前回↓
» Webデザイナーが初めてGitを使うときに見ると幸せになれるメモ (1/3)
続きです(´ ▽`)ノ
Gitを使ってみよう(ソースツリー編)
前回はGitで出来ることと、その際に使ういくつかのキーワードについて触れました!
今回は、「ソースツリー」というアプリケーションを使って実際にGitを使ってみようと思います(^^)
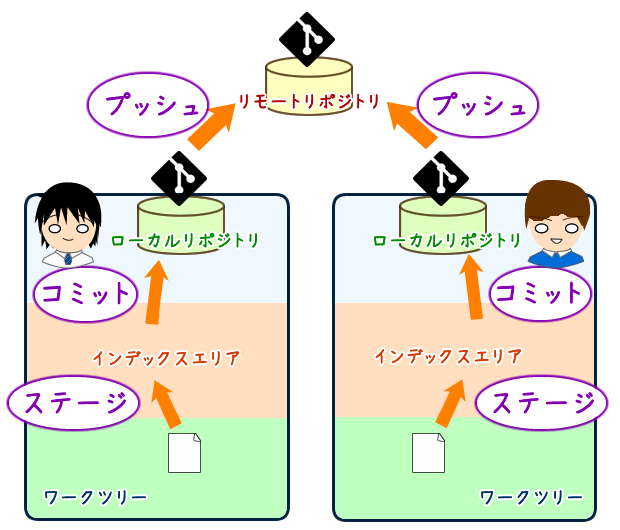
「ローカルにあるファイルを編集」 → 「ステージ」 → 「コミット」 → 「プッシュ」という流れでしたね〜。ちょっと最初は小難しいかもしれませんが、せっかくなので、今回全部やっちゃいましょう!
あ、今回の記事はMacに限定させていただきますね…m(__)m
「ソースツリー」のインストール
まずインストールです!
「SourceTree」とぐぐればダウンロードページが出てくるので、ダウンロードして展開しましょう!
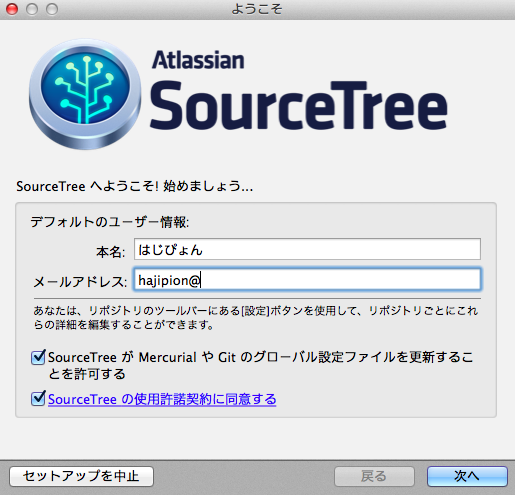
↓起動するとこのような画面が出てくるはずなので、名前とメールアドレスを入力して「次へ」。
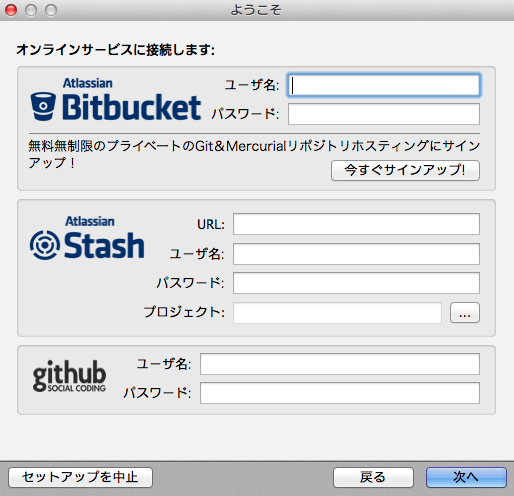
↓次に出てくる画面はスルーしちゃいましょう( ̄▽ ̄)
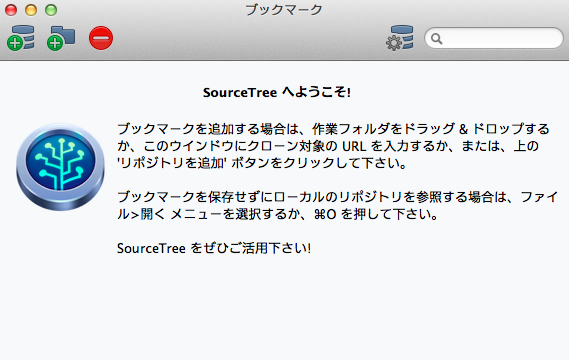
これで準備完了です!次は「ローカルリポジトリをつくりましょう〜。
ローカルリポジトリを作成
「ローカルリポジトリ」は↓ここでしたね!
