CSS3の魔力
CSS3が勧告されてからもう3年が経とうとしています。
新たに追加されたプロパティのおかげで、画像を使わずにグラデーションなどが表現できるだけでなく、JavaScriptやFlashでつくるしかなかったようなアニメーションもラクラク作れるようになりました。
今回はそのCSS3の魔力をつかって、斜めがけのリボンをつけたボックスをつくってみます。
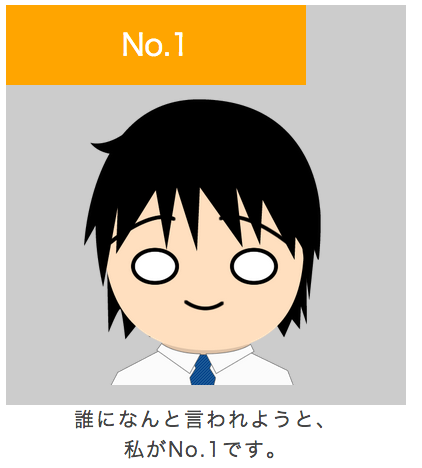
これが完成形↓
この記事で得られるCSS3の知識は以下のとおり。
グラデーション (linear-gradient)
回転 (rotate)
移動 (translate)
ボックスに影をつける (box-shadow)
文字に影をつける (text-shadow)
盛りだくさんですね!ではさっそく。
斜めがけリボンをつくろう!
まずボックスをつくる
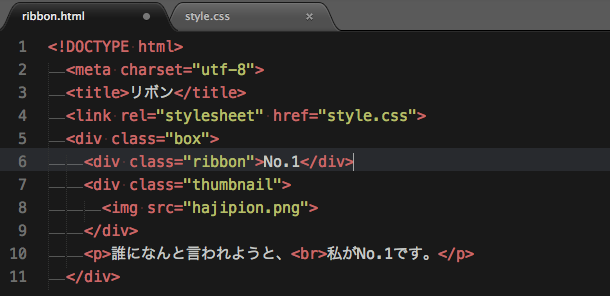
htmlからつくります。こんな感じ↓
HTML5では<html>や<head>、<body>を省略できる(むしろ省略することが推奨されている)ので、あえて書いていません。
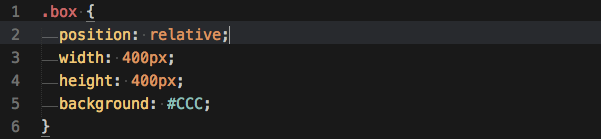
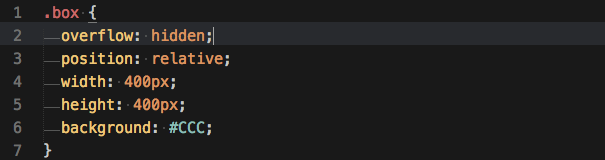
次にCSSつくりましょ↓
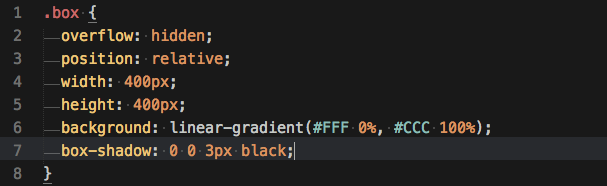
するとこんな感じにグレーのボックスができます。
このボックスの上部に画像を、下部に文字をいれたいと思います。
画像をいれる
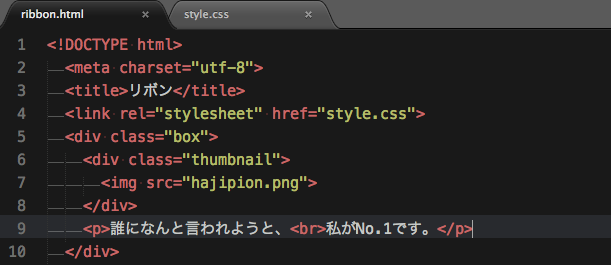
上記のように<img>タグを囲ったthumbnailクラスの<div>を追加します。
