WebデザイナーがターミナルでGit管理をするということ
前回↓
» Webデザイナーが初めてGitを使うときに見ると幸せになれるメモ (1/3)
» Webデザイナーが初めてGitを使うときに見ると幸せになれるメモ (2/3)
今回はついにターミナルでGit管理して作業してみましょう!
思っているよりも 50倍 簡単なので、安心してやってみてくださいね(^^)
そもそもなぜターミナルでやるの?
デザイナーなんだから、SourceTreeでいいじゃん!GUIで何が悪いんだ!……そう思うかもしれませんし、実際僕も同じことを思ってGitを教えてくれた友達(ダニエル)に文句ばっかり言ってました(笑)
しかしあえてここでオススメし、僕が実際の開発でターミナルを使うのは、理由があります。
ひとつは、ターミナルのほうが慣れたら速いから!
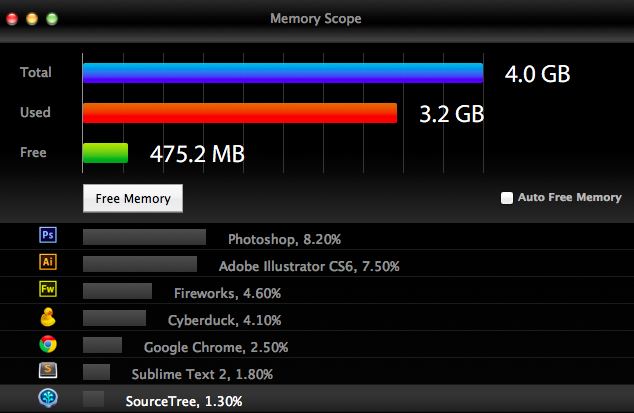
もうひとつは、ターミナルはメモリをあまりくわないから!
特に後者はデザイナーにとって大変嬉しいことです。だってillustratorとかPhotoshopとか、Fireworksとか(ちなみに僕は超Fireworks派です)で重いメモリを食うアプリケーションでデザイン作業して、さらにブラウザにしてはメモリ食べ過ぎの食いしん坊Chromeでサイトを確認して、、、もうSourceTree使う領域なんてほとんどないんじゃないでしょうか?
だからこそターミナルでGit管理ができることは、デザイナーにとってとても有意義であり、生産性のあることなのです。
oh-my-zshを使うといい、というか使わないとありえない