覚えてますか?(笑)
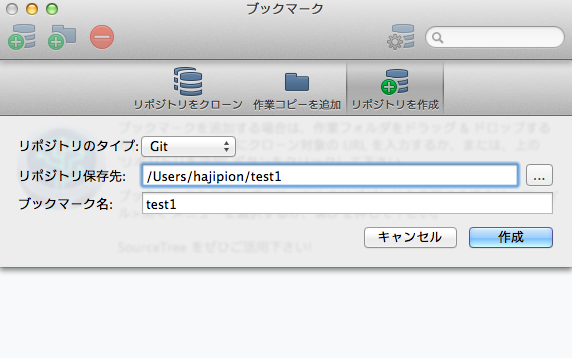
リポジトリのタイプを「Git」、リポジトリ保存先は任意なところで構いませんが、ここでは練習用にデスクトップにtest1というローカルリポジトリをつくります。
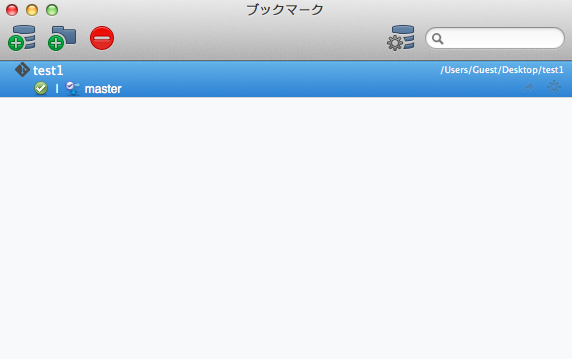
そうするとソースツリーのブックマークに「test1」というリポジトリが追加されます。
masterというのはブランチの名前ですが、この記事ではブランチについてあまり触れないことにします( °ω° ) 次回はちょっと触れるかもしれませんが、まずはGitを使ってみることに専念しましょうね〜
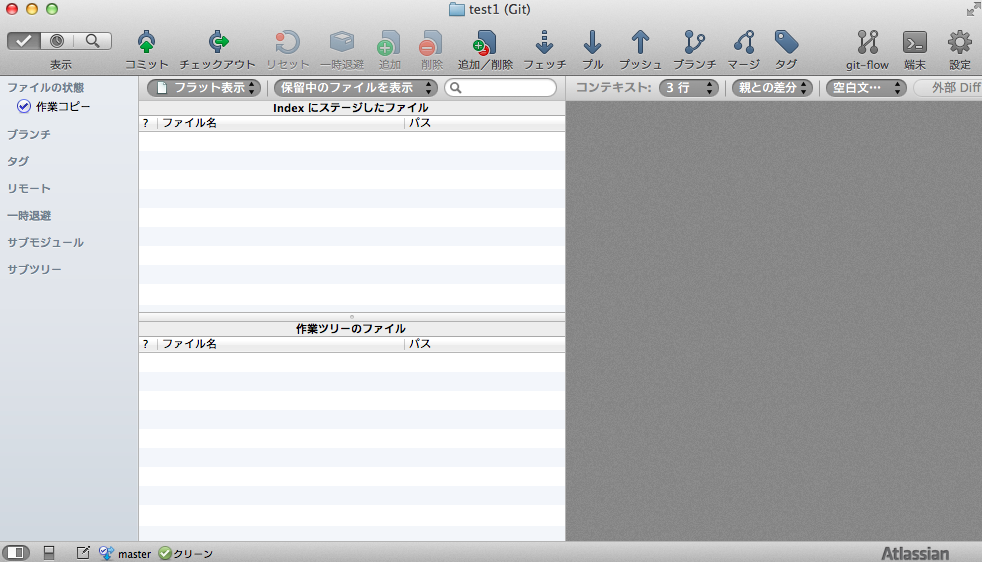
このローカルリポジトリ「test1」をダブルクリックすると、こんな画面がでると思います。
これが「test1」のメイン画面ですね。
お待たせしました!
それでは適当なhtmlファイルをつくって、Git管理してみましょう!
htmlファイルをGit管理してみよう
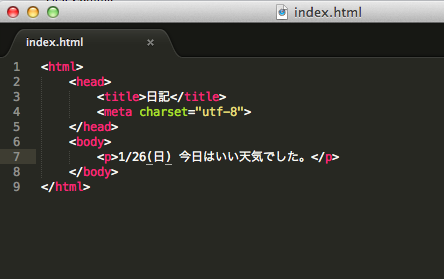
ではまず、以下の様なhtmlファイルをつくります。
(エディタは何でもいいですが、Sublime Text 2オススメです)
そして、先ほどつくったデスクトップ上の「test1」フォルダに保存しましょう。
名前はここでは「index.html」にしておきます。
インデックスエリアへステージ
↓この図をもう一度みてみましょう。
今「index.html」はワークツリー上にあります。まずはインデックスエリアにステージにしなければなりません。
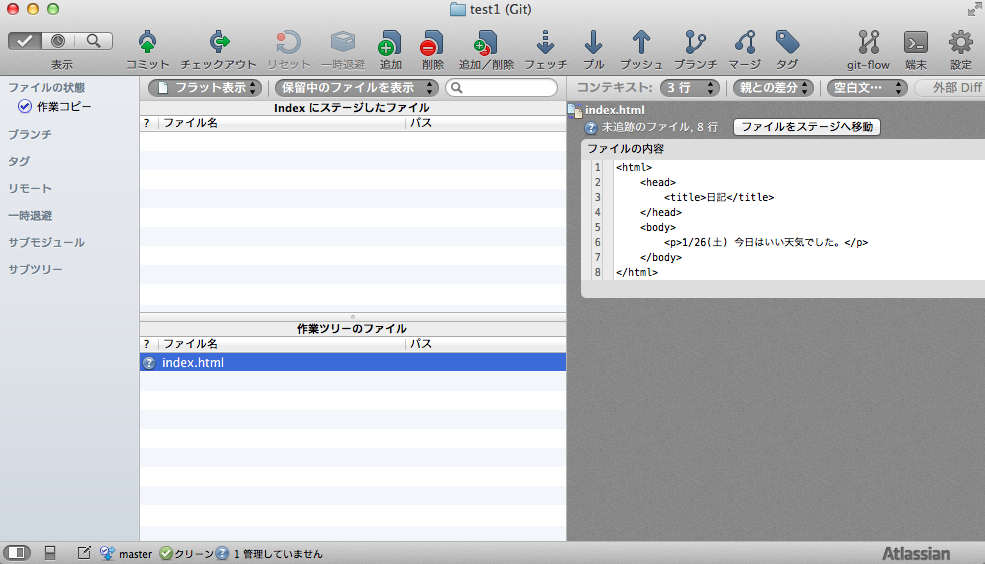
ソースツリーをみてみると、たしかに「作業ツリーのファイル」の中に「index.html」がありますね。
画面の右側は選択している「index.html」のソースコード!ソースツリーはファイルの中身までこのように楽に見れてしまうのです!便利ですね〜( ̄▽ ̄)
さてこのファイルを、上の「indexにステージしたファイル」の中にいれなければなりません。
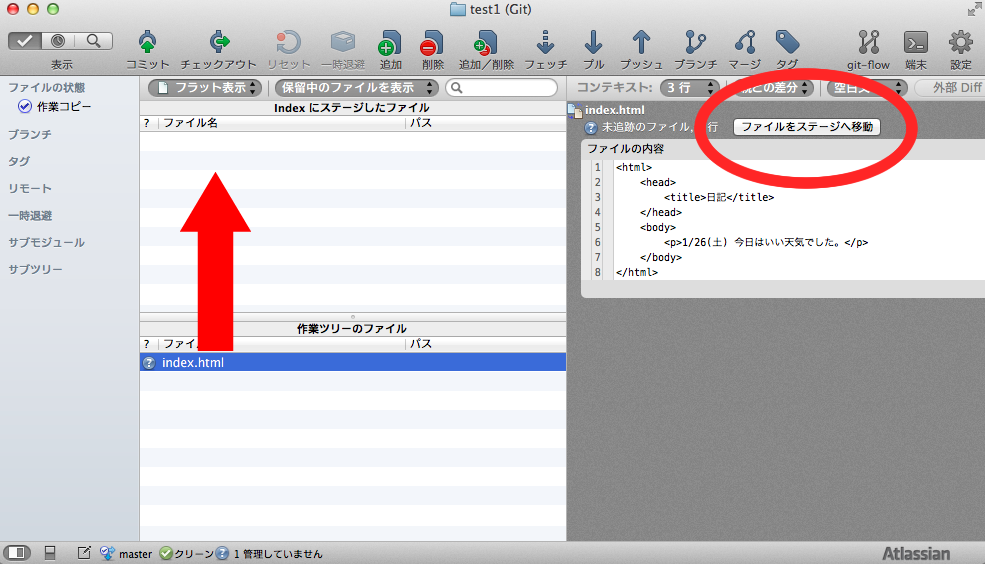
方法は2つあります。ドラッグ&ドロップするか、右画面の「ファイルをステージへ移動」をクリック!