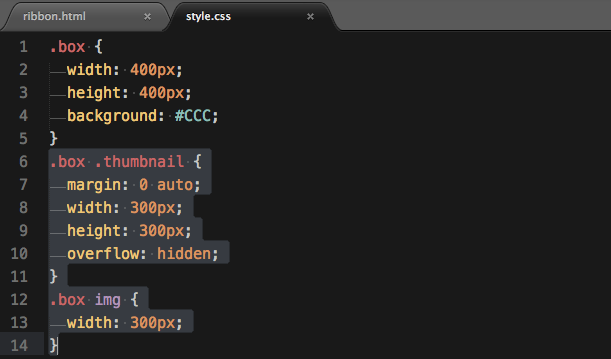
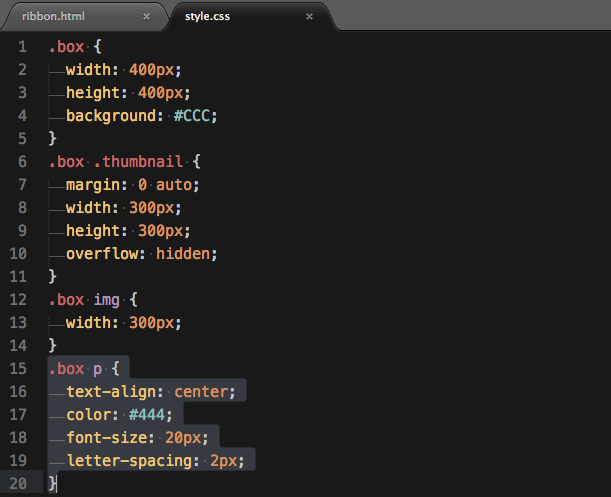
CSSも追加。
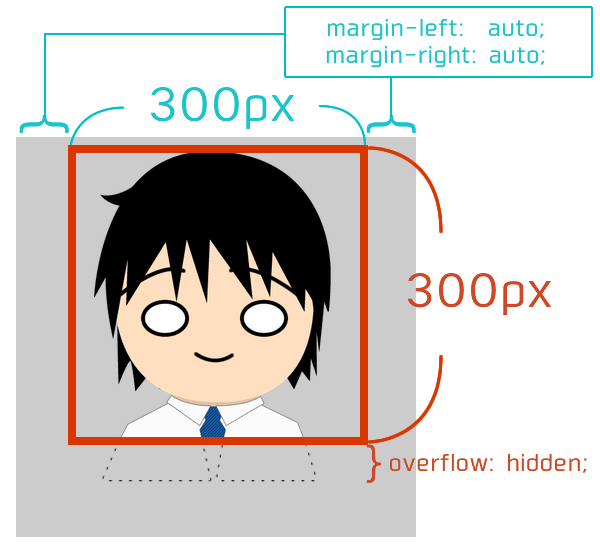
「margin: 0 auto;」は「margin-top: 0; margin-bottom: 0; margin-left: auto; margin-right: auto;」を簡略化した書き方なので、結果的にthumbnailクラスは300pxの幅をもったまま、ボックスの真ん中に位置するようになります↓
ここでoverflow: hidden;を入れているのは、縦に長い画像のときに高さ300pxの枠からはみ出ないようにするためです。
あとでも使いますし、実際の制作でもよく使うので、知らなかった人は覚えておいて損はないですよ(^-^)
さあ、リボンをつくってみよー!
boxクラスの中にribbonクラスをつくります!
htmlはこれ以上いじりません。あとはCSSだけの勝負です!
一緒に頑張りましょ〜∠(・▽・)
ribbonクラスを追加
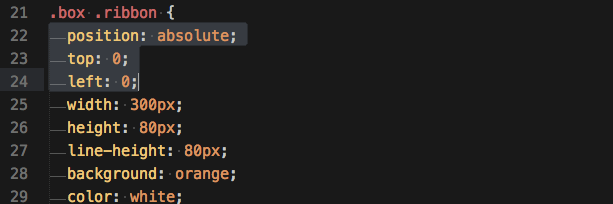
とりあえず以下のようにクラスを追加します。
しかしこのままでは画像の上にリボンが挿入されてレイアウトが崩れてしまうのです!
なので、positionプロパティを使ってリボンの位置を独立させます。
boxクラスに対してabsoluteにするので、boxクラスにはposition: relative;を追加します。
回転・移動させる
さておまちかね!やっとCSS3です。
CSS3のtransformプロパティを使って、このribbonクラスを回転・移動させましょう!