oh-my-zshというフレームワークを使うと、ターミナルの苦手意識も少なくなると思います。
詳しくはこの記事をご覧ください↓
ターミナルの表示がとても綺麗になり、なんだか積極的にターミナル使いたくなりましたね!
ではおまたせしました、念願のGit管理にいきましょう!
ターミナルでGit管理!
リポジトリクローンから、コミットまで
まずターミナルを開き、「cd Desktop」でデスクトップまで移動し、「mkdir terminalPractice」→「cd terminalPractice」で「terminalPractice」というディレクトリをつくりそこに移動します。
git clone
次に前回つくったリモートレポジトリをクローンしてみましょう。
クローンというのは、リモートリポジトリのファイル内容だけでなく、コミットや変更履歴なども丸々含めてローカルレポジトリとしてコピーしてくれるコマンドです。
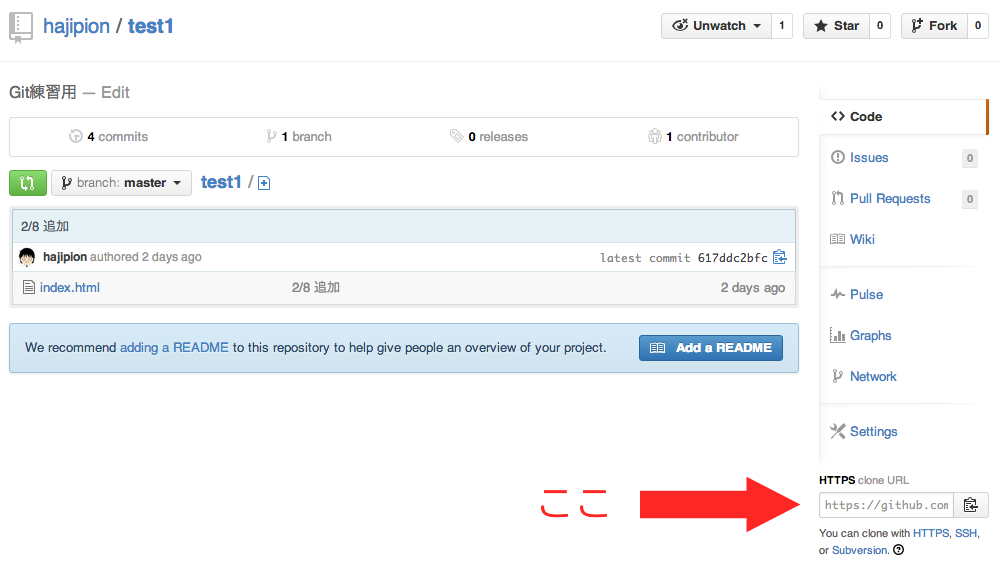
そのためにクローンする先のURLをまずコピーする必要がありますので、例のように自分のGitHubアカウントからこの前作ったリモートレポジトリへ行き、この部分↓をコピーします。
そして「git clone (リモートリポジトリのURL)」と打ってみて下さい!
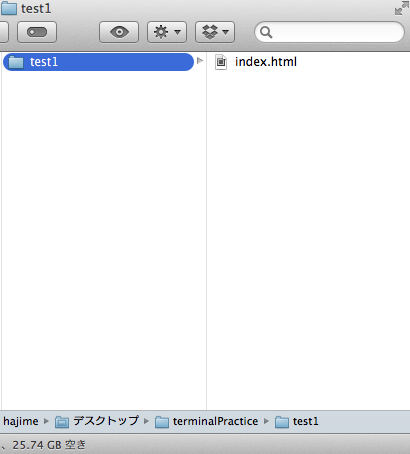
するとデスクトップ上のterminalPracticeディレクトリの中に、ローカルレポジトリが追加されました。
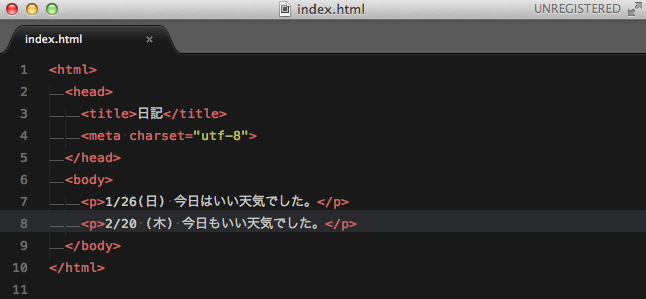
