(↓過去のイベント)
第三回勉強会「デザイナーのためのGit」
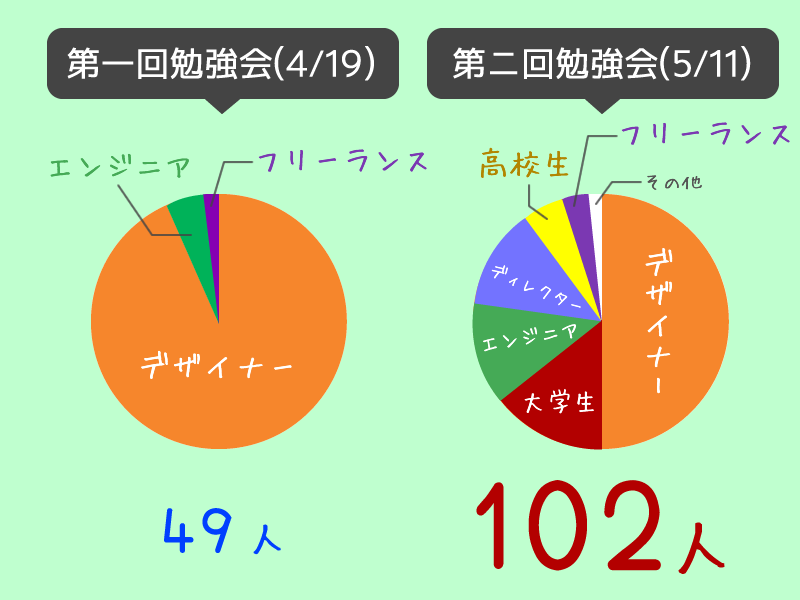
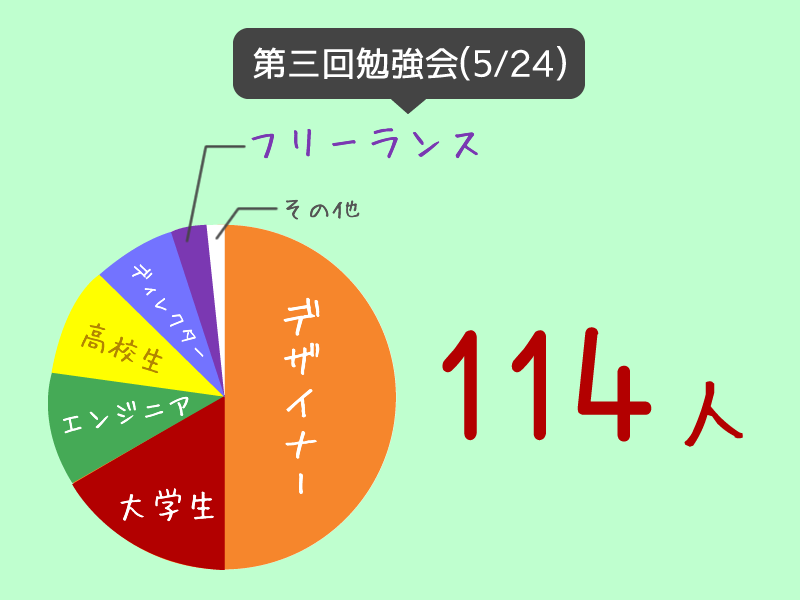
第三回勉強会を迎えるDesign Academy、前回と比べて少し大学生と高校生の割合が増えました。
第三回はGitについて学びましたが、なんと「Git 勉強会」でググってサイトを見つけて参加してくださった方もいました!
(僕は一体どんなSEO対策をしたんだ……)
ほとんどがGitを触ったことのない初心者レベルの方々で、しかし一日を終える頃にはコマンドラインでスムーズにGitを扱えるまでになりました。
» http://design-academy.jp/studymeeting-3.html
協賛してくださったスポンサー
引き続きメディアスポンサーのGoodfind、Tech-Tokyo、Windows8 Developersに協賛をいただき、またゴールドスポンサーとしては会場をご提供頂いているスローガン株式会社と、今回は新たに名刺管理アプリのEightにご協賛を頂きました。
Sansan株式会社が出している名刺管理アプリEightはクラウド上で名刺交換・管理ができるアプリで、一度ユーザー同士が繋がると、名刺がアップデートされた際自動的に相手が持つ名刺のデータもアップデートされる、画期的なサービスです。
たしかに名刺って、もらって見るのは楽しいけど、実際管理しようとするとかさばって邪魔になって大変ですよね。
当日はスキャンマンが来て下さり、参加者が持つ(本人以外の)名刺をすべてスキャンし、データ化してくださっていました。
次回勉強会も都合が付けば来てくださるとのことなので、かさばって仕方がないけど棄てられない名刺が家にたまっている人がいたら、ぜひ勉強会ついでにお持ち寄り下さい!
