そこの幅広げたいなんて誰も言ってねえよ!!
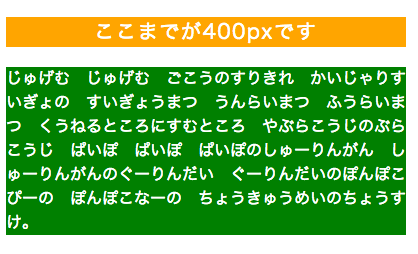
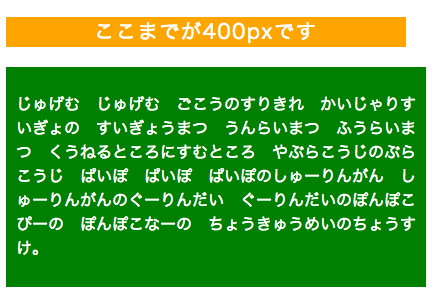
たとえばこういう状況ですね。
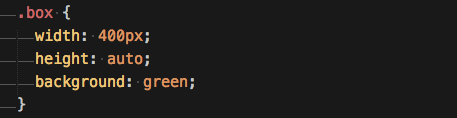
boxクラスの幅に400pxを指定してあります。
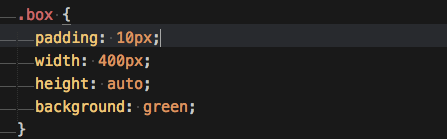
文字に余裕がないので、paddingを追加しようとしたら…
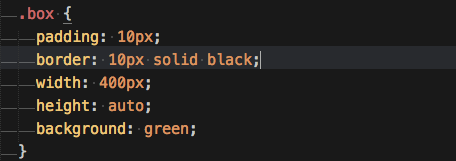
余裕はできたけど、幅が400pxを超えてしまいました!
paddingは中の要素を広げるので、左と右に10pxずつ広がって、結果的に420pxとなってしまうのです。
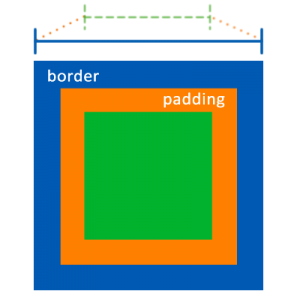
さらにさらに、borderでも同じようなことが起こります。
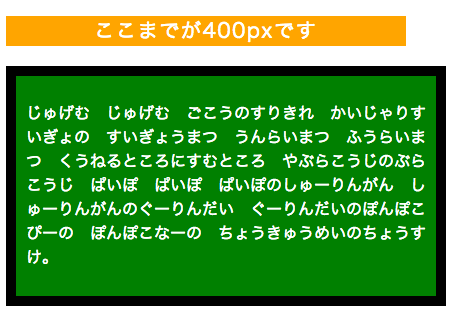
外側にborderがつく形になり、boxクラスの幅は更に広がりました!
もうこの時点で440pxです。
幅400pxって言ってんだろ!!!!!
解決策
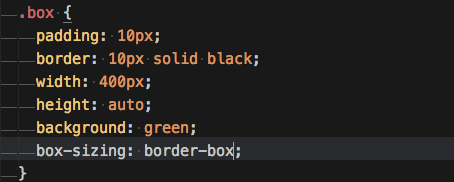
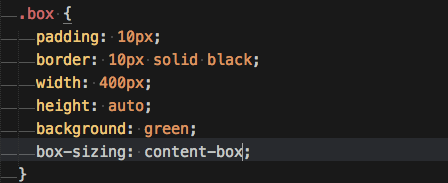
これを解決するため、今まではもとの幅を360pxに修正するしかなかったのですが、CSS3で追加された「box-sizing」プロパティを使えば、ささっと事件解決です!
値は「border-box」を指定します。
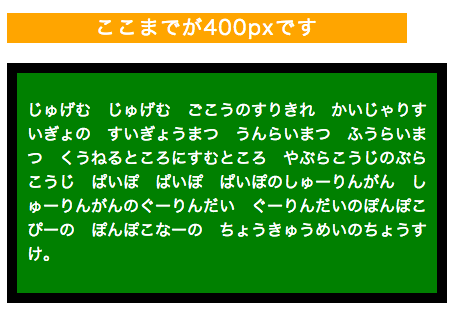
すると……