ヒューマンエラー
人間が起こすエラーに色々な種類があります。
大惨事を引き起こすエラー、特に意味や影響がないエラー、逆にプラスの影響がでるエラーだってありえますね。
人間は必ずエラーを起こす生き物なので、UI設計者は様々なエラーを想定して設計をしなければなりません。
ロジャー・モレルが考えたエラー分類法によれば、エラーは以下の2つに大別されます。
パフォーマンス・エラー
パフォーマンス・エラーというのは、手順を踏んで作業を進める際に犯してしまう間違いのこと。
ロジャーはこれをさらに以下の3つに分けます。
やり損ないエラー
するべきことと異なることをしてしまうエラーのことです。
「するべきでないことをしてしまうエラー」ではないことが特徴ですね。
目的のボタンとは違うボタンを押してしまったり、主に余計な動作をしてしまうことを指します。
省略エラー
名前の通り、「するべきことをしなかったエラー」です。入力必須項目を入力しなかったりですね。
誤動作エラー
一番簡単な例でいえば、パスワードを間違えてしまったとき、誤動作エラーを起こしたことになります。
作業の手順自体は正常でしたが、その中のアクションを間違えてしまったというエラーですね。
モーターコントロール・エラー
操作に関するエラーです。
クリックする場所を間違えてしまったり、スワイプの指の本数を間違えてしまったり。
UI設計者はここにも気を配らなければなりません。
「間違えるユーザーが悪い」といってしまえばそこまでですが、そのようなエラーも想定してこそ、「UI設計をしている」と言えるのです。
このパフォーマンス・エラーとモーターコントロール・エラーの分類を意識しつつ、ヒューマンエラーをできるだけ抑えるように設計するためにはどうしたらいいのでしょうか?
それを考えるため、エラーを引き起こす「悪いUI」の例を2つ見ていきましょう。
悪いUIの例
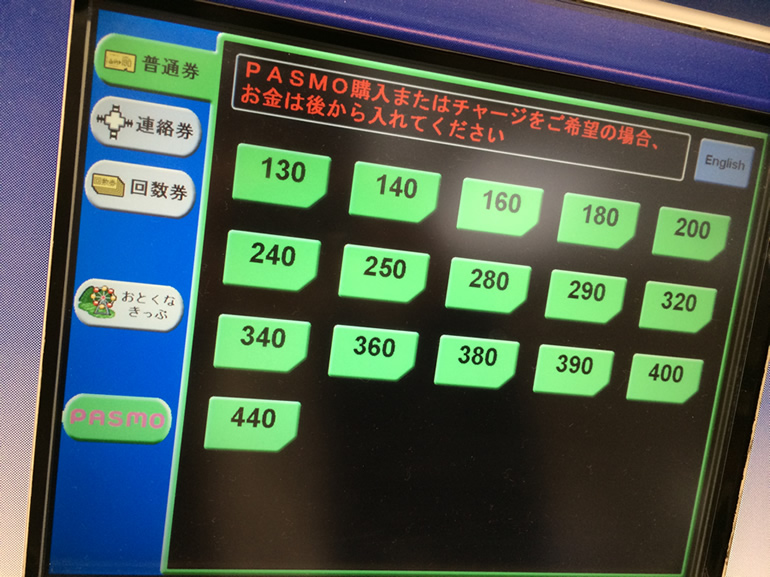
京王線の券売機
Suica/Pasmoを1000円分チャージしようと千円札を挿入し、「Pasmo」と書かれたボタンを押すと……
こうなってしまったら取り消しボタンを押して、また最初からやり直すしかありません。
このストレスに苛まれた人が日本中にどれだけいることでしょうか!
