(°▽°)
1.入門:Gitで何ができるのかを知ろう
2.実践:Gitを使ってみよう(ソースツリー編)
3.実践:Gitを使ってみよう(ターミナル編)
Webデザイナーは大抵Macユーザーなので(というか僕がMacユーザーなので)、Mac環境でのお話になります、ご了承下さい。
では張り切らないでゆるゆると行きましょう~
入門:Gitで何ができるのかを知ろう
チームで開発するときの神器
Gitというのは一人でサイトをつくるときには使われません。
チームでひとつのWebサイト・Webサービスをつくりあげよう、というときに初めて使われるものです。
では、Gitって何なのか。
一言でいいます。
複数人が一度に同じファイルをいじってても困らない方法です!
そうです、「方法」です。
Gitは「プロジェクトのバージョン管理ツール」であるとよく言われますし、実際その通りで普通に考えて「ツール」なのですが、使う側からすると「管理する方法」といっても支障ないので、とりあえずGitっていうのはプロジェクト管理の「方法」であると考えて読み進めてみてください。
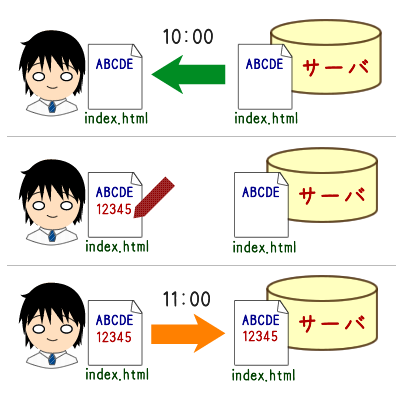
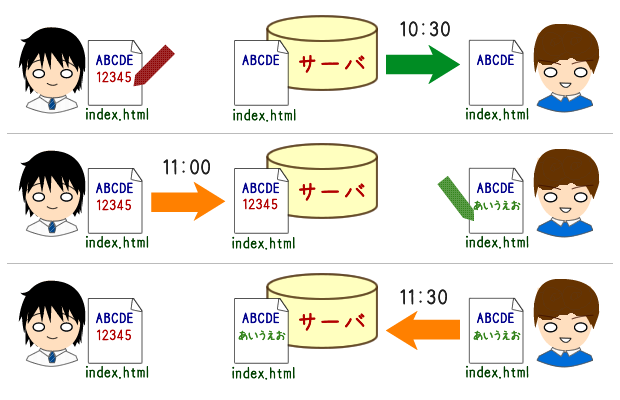
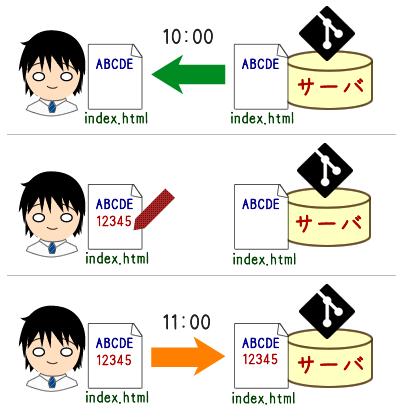
たとえばある日の10時に、はじぴょんがサーバ上のindex.htmlをダウンロードし、11時に修正が終わりアップロードしました。
しかし同日、10時30分に同じサーバ上のindex.htmlをダウンロードしたダニエル!