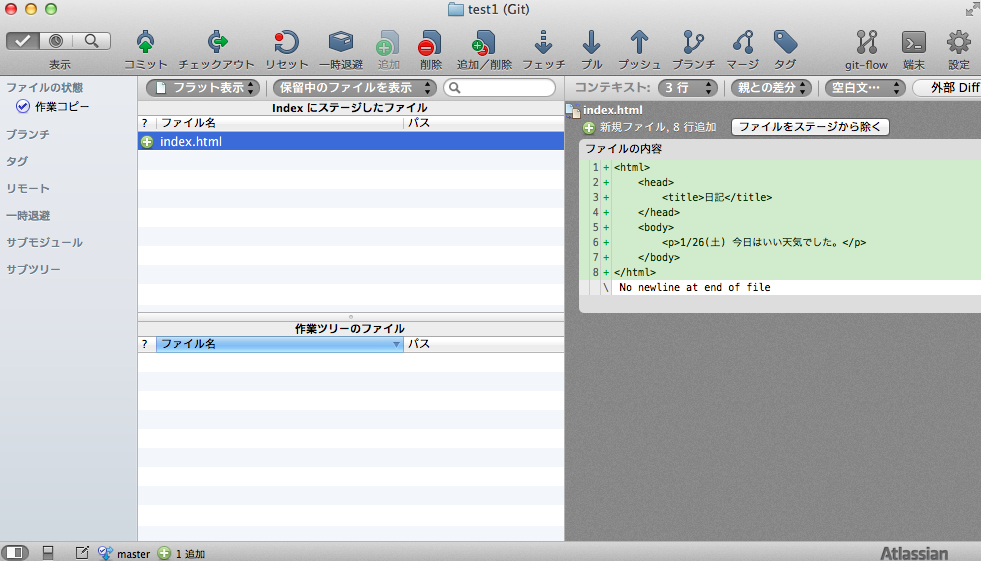
そうすると、狙い通りインデックスエリアに移動したことが確認できると思います。
さあ、ステージは終わりました。次は? そう、コミットです。
メッセージをつけてコミット
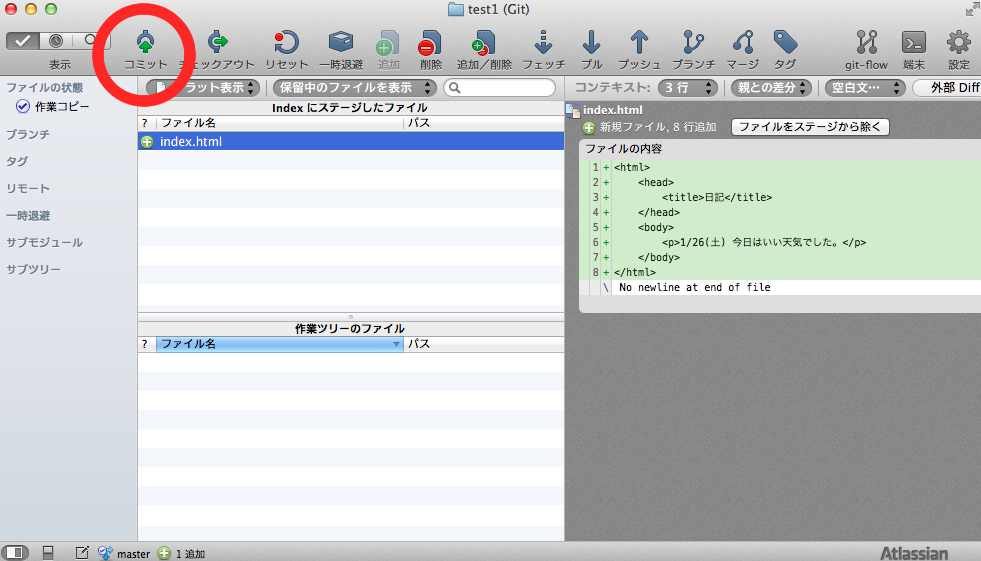
コミットの仕方は実に簡単、この左上にある「コミット」を押せばいいだけです。
ファーストコミット
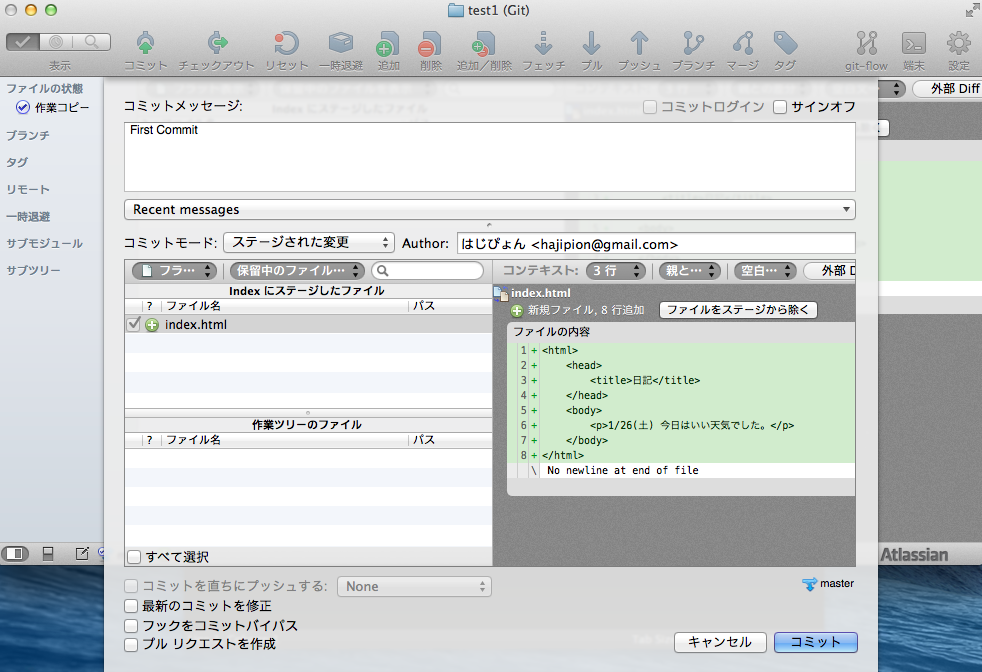
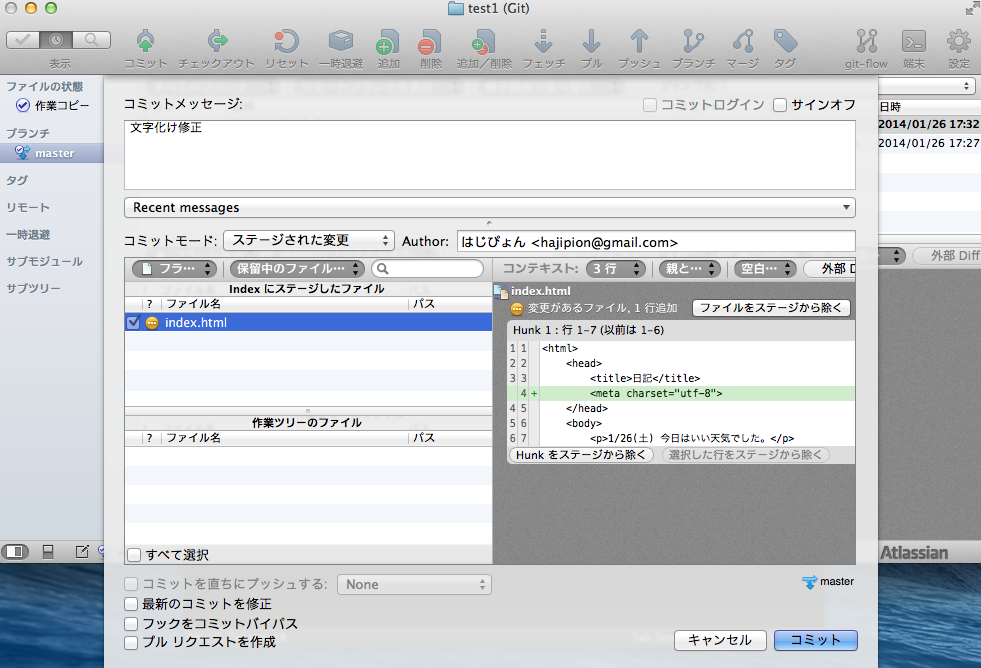
「コミット」を押すと、このような画面が出てくると思います。
