HTML5の基礎ルール
2012年に仕様が策定され、今年2014年中には正式勧告される予定のHTML5。
まだ正式に勧告されてないとはいってももはやHTML5はWeb業界でコーディングするにあたって標準となっています。
そこで、もうそろそろなされる正式勧告の前に、HTML5のルールをおさらいしておきましょう!
とっても省略できる!
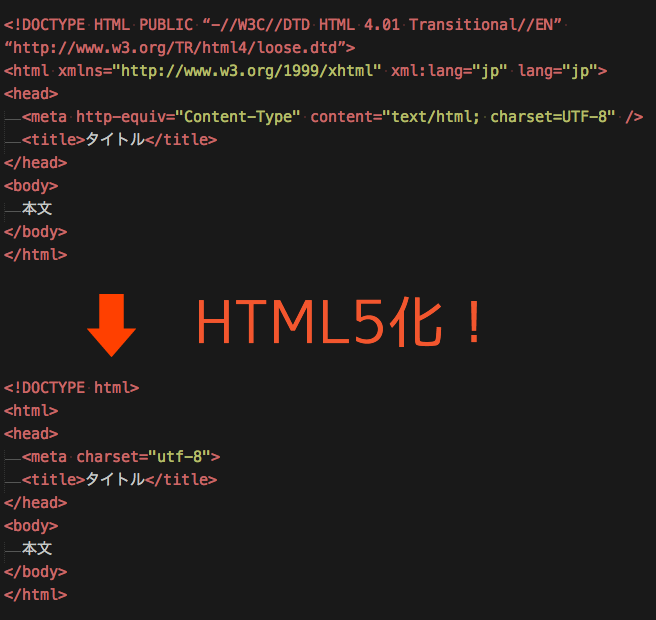
HTML4.01からの変更点としてまず言えるのは、コードの大部分が省略できること。
ムダで冗長な宣言や、わかりきった属性など、色々と省略できることが増えたのでひとつずつ見ていきましょう。
doctype宣言
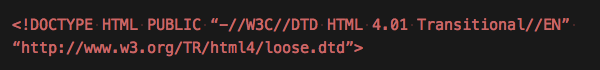
doctype宣言は、どの文書型定義に従って記述しているかを示すものですが、この長ったらしいものはHTML4のdoctype宣言の一例です。
未だに多くのサイトがこのままになっています。
長ったらしいですね〜
これをHTML5ではこう書きます。
すっきりしました!
<style> <script>のtype属性
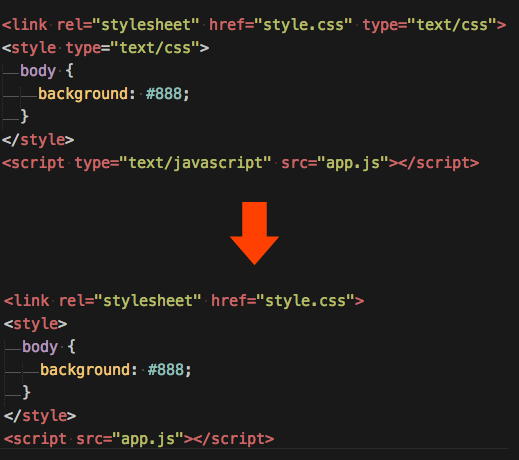
CSSファイルを読み込むために<link>でtype=”text/css”と属性を追加したり、htmlファイルに<style>や<script>を直書きしたりした経験が誰しもあると思いますが、このtype属性はHTML5では書かないでよいことになりました!
「<style>は大抵type=”text/css”だし、<script>はどうせtype=”text/javascript”でしょ? だったらそこは自動でこっちでやったげるよ。」というHTML5さんの優しさが垣間見えます。
終了タグも省略できる!?
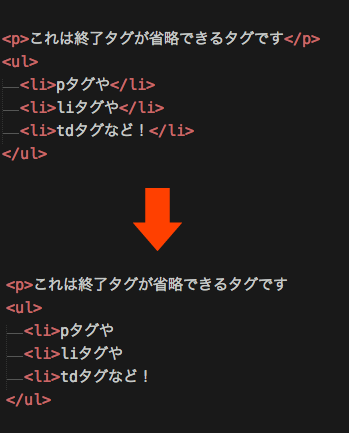
なんと、HTML5では、<p>タグや<li>タグの終了タグ(</p>、</li>)を書かなくていいことになっています。
これは今のところ風潮としては「つけても省略してもどちらでもいい」という感じですが、個人的にはつけたほうがパッと見で分かりやすいので必ずつけるようにしてます。
ただし、Googleのガイドラインによれば、省略することを推奨されていますね〜
たしかにインデントを正しく使えば、省略した方が見やすいという人もいるかもしれません。お好きな方を!
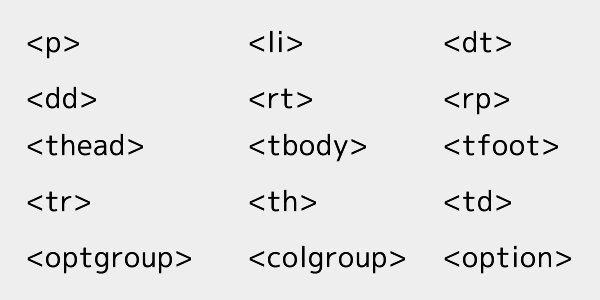
なお、終了タグを省略できる要素は以下のとおり。
img要素について
alt属性
HTML5であっても、その画像が何を表すのかを記述する<img>タグのalt属性は、省略することができません。
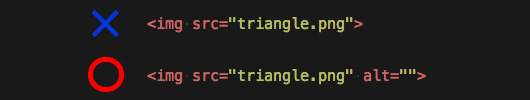
では↓のような装飾用の画像はどうでしょう?
実はこのような意味のない(デザイン用の)画像においても、alt属性を省略することは認められていないのです。
装飾用の画像であってもalt属性は↓のように空文字で付属させます。
末尾の「/」について
空要素と呼ばれる<img>タグや<hr>タグのような「それ単体で完結しているため終了タグがいらないタグ」では、XHTMLの記述ルールでは「/」を最後につけることになっていました。
しかし、HTML5では基本的にHTML4.01のルールにのっとり、「/」をつけない方針で規則が定められています。
ただし、寛容なHTML5では特に「つけてはならない」という約束も「どちらかに統一しなければならない」という規則もありませんので、既存のタグを修正する必要はないように思います。
以上がHTML5の超基本的なルールになります。
次の記事ではHTML5で新しく追加されたタグや、逆に廃止されたタグなどについて見ていきたいと思いますので、乞うご期待!
HTML5を学ぶのにオススメな本
前にCSS3をステップアップするのにオススメな本を載っけましたが、基礎からHTML5を学ぶのにもこの本はオススメ。
初心者向けのHTML5といった感じです。
まだ自分の作るコードがHTML5に移行していると思えない方はぜーひ( ̄▽ ̄)