「nth-child」と「nth-of-type」の違い
どちらかを使ったことがあるという人は多いでしょう、このふたつ。
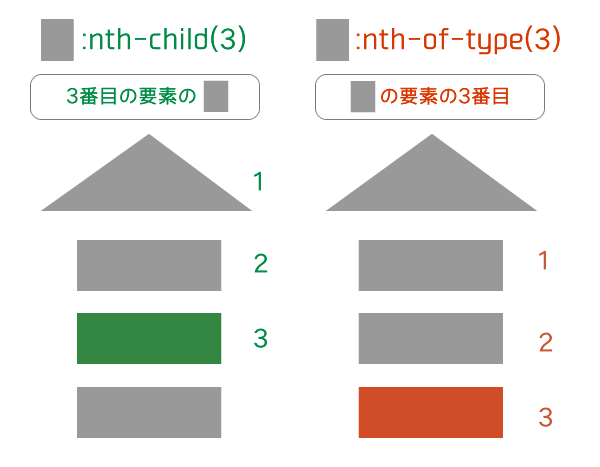
「nth-child」と「nth-of-type」。
ふたつとも「n番目の要素」を指定する擬似クラスです。
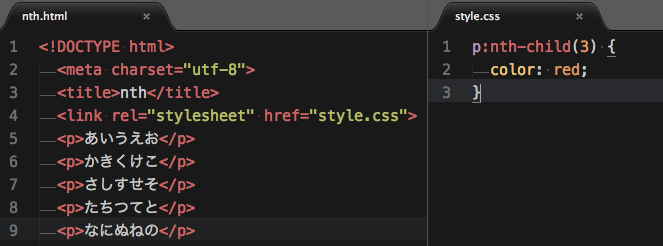
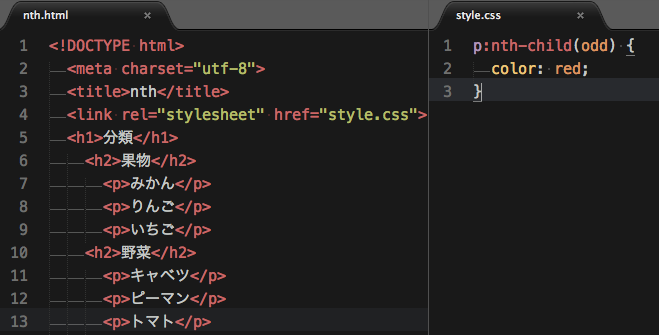
たとえば↓こんなコードがあったとしたら、
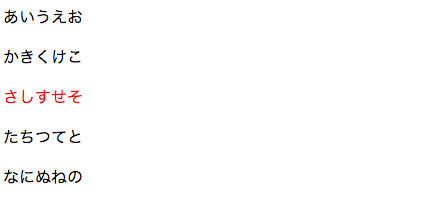
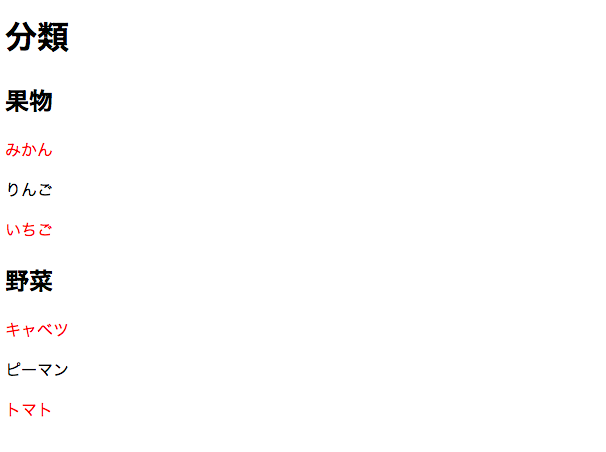
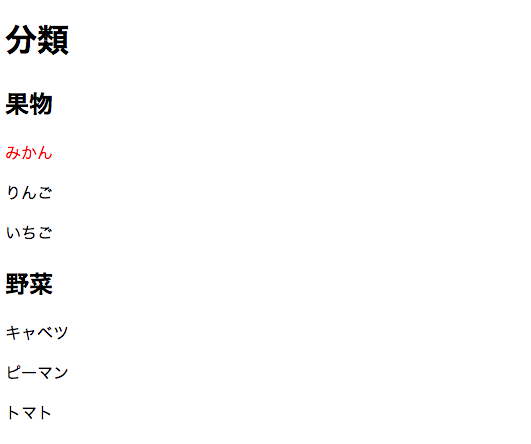
ブラウザではこう表示されます。
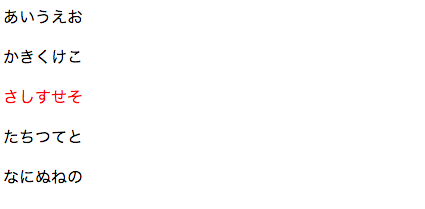
nth-of-typeでも同様。
じゃあそのふたつの違いってなんなのか!