コミットメッセージに「First Commit」と書き込み、コミットします。
Git管理では一番最初のコミットに「First Commit」などと書き込む慣習があるようです(^^)
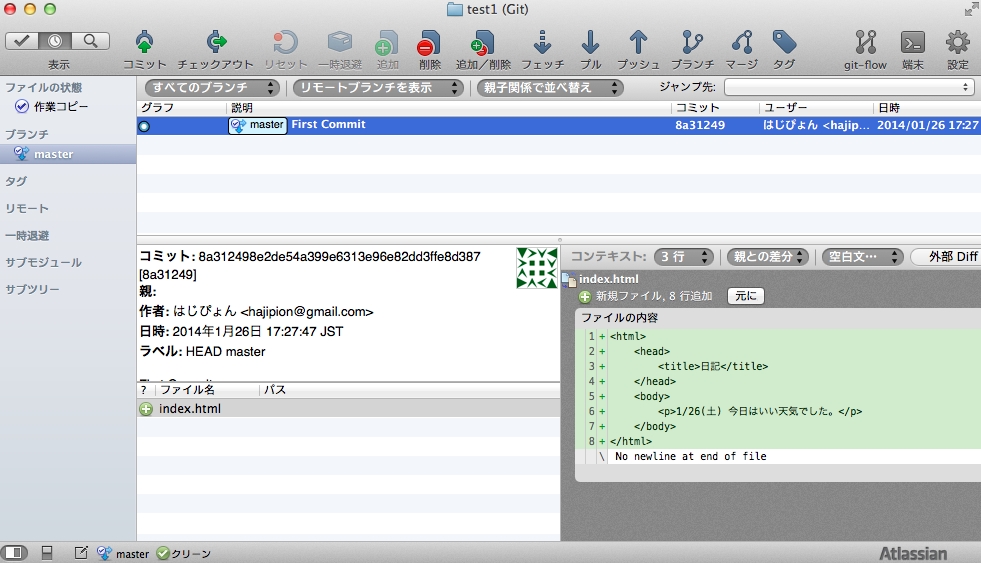
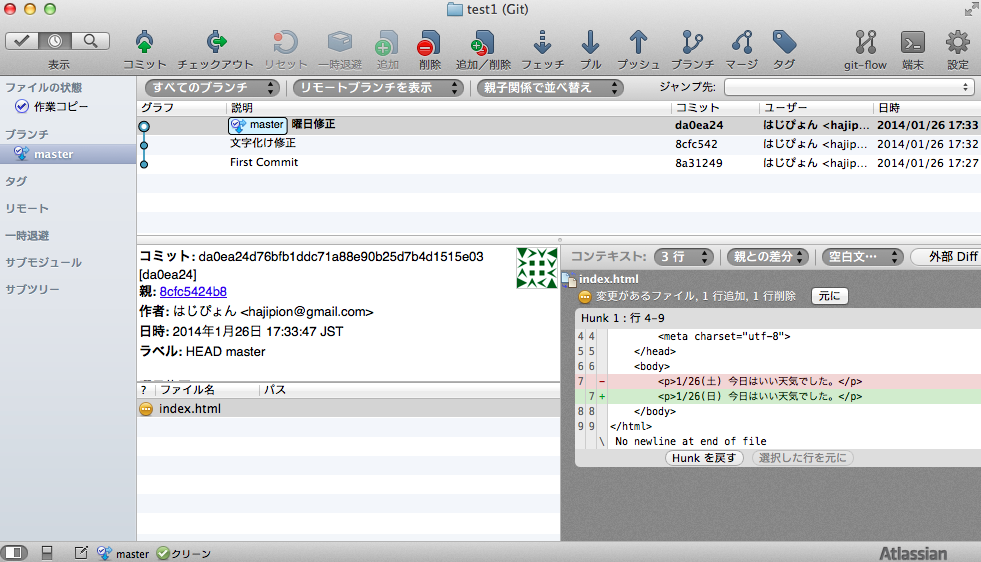
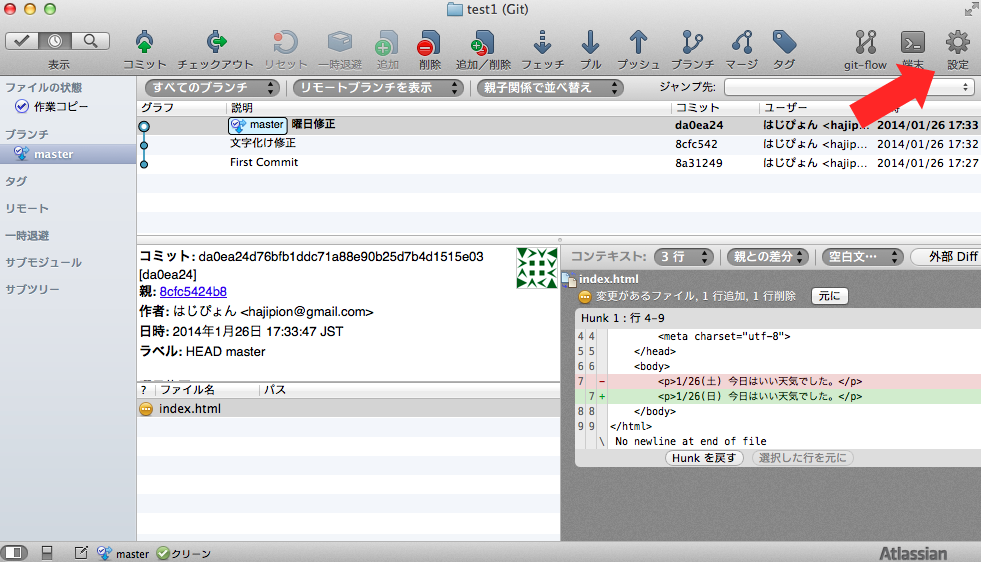
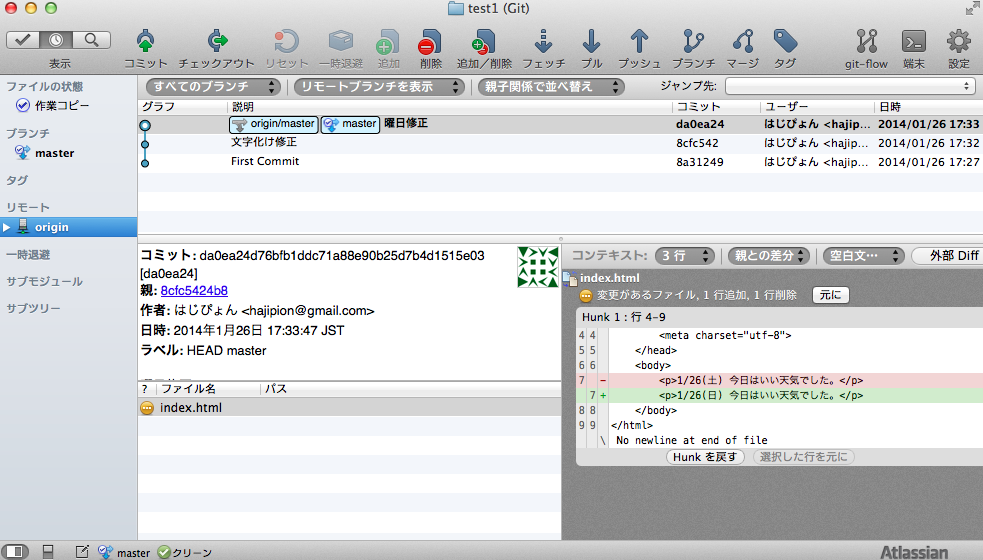
さて、ソースツリーのメイン画面はどうなったでしょうか。
ユーザー名や日時、コミットメッセージと共に、作業した証がローカルレポジトリに刻まれました!おめでとうございます!!