違う箇所の修正をおこない11時30分にアップロードしました。
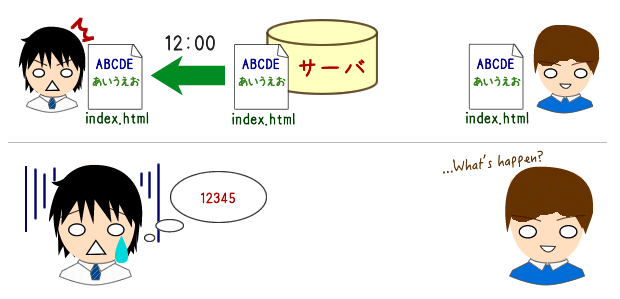
この場合、結果的に「10時の段階のindex.html」に「ダニエルの修正した内容」が上書きされたものがサーバ上に残ります。
つまり、はじぴょんの苦労は水の泡!(T ^ T)
このような不幸な事故を起こさないために、「Gitを使おう!」とはじぴょんは提案します。
では、Gitという管理方法で同じことをおこなうとどうなるのでしょうか。
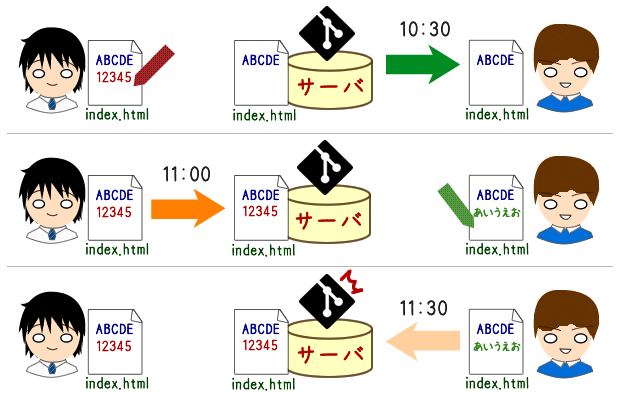
次の日、また10時にはじぴょんはサーバ上のindex.htmlをダウンロードしました。
修正が終わり、アップロード。ここまでは同じです。
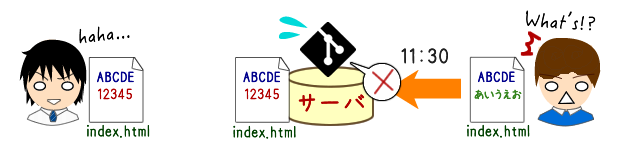
さて、例によってダニエルは10時30分にダウンロードし、11時にアップロードしようとします。
そのとき!
Gitから、「ごめんダニエル、はじぴょんが同じファイルをいじったから、一回その内容を取り込んでからアップロードしてね」と言われるのです。
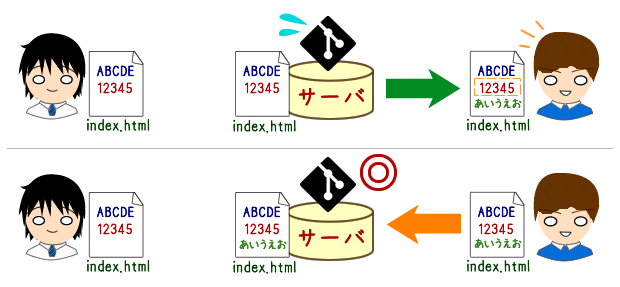
このおかげで、ダニエルは一度はじぴょんが修正した箇所を取り込んで(しかもこれはGitが自動でやってくれます)アップロードすることができ、はじぴょんの努力は泡とならずにすみました。
ありがとうGit!!
Gitで何ができるかが大体わかりましたか?
次はGitならではの概念についてご説明します。
Gitの特徴
よく書かれたり言われたりしてるのは、こう。
「Subversionと違うのは、Gitは分散バージョン管理であるところです」
↑ほとんどのアマチュアWebデザイナーならこうなることは必定でしょう。
人によっては「Subversion」「Git」「分散バージョン管理」と、この一文だけで3つの知らない単語が出てきて、嫌気がさした人もいるはずです。
というか半年前の僕です。
この一文は、極めて簡単にいうとこういうことなのです。
「Gitの特徴は、ネットに繋がっていなくてもファイルを修正できることです。」
もちろんサーバ側に反映させるにはネット環境がなくてはアップロードできませんが、ネットワークの繋がらない場所でも黙々と作業だけして、あとでネットが繋がったときに一気にアップロードができるのです。
便利ですね~
(……でもそれってGitじゃなくてもできるんじゃ……?)
と思った人、鋭いです。
というか当たり前です、ノートパソコンとかってそういうものでしょ!