1000000000歩ゆずってそういう仕様しかつくれなかったとしても、「PASMO購入またはチャージをご希望の場合、お金は後から入れてください」という注意は、実際にお金を入れたあとにしか現れないのです。
この切符販売機のUIとして悪いところは、
- そもそもエラーとはいえない動作をエラーにしたこと。
- エラーを事前に起こさないようにする導線がひとつもないこと。
大まかにこの2つといえるでしょうか。
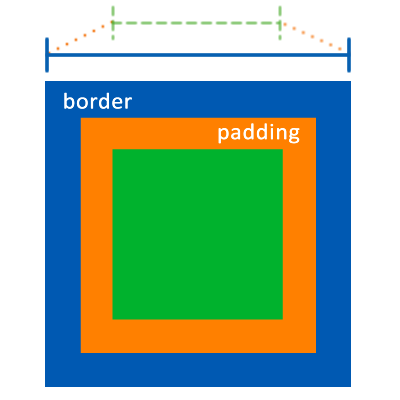
box-sizing問題
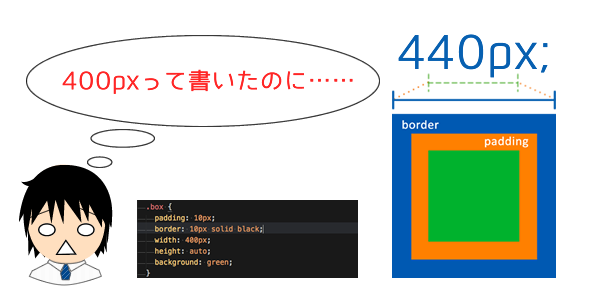
前回記事にもしましたが、CSSには「widthを指定しているのに、paddingやborderを追加するとその分widthを広げてしまう」問題が健在します。
全国の、いや世界中のデザイナーがこの問題について「なぜbox-sizingのデフォルト値がborder-boxではないのか」と怒りを露わにしていることでしょう。
なぜならば、デザイナーがあるクラスに対してwidth: 400px;と指定した瞬間、それは「このクラスの幅は400pxである」という宣言をしているのと同義であり、それ以上にもそれ以下にもなることは例外的であると考えられるからです。
その例外がpaddingやborderなど常日頃から使うプロパティで引き起こされてはたまったもんじゃありません。
このエラーは、「多くの人が想定する結果と実際の結果が折り合わない」という重大な欠陥といえますね。
ユーザーの視点にたつってなに?
クリエーターや開発者はえてしてユーザーの視点にたつことが求められます。
ウェブやアプリについての知識がほとんどない者として、そしてそのサービスを初めて使う者として、自分のつくったものに触れなければならないのです。
それは容易なことではありませんが、ユーザーの視点にたつにあたってまず必要なのは、「普通であること」ではなく「考えぬくこと」です。
何も考えないユーザーである必要はありません、それはユーザーテストで他人にテストしてもらえばいいのです。
UI設計者は逆に、UI設計者にしかできないことをやる必要があります。それはすなわち、あらゆるヒューマンエラーを想定し、そのエラーへの対策を用意周到に講じておくことでしょう。
何も考えずにただ触ることはUIから逃げているのと同じです。
自分のアプリやサービスについて、どういう人がどういう風に考えて触るのかを想定し、考え続けることが、ヒューマンエラーを抑えるにあたって最低限おこなうべき行動なのではないでしょうか。
UI設計を本気で考えたい人へ
ウェブやアプリを開発する人にとってUI設計はそのサービスの質を決定するとても重要なフェーズです。
そのUI設計について、ユーザーはどのように考えてどのように行動するのか、徹底的に考えぬいて、100の指針にまとめた本がこちら。
(冒頭で述べたロジャー・モレルの分類法なども収録しております。)
『インタフェースデザインの心理学』という邦題ですが、もともとのタイトルは“100 Things – Every Designer Needs to Know About People”……つまり『全てのデザイナーが人間について知りたい100のこと』。
その名の通り人間の思考や心理など、学術的な観点も踏まえてUIについて深く学ぶことができます。
デザイナーの教科書みたいなものなので、読んでない人はぜーひー(´ ▽`)ノ