じゃあこのファイルを確認してみよう!
「index.html」をSafariで開いて、と…………ん?
修正コミット
そっか、この一行をいれるのを忘れていました。
文字コードを指定してあげなきゃでしたね。
一応Safariで確認のためもう一度開いてみて……あ、今度はオーケーオーケー。
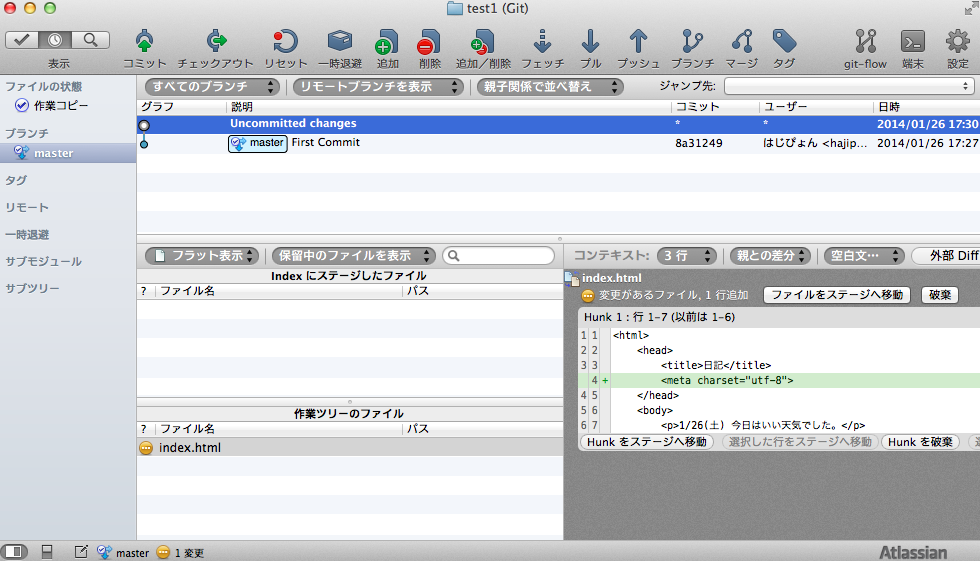
それでは修正のコミットをしてみましょう。ソースツリーのメイン画面をみると、自動でこう変わっています。
「Uncommitted Changes」……つまり、「まだコミットしてないしてない変更があるよ〜」と教えてくれてるのです。お前は親切か!
