Webデザイナーのための勉強会
先日、デザイナー同士の交流ってなかなかないな〜と思い、デザイン勉強会コミュニティ『Design Academy』を立ち上げました。
第一回は2014/4/19(土)に行われ、定員30人すぐに満員御礼!( ` ω ´ )ノ
次回はもっと会場を大きくしようと思います。
目的
Web/App界隈は気付けばこんなにもデザインが重要視される時代。
そこにおいてデザイナーという職業は「ワイヤーフレームを考えられる」「イラストがかける」「フロントエンドができる」だけではもはや生き残れないし、生き残るべきではありません。
そんな思想から始まったDesign Academyは、各種デザインのスキルアップと、それぞれ得意分野を持ち合わせたデザイナー同士の交流を目的としています。
UI/UXや、ビジュアルデザイン、ウェブデベロップメント、ツールやフレームワークの使い方、アプリの分析、デザインの思想や歴史など、幅広く「Degital Design and Development」にまつわるお話を皆でわいわい実践を交えながらワークショップ・LT形式でおこなっております。
入会について
Design Academyは入会自由な有志団体です。
入会条件や会費などは一切ありません。
入会退会、入室退室、遅刻早退すべて自由なゆるゆるコミュニティ〜。
……デザイナーらしい!(笑)
ちなみにどんな層がいるのかというと、デザイナーとして働きはじめた社会人を中心に、プロのイラストレーターや、フリーランスの方、起業されてる方、大学生、そしてなんと高校一年生までも現在Design Academyに入っております!!15歳だってよ……(゜ロ゜)
Webデザイナー、Webデベロッパー、アプリケーション開発者、プログラマー、ディレクター、その他デザインに興味のある方、facebookグループにてご参加お待ちしております!ヾ(@⌒ー⌒@)ノ
第一回勉強会「スマホアプリデザイン」
記念すべき第一回目は「スマホアプリデザイン」についての勉強会を行いました。
» http://design-academy.jp/studymeeting-1.html
近年のスマホアプリデザインの傾向から、レスポンシブ対応のフロントエンドまわりについてまで、盛りだくさんな回となりました。
協賛してくださったスポンサー