実はその便利さは、リポジトリという概念とGitのリポジトリ構成を理解することで初めて納得できます。
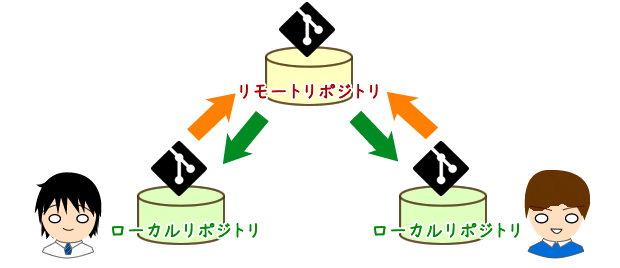
「リモートリポジトリ」と「ローカルリポジトリ」
「リポジトリ(repository)」とはもともと倉庫や貯蔵庫といった意味をもつ単語ですが、Gitにおいても「倉庫」と訳してしまった方がわかりやすいかもしれません。
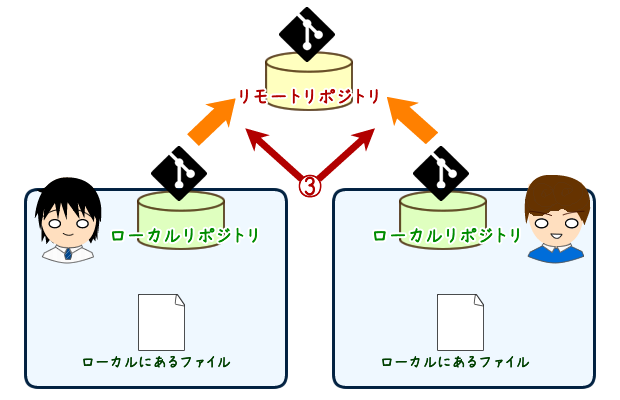
Gitで管理されたサーバ側にあるプロジェクトの倉庫を「リモートリポジトリ」といいます。
チーム全員はファイルをそこからダウンロードしますね。
一方でローカル側のプロジェクトの倉庫(ネットが繋がらなくても編集できる場所)のことを、「ローカルリポジトリ」というわけです。
このふたつはGitの最大の特徴であり、よく使う言葉なので覚えておきましょう。
さて、「リモートリポジトリ」はサーバ側なので皆で共有するものだという認識で構いませんが、
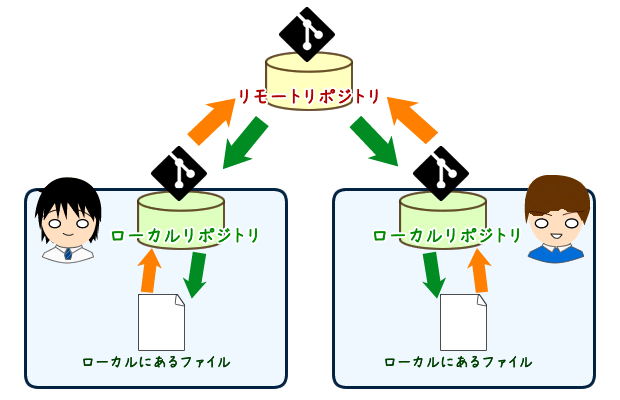
「ローカルリポジトリ」と「ローカルにあるファイル」は異なるものだということを分かっておいてください。
「ローカルにあるファイル」というのはそのままの意味ですが、
「ローカルリポジトリ」は、ある意味で「ローカルの中のサーバ」ということができます。
Gitの管理は、リモートリポジトリとローカルリポジトリを同期させる(合体させる)形をとるので、流れとしては以下のように表すことができますね。
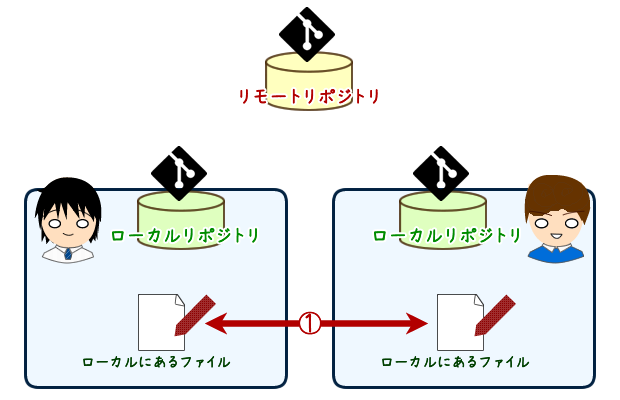
① 「ローカルにあるファイル」を編集する(オフライン可)
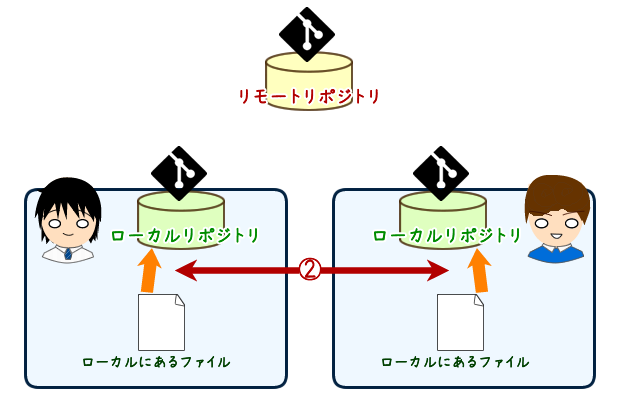
② 「ローカルにあるファイル」を「ローカルレポジトリ」に追加する(オフライン可)
③ オンラインで「サーバリポジトリ」にアップロードする
といった感じです!