今から解明します。
端的に言うと「要素の数え方」
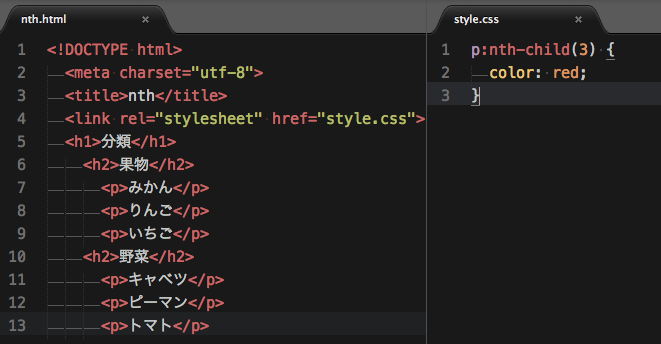
以下のようなソースがあるとします。
oddは「奇数」を意味するので、ここでは奇数番目の子となるp要素が赤くなります。
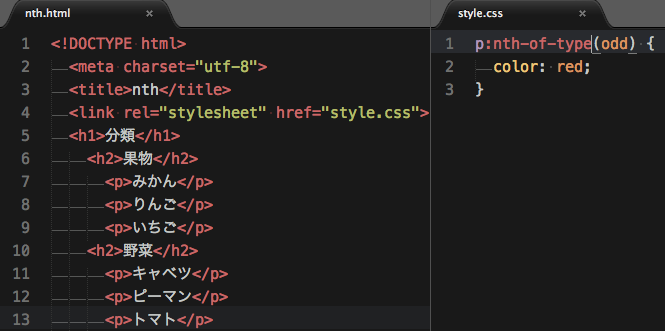
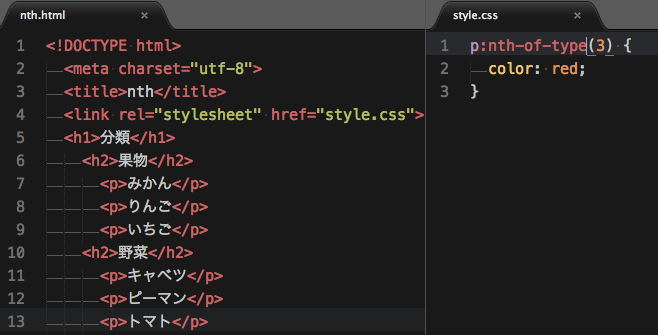
これをnth-of-typeで書くと……
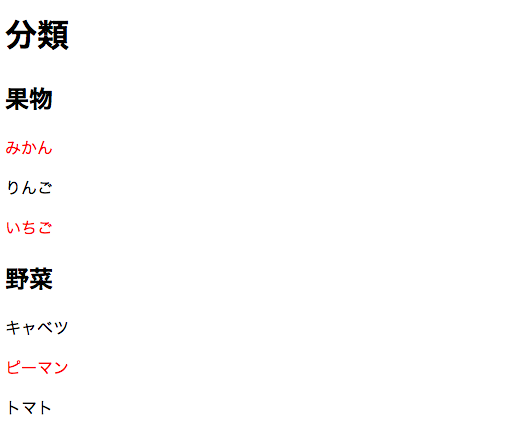
なんと、キャベツとトマトの代わりにピーマンが赤くなりました!
赤ピーマンです!(よくわからない)
なぜこうなったかというと、nth-of-typeはその名の通り「type」つまり「型」を見ており、順番を数えるときにpタグしか見ない!からなんですね。
たしかに6個あるpタグのうち、1,3,5番目のpタグは赤くなってます。
一方でnth-childは全ての要素を数えるので、この例でいうと「野菜」という見出しも「偶数のもの」として数えられているわけです。
理解できましたか?
まとめるとこんな感じ。
確認問題
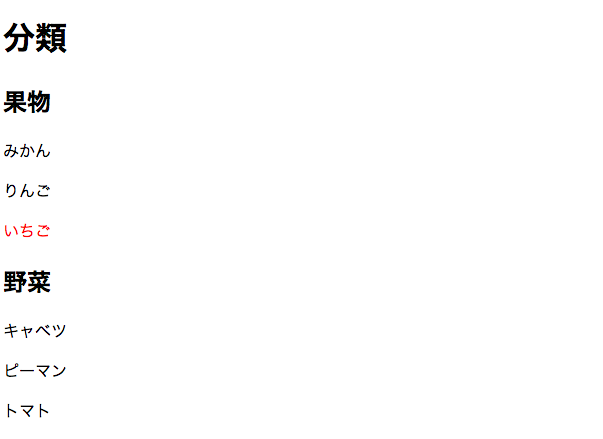
このソースコードをみて、どの果物が赤くなるのか予想してみてください!
わかるかな…?( ̄▽ ̄)
正解は……みかん!
nth-childなので、要素の数えは全体でおこないます。1つ目は「分類」、2つ目は「果物」、そして3番目は「みかん」ですね。
では逆に、nth-of-typeを使うと何が赤くなると思いますか?
……楽勝ですね(σ・ω・)σ
正解はいちご!
nth-of-typeは指定した型でのみ数えるので、pタグで囲われた「みかん」、「りんご」ときて、その次の「いちご」が赤くなるように書かれています。
以上、簡単でしたが「nth-child」と「nth-of-type」の違いでした!