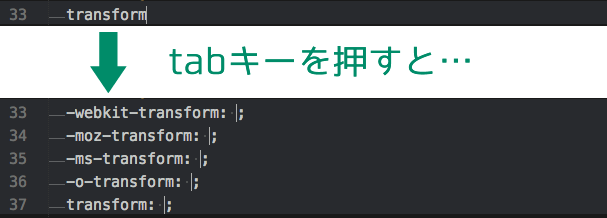
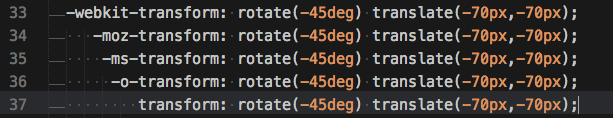
Sublime TextでSnippetsを使ってる人は、transformと打ってtabキーを押すと以下のようにベンダープレフィクス(CSS3のブラウザ対策)を全てつけてくれます。
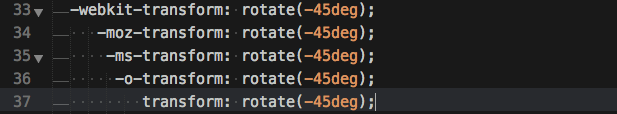
これにrotate(-45deg)と追加してください。
rotateは回転、-45degは、45度反時計回りに傾ける、という意味です。
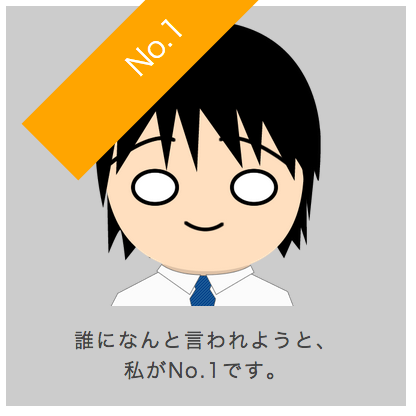
すると……
傾いた!
更に、リボンを少し左側に移動したいと思います。
positionプロパティの値を変更してもいいのですが、今回はせっかくなのでCSS3で移動させてみましょう。
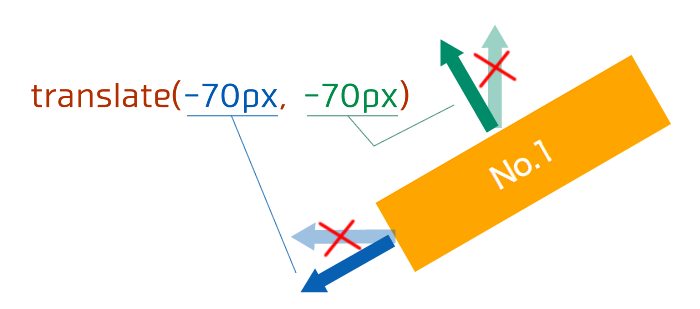
translate(X軸の移動幅, Y軸の移動幅)といった要領で調整します。
X軸・Y軸ともに-70pxにしてみてください。
translateを使うときに注意しなければならないのが、移動する方向はサイトの軸ではなく要素自身のX軸・Y軸なので、たとえば現在傾いてるribbonクラスからみると、以下のように移動するということです。
さて、↓こうなりましたか?
グラデーションをつける
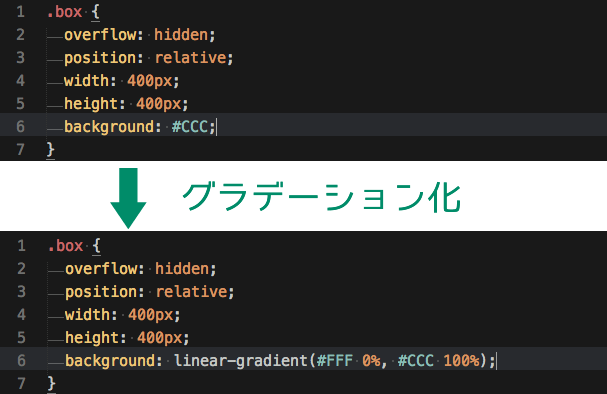
リボンの形が出来上がったところで、プラスアルファとしてグラデーションを追加してみましょう!