ありがたいことに、第一回勉強会はゴールドスポンサーとしてスローガン株式会社、メディアスポンサーとしてGoodfind、Tech-Tokyo、Windows8 Developersに協賛をいただきました。誠にありがとうございました!
一日の流れ
【Section 0】iOS7とフラットデザイン
10:30に開会、それぞれ軽い自己紹介を行いがてら、早速セクションに入っていきました。
お題はiOS7とフラットデザインについて。
前回記事にしたこの内容をベースに、iOS7のデザインは何を目指していたのか、今後のiOS8はどうなるのか、などと一歩先に踏み込んだ講義をさせていただきました。
【Section 1】オウンドメディアの現場から。RWD開発のはじめかた
続いて、スローガン株式会社の萩野様より、RWD開発についてLTをいただきました。
レスポンシブデザインについて今一度深く考えてみたり、SCSSのベストプラクティスをご発表いただいたり、個人的にもとても勉強になるセクションでした!
【Section 2】2014年トレンドデザインの紹介と実績
チーム毎にお昼ごはんにいったあと、今年のトレンドになると言われているデザインについてひとつずつ考察させていただきました。
ロングシャドウやグリッドスタイルレイアウトなどについて発表したあと、最近よく見るWebフォントを実際に使ってみようということで、皆で実践してみました。
議論やプラスアルファの意見がパラパラ出てきて、アカデミーらしく盛り上がることができました(*^^)
《Ice Brake》即興デザインコンテスト
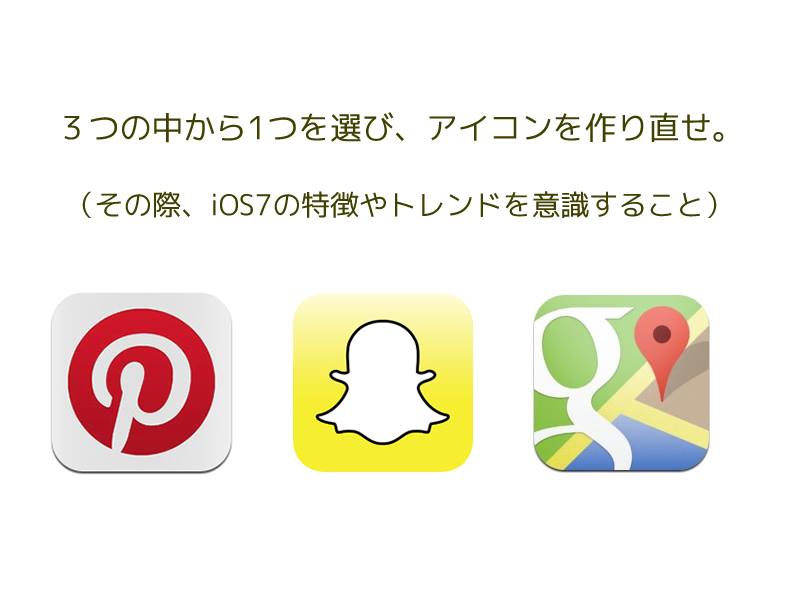
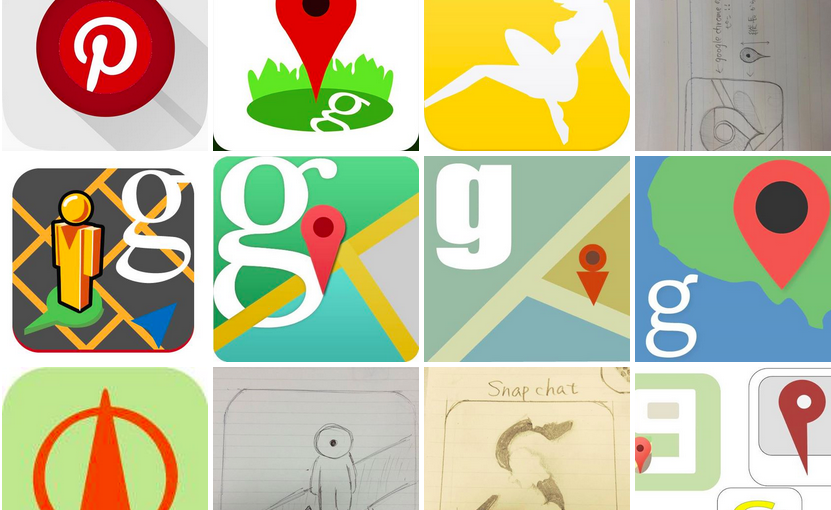
アイスブレイクということで、「アプリアイコンを書き換えろ!」というお題で皆さんにiPhoneアプリのアイコンをつくってもらいました。
「その発想はなかった!」というものばかりで、みてて面白かったです。
デザイン技術も重要ですが、発想のプロセスについてもいつかLTできればと思います。
【Section 3】インタラクションデザイン序説
次のセクションへの導入として、軽くUI/UXの違い、良いユーザーインターフェース、悪いユーザーインターフェースについて軽く語らせていただきました。
【Section 4】 Webサイトに於けるスマートフォンのUIの考え方