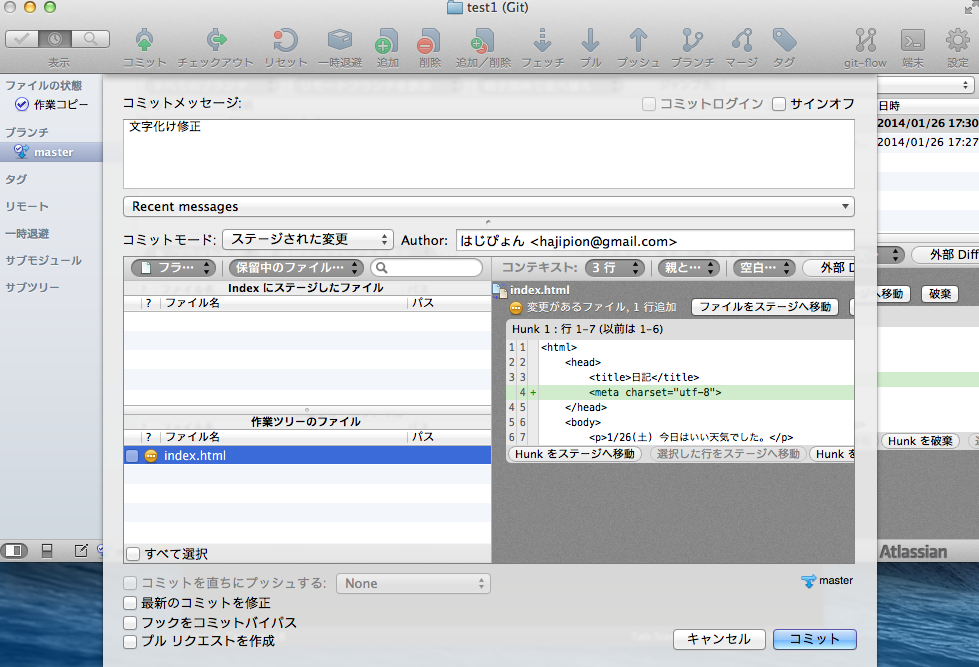
その親切にありがたくあやかって、左上の「コミット」を押します。
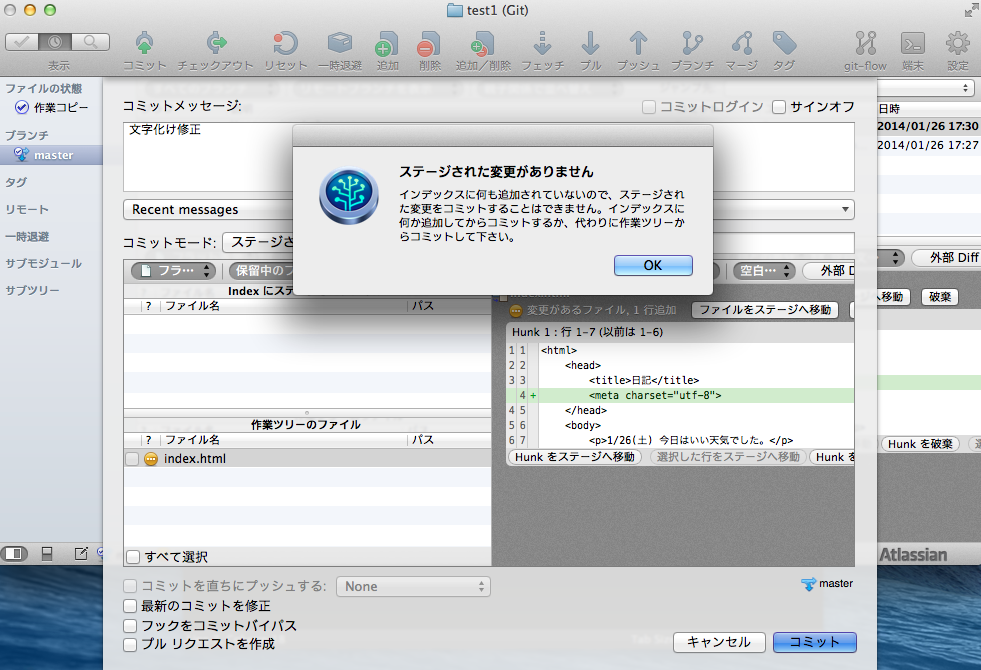
コミットメッセージに「文字化け修正」と入れて、コミット……あれ?
ステージされた変更がありません……??
あ!インデックスエリアにステージしてなかった!
基礎的なところを間違えてしまいましたね。さて、では一度キャンセルしてステージをやり直しましょうか……いやストップ!
実はこの画面からでも、ステージは簡単にできるんですね。左下の「作業ツリーのファイル」から左上の「indexにステージしたファイル」に、「index.html」を移動します。
このヒューマンエラーというか、「ユーザーがステージせずにコミットボタンを押してしまう可能性」を見越してこのUIを設計したソースツリーのデザイナーはとても優秀なことが推し量れます(^^)
それではここまでの復習ということで、もう1コミット、自分でやってみましょう!
1/26(土)と書きましたが、1/26は日曜日でした。
この修正をコミットしてみてください(^^)
できましたか?( °ω° )
次はいよいよ、アップロード、つまりプッシュです!
GitHubのリモートリポジトリにプッシュ
いよいよプッシュのときがやってきました!