一日の流れ
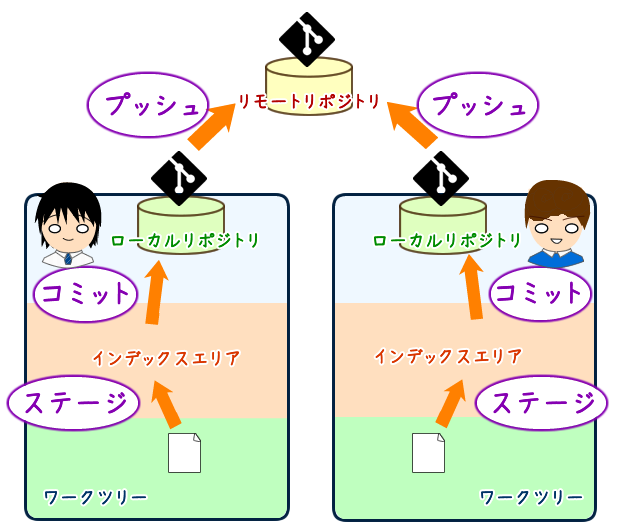
【Section 1】Gitとはなにか?
そもそもバージョン管理ツールとはなにか?Gitの特徴はなにか?
「初心者」ですらない方に向けて、Gitの存在意義と基本的な概念をお伝えしました。
来られなかった人はこちら↓を参考に。
Webデザイナーが初めてGitを使うときに見ると幸せになれるメモ (1/3)
この流れと用語さえ覚えてしまえばあとは簡単です。
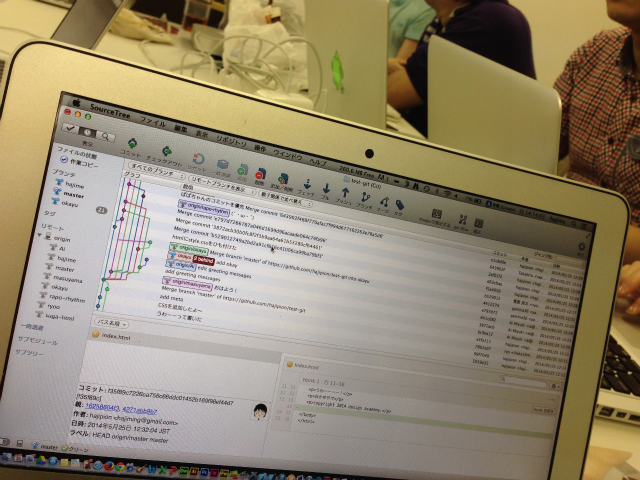
【Section 2】SourceTreeでやってみよう、初めてのGit実践
GUIでGitを管理するソフトウェア「SourceTree」の使い方を伝授しました。
これもこちら↓を参考にしていただければと思います。
【Section 3】恐れるな!ターミナルでGit管理
SourceTreeが使えるようになったところで、今度はターミナルでGitを操作してみよう!という挑戦です。
ダニエル先生がターミナルの基本的な使い方からrebaseの方法まで、懇切丁寧に講義をしてくださいました。
次回勉強会について
次回テーマは「はじめてのUX」
» http://design-academy.jp/studymeeting-4.html
第四回目は「UX」について。
予期的UX、瞬間的UX、エピソード的UX、累積的UX……ユーザーを第一に考えるべきデザイナーが最低限知っておくべき知識を、新しいワークショップの形で学びます。
ぜひご参加ください。
facebookグループにてお待ちしております(゚▽゚)
スポンサー募集中!
Design Academyではイベント毎にスポンサーを募集しております。
スポンサーの方には以下からご希望の特典をお選びいただけます。(複数選択可)
・イベントページにリンクバナー(横300px・縦200px)を掲載させていただきます。
・イベント当日に15分ほどのプレゼンテーションのお時間を差し上げます。
・また、フライヤーなど配布物があればご自由にお配りいただけます。
なお、協賛金として1口1万円いただいております。
定期的にWeb/Appデザイナーが会する勉強会にて宣伝の機会はいかがでしょうか。
毎回お申し込みはこちらから!
では〜