この中のindex.html(日記)の内容を変えて、コミットしていきます。
git add
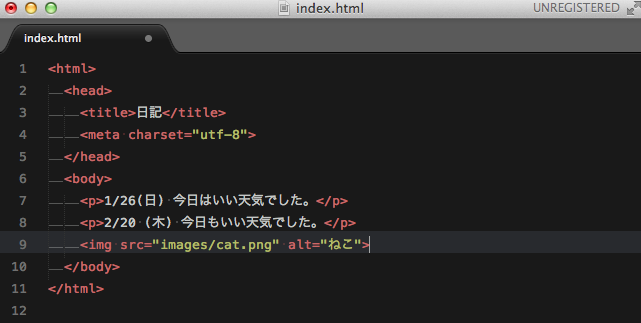
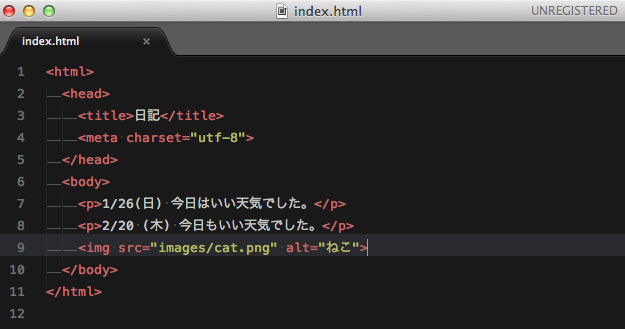
以上のように日記に追加で書き込みを入れます。
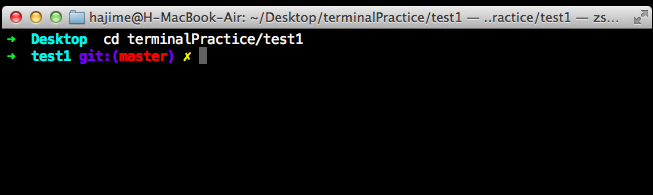
そうすると、ターミナルに変化が現れるので、先ほどの要領で「cd」を使ってローカルリポジトリまで移動してみください。
なにやら不思議なマークが出ています( ̄△ ̄;)
これは、「まだコミットしていない変化があります」という意味のマークなのです。
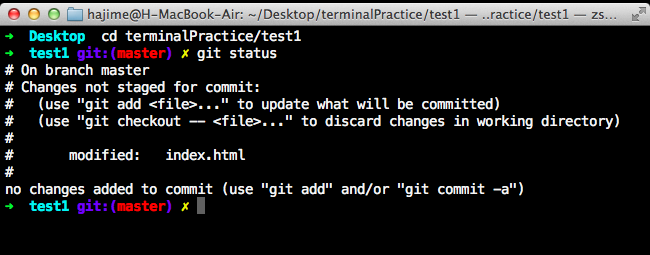
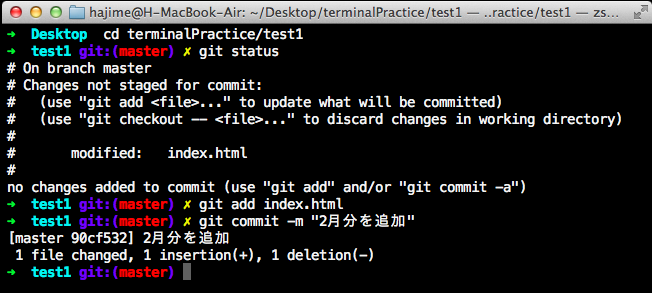
ちなみに「git status」で今のgit管理の状況を確認できます。
index.htmlの内容を変更したので、index.htmlをステージングしないといけません。
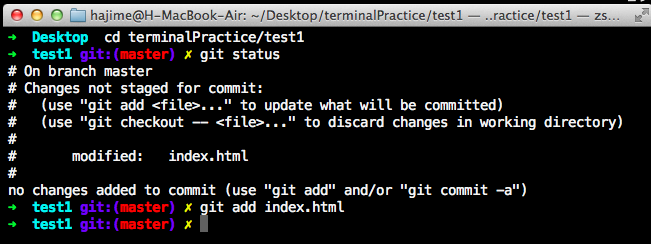
「git add index.html」と入力しましょう。
git commit
そしてコミットは、「git commit -m “2月分を追加”」
ここで不思議なマークが消えたことを確認します。
これにてコミット終了というわけです。
さあ、プッシュに行く前に、git addでもう少し楽なやり方があるのでご紹介します。
git add .