今回はGitHubのアカウントを使い、そこで自分のリモートリポジトリを作成し、そこにプッシュすることにしましょう。
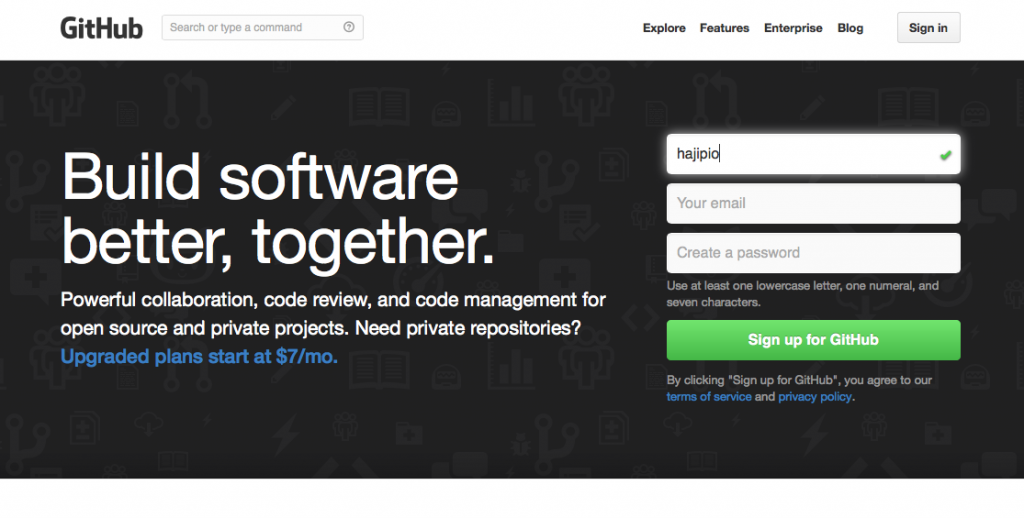
GitHubアカウントを持っていないかたは、まず登録してくださいね〜
リモートリポジトリの作成
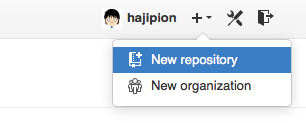
ログインすると、トップページの右上の「+」に「New repository」というのがあると思います、それをクリック!
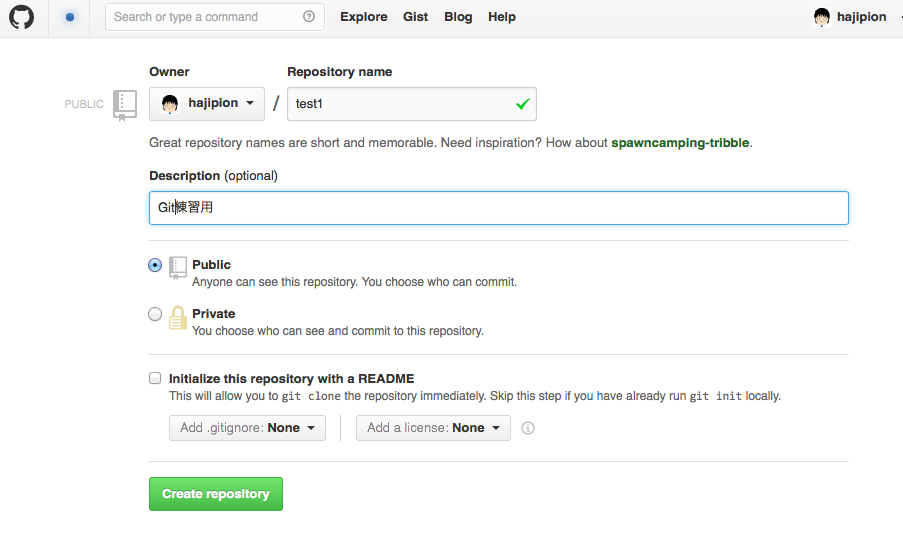
するとリポジトリの名前や詳細などをきかれますが、練習用なので適当にしてしまって大丈夫です。ただ、リポジトリの名前はリモートとローカルで同じ名前にしましょうね(^^)
そこで変に複雑にする必要は全くないと思うので(笑)
リモートリポジトリは「Public」と「Private」つまり「世界中に公開する」と「特定の人にしか公開しない」が選べますが、後者を選択するにはお金がかかります!
まあ、そんなに怪しいサイトをつくるわけでなければ、「Public」で全く問題ないでしょう( ̄▽ ̄)
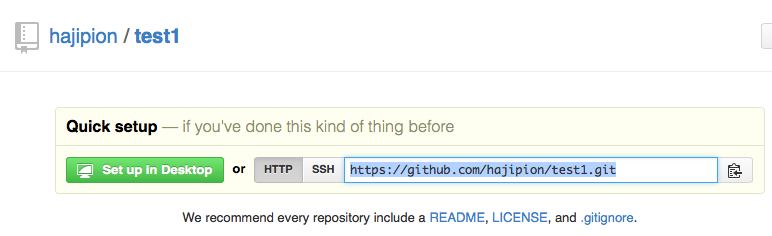
早速リモートリポジトリが作成されました。
この「https://」から始まるURLをコピーしておきましょう!(URL右のボタンをクリックするだけでコピーできます)
リモートリポジトリへプッシュ
先ほどのURLをコピーしたら、ソースツリーのメイン画面に戻り右上の「設定」を押しましょう。
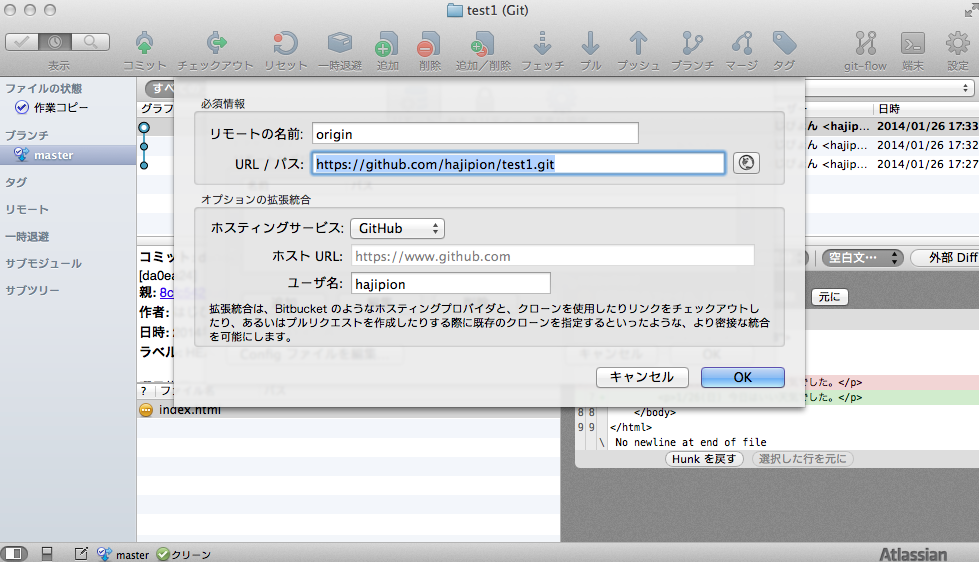
すると↓このような画面がでてきます。
リモートの名前は「origin」(これも慣習です、覚えましょう)、URLの部分に先ほどコピーしたものをペースト!