デベロッパーの高石さんから、スマートフォンのUIについて考察、発表いただきました。
PCとスマートフォンのサイトは何が違うのか、どこに重点をおいて開発を進めればいいのか、など、内容の濃いセッションとなりました。
《Battle》 チーム対抗UI設計バトル
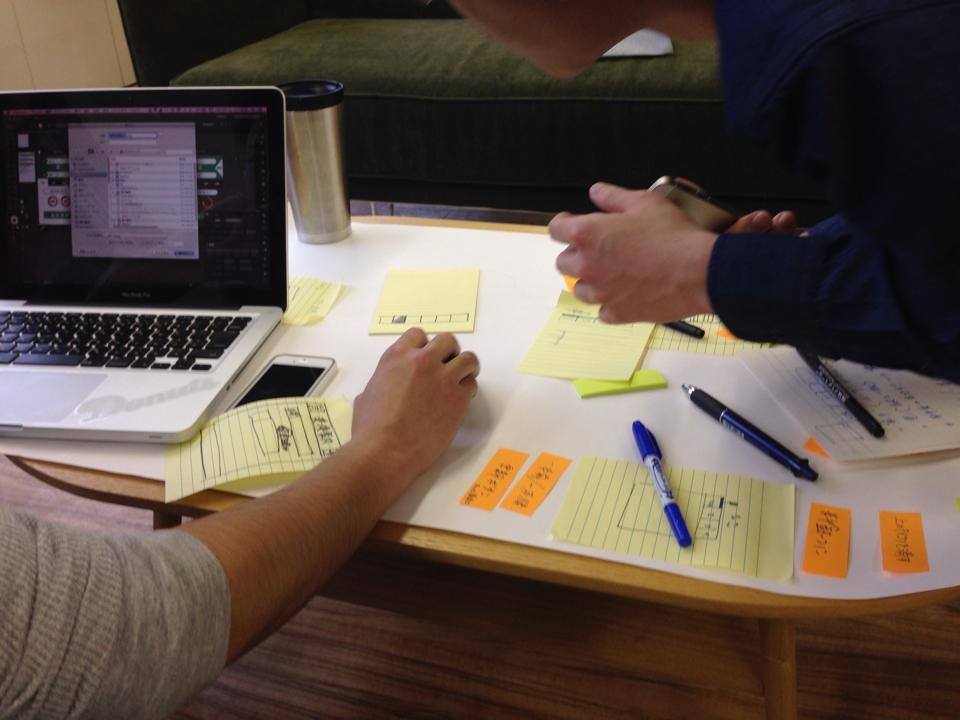
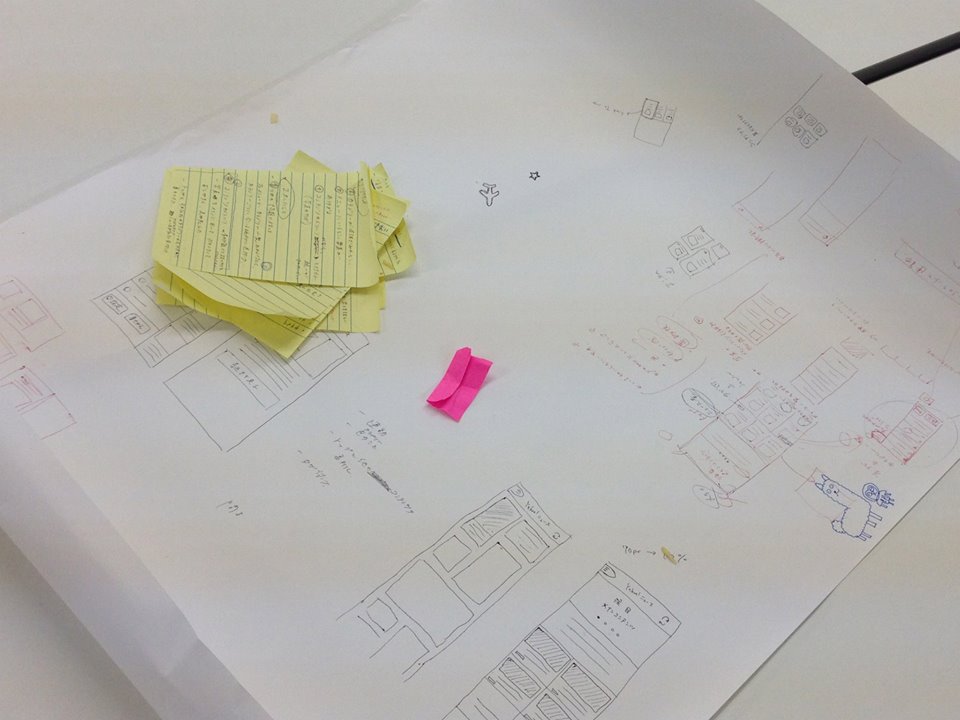
最後にワークショップとして、チーム戦でUI設計のバトルをおこないました!
お題はとあるアプリのUIをつくりなおせ!というもの。
課題をポストイットで各々張り出し始めるチームや、最初から最後まで徹底的に議論し続けるチームなど、アプローチはさまざまにUIがつくられていきます。
約2時間の作業のあとは、グループで発表!
ワイヤーフレームを何ページにも渡って細かくつくりあげたチームもあれば、本当のアプリのようなビジュアルモックをつくりあげてしまったチームもありました。
そしてUI設計バトル、優勝は「チームちんぴら」!
豪華賞品(?)のハーゲンダッツがひとりひとつずつ送られました(*°▽°)
そして解散!
皆さん楽しんでいただけたようでなによりです。
次回勉強会について
次回テーマは「イラストレーション」
» http://design-academy.jp/studymeeting-2.html
第ニ回目は「イラストレーション」について。illustratorによるサイト/アプリデザインの作り方や、基本的なデッサンの方法、アイコンデザインのスキル・チップスなど、ビジュアルデザインについて徹底的に勉強します!
ぜひご参加ください。
facebookグループにてお待ちしております(゚▽゚)
スポンサー募集中!
Design Academyではイベント毎にスポンサーを募集しております。
スポンサーの方には以下からご希望の特典をお選びいただけます。(複数選択可)
・イベントページにリンクバナー(横300px・縦200px)を掲載させていただきます。
・イベント当日に3分ほどのプレゼンテーションのお時間を差し上げます。
・また、フライヤーなど配布物があればご自由にお配りいただけます。
なお、協賛金として1口1万円いただいております。
定期的にWeb/Appデザイナーが会する勉強会にて宣伝の機会はいかがでしょうか。
毎回お申し込みはこちらから!
では〜