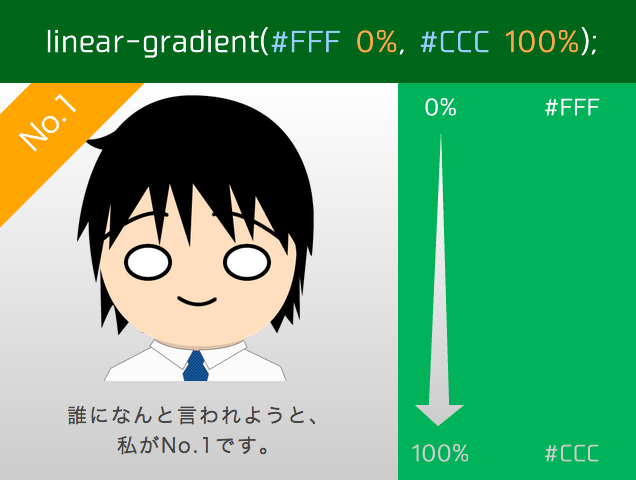
CSS3におけるグラデーションはlinear-gradientを使います。
0%というのはグラデーションの開始位置、100%は終了位置を占めしています。
他にも50%の位置に色を指定したり、向きを変えられたりもできますが、それはまた今度!
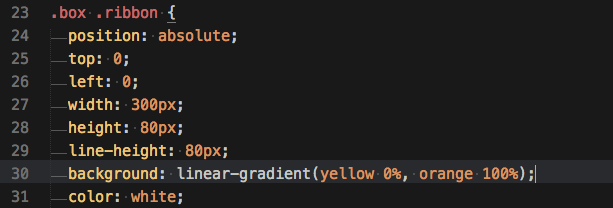
ではついでに、ribbonクラスの背景もグラデーションにしてしまいましょう(・ω・)ノ
だんだんといい感じになってきましたね!!
影をつける
最後に、ボックスと文字に影をつけてみたいと思います。
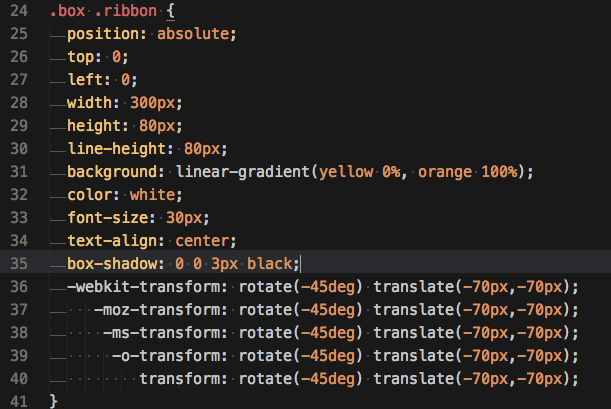
ボックス要素に影をつけるためにはbox-shadowプロパティを使います。
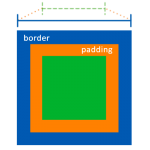
数字が色々とありますが、box-shadowプロパティはそれぞれ、影の「X軸、Y軸、ぼかし具合、色」を示しています。
他にも広がり具合や、内側に影をつける指定などもできます!
(また今度( ̄▽ ̄))
さてこうなりました↓
同じ要領でribbonクラスにも影をつけてみましょう!
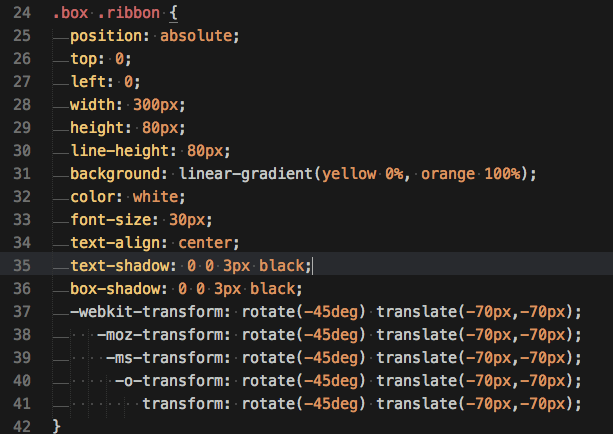
さらに、text-shadowプロパティをつかって、文字に影をつけることもできます。
今回はbox-shadowと同じ値で指定してみましょう。
これで完成!!
おつかれさまでした∠(´▽`*)
一からCSS3を学ぶのにオススメな本
今回学んだ、
グラデーション (linear-gradient)
回転 (rotate)
移動 (translate)
ボックスに影をつける (box-shadow)
文字に影をつける (text-shadow)
この5つの内容も収録しており、「そもそもCSS3とは何なのか」というところから教えてくれる本がこちら!
HTML5を学ぼうと思っている方にもぜひオススメです。
ではでは(。・ω・。)ノ