ホスティングサービスはGitHubにして、ユーザ名を書いてOKを押します。
これでローカルリポジトリとリモートリポジトリをつなげることができました。
あとはプッシュするだけです!!
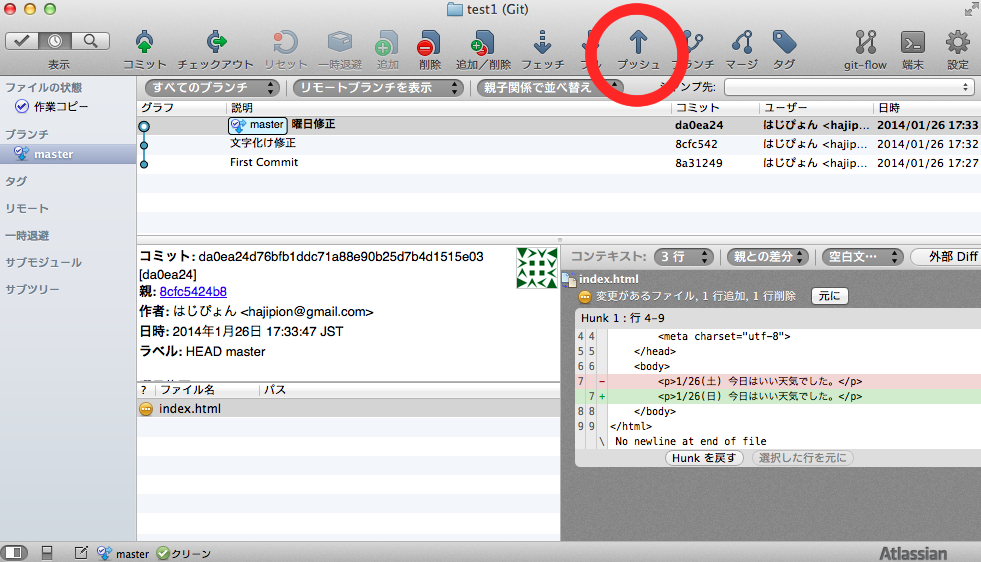
上の「プッシュ」を押しましょう。
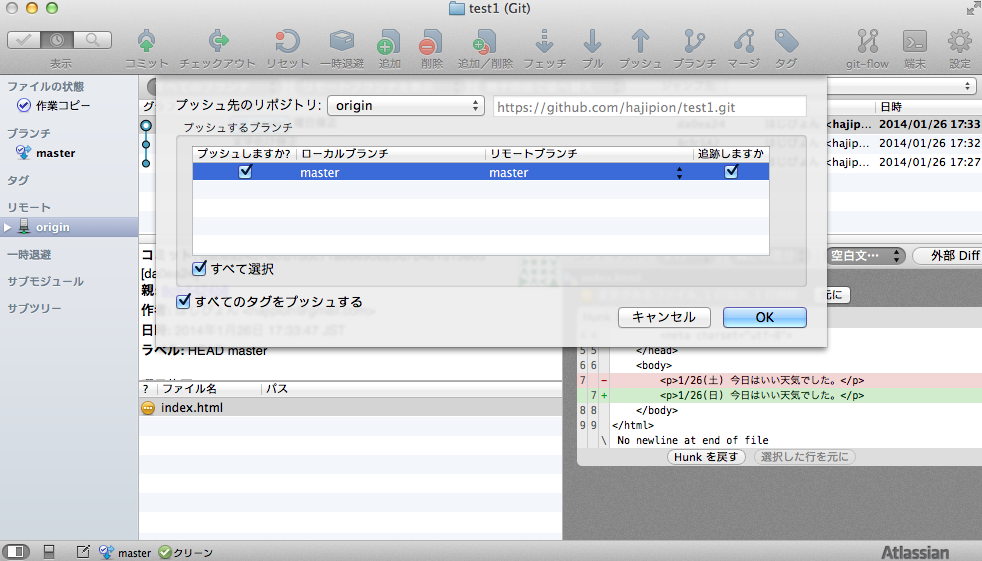
ローカルにある「master」というブランチを選択し、OK。
そうすると、今まで「master」だけだった最終コミットの場所に「origin/master」が追加されました!
これはそれぞれ、ローカルリポジトリの「master」ブランチの場所と、リモートリポジトリの「master」ブランチの場所を示しており、2つが同じ場所にあるということはプッシュが成功したということですヽ(´▽`)ノ
つまり、サーバーにもうアップロードされている状態なので、誰でもこのソースとコミット内容をみることができます。
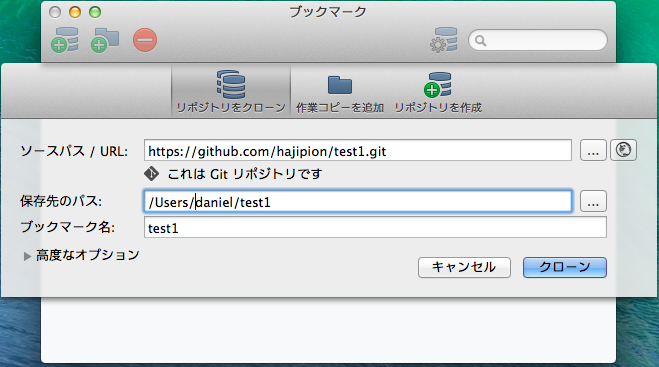
試しにダニエルくんが、はじぴょんのGitHubアカウントを辿り、さきほどつくったリモートリポジトリ「test1」をクローン(自分のところへダウンロード)してみます。
するとごらんください!「index.html」のファイルだけでなく、誰がいつどのブランチでどのようにコミットしたかという内容まで逐一管理されたリポジトリをダニエルは見ることができるようになりました。
こうしてチームで、ソースだけでなく、どのように開発されていたかというフローまで見ることができるのが、Gitのいいところですね(。・ω・。)
以上が、ソースツリーにおける超基礎的なGit管理の実践でした!
次はあの黒い画面、ターミナルを使ってGit管理してみましょ〜
あの画面には少し苦手意識を感じるデザイナーも多いかと思いますが、実は慣れてしまうと全く難しくないし、むしろターミナルでやった方がGit管理が楽なこともあるんですよ( ̄▽ ̄)
というわけで、次回はいつになるかわかりませんが、お楽しみに!
(後日追記)続き書きました!↓