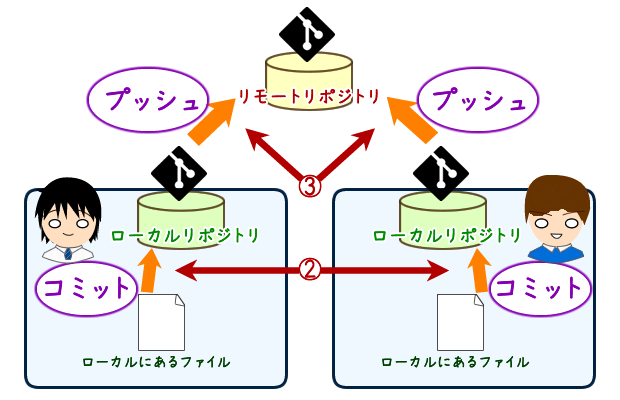
Gitを使う際、この②のことを「コミット」、そして③のことを「プッシュ」といいます。
Gitでプロジェクトを扱うとなれば、「ファイルをアップロードして上書き、ファイルをアップロードして上書き……」は卒業です。
今度からは、
「ファイルをコミットしてプッシュ、ファイルをコミットしてプッシュ……」
「コミット」について
「ローカルにあるファイル」を「ローカルレポジトリ」に追加することを「コミット」といいました。
この「コミット」はひとつひとつにメッセージをつけることができ、何の作業をしたのかを逐一書くことが求められます。
そうすることで、誰が何の機能を追加したのかがわかったり、コードの意味がすぐに理解できたり、進捗管理をスムーズに進めることができるからです!
また、バグが起きたとき「このコミットが原因かな?」と推測してそのコミットだけを一旦削除する、なんてこともできちゃうんですね。
Gitすごい!!!!
「ステージ」について
複雑になるので今まであえて言いませんでしたが、実は「ローカルにあるファイル」を編集してから「コミット」するまでに、もうひとつだけ段階があるのです。
それこそが、編集したファイルを「コミット」できるように準備する作業……「ステージ」です。
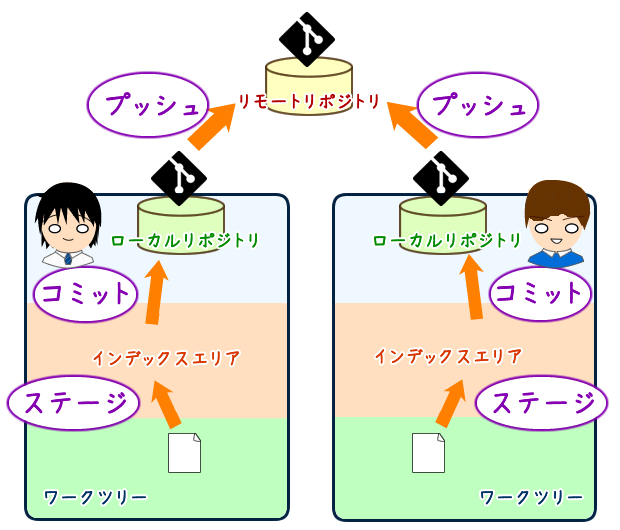
整理すると、「ローカルにあるファイルを編集」→ 「ステージ」 → 「コミット」 → 「プッシュ」という流れになるわけですね。
ステージする前の作業場所を「ワークツリー」、
ステージした後の待機場所を「インデックスエリア」と呼ぶので、
今までの外観をわかりやすくまとめるとこんな感じ。
これらの名前は今ここで大体覚えてしまいましょう!
「準備して」「コメントつけて」「アップロードする」のだと捉えていただければわかりやすいかと思います。
言葉でまとめるとこんな感じ。
「ワークツリーでファイルを編集する」
↓
「インデックスエリアにステージする」
↓
「ローカルリポジトリにコミットする」
↓(オンライン)
「リモートリポジトリにプッシュする」
さて、Gitを使うにあたっての大体の流れがつかめたところで、次は実際に「ソースツリー」というアプリケーションを触りながら練習してみましょう(`・ω・´)
続きをお楽しみに!(^^)
(後日追記)続き書きました!↓