addのあとに変更したファイル名を全て入力するのはいちいち面倒なので、「この階層下にある全てのファイルをステージングする」というコマンドが用意されてあります。
それが「git add .」
「.」は今の階層を指しているので、その階層より下のものは全てステージング、ということになるわけですね。楽ちんです。
試しに、画像を追加してみましょう。
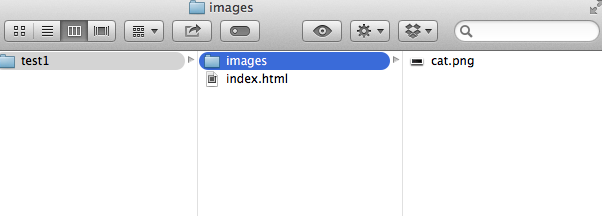
Google検索か何かでネコの絵を探して、imagesフォルダに追加します。その後、index.htmlにimgタグを追加します。
ターミナルで「git add .」→「git commit -m “ネコを追加”」と打ち、例のマークが消えていることを確認。
これでindex.htmlとimagesフォルダを一気にコミットできましたね。
コミットの内容をファイル別に分けたいときや、まだコミットしたくないファイルがあるときなどには、「git add .」で一気にやるのではなく、addのあとに然るべきファイル名を書きましょう(^^)
プッシュとプルとチェックアウト
git push, git pull
コミットは終えたので次はプッシュですね!
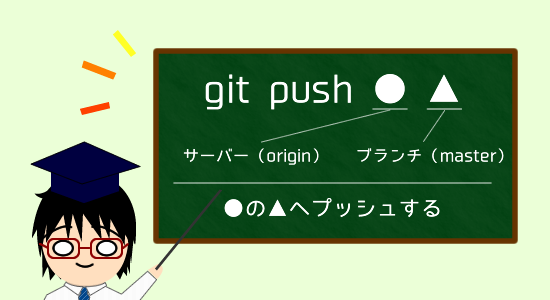
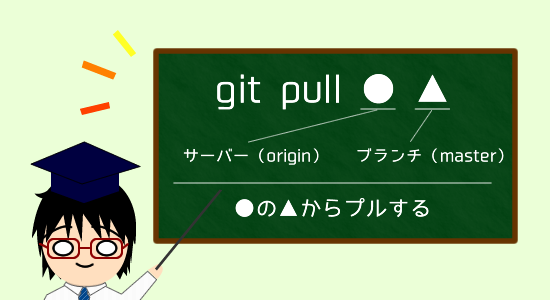
「git push origin master」
そしてプル(ダウンロードのことでした)するときは「git pull」です(^^)
ああ、簡単!
git checkout
最後におまけで、変更内容を破棄するコマンドを実行してみましょう。
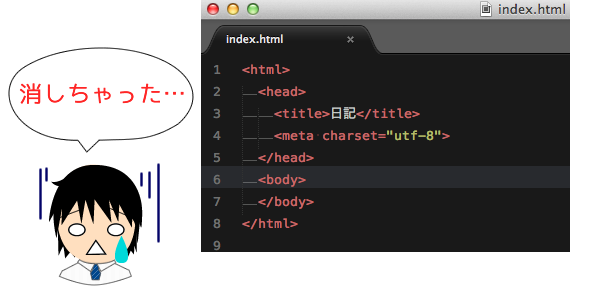
ちょっと不具合があって、index.htmlのbodyの中身を全て消してしまったとしましょう。
コミットを遡る手もありますが(少し複雑なので後述のページを参考にしてください)チェックアウトを使えばまだコミットしていない変更内容を破棄することができます。
コマンドは「git checkout .」。
(バージョン管理していないファイルだったら「git clean -f」)
まだコミットしてない変更内容を消去するというコマンドですね。あまり使わなさそうで意外とよく使うので、覚えておきましょう。
(直ってる)
いかがでしたか?
思っていたより何倍も簡単でしょう?
思っていたより何倍も簡単でしょう?
(本当のことなので2回言いました)
ターミナルでのGit管理に慣れてくると、クリエイターの作業も相乗効果で何倍にも速くなり、よりよいプロダクトがつくれるようになると思います(σ・ω・)σ
ぜひ苦手意識を克服し、挑戦してみてください!
ブランチや他のコマンドの説明は、他の記事やスライドがうまくまとめてあるので、ぐぐってみたり、» ここのまとめ を見たりしてみて、スキルアップを臨んでくださいね。
では、どこかでお互いのGitHubアカウントを見る機会があることをお待ちしております(^^)