去年「浴衣deハッカソン」で幕を閉じたデザインアカデミーですが、今年10月を機に再始動しました。
会員はいつの間にか200人超えてました! すごい。
さて、第七回目は「アイコンデザインの極みへ」というテーマのもと、Webサイトやアプリに使うアイコンの作り方を実践形式で学びました。
ちなみに今回の協賛は株式会社Donuts!オフィスも見学させてもらいましたが、会議室めちゃめちゃオシャレでした。無駄に会議したくなる(ダメ)
目次
1. 自己紹介(アイスブレイク)
各自、自分を絵で表しながら自己紹介。
イラストが上手な人が多い。
絵で自己紹介をし合うのは、絵が描けない人でも楽しいし、人柄が分かりやすく出るのでオススメです。
2. LT:「ハンバーガーボタン」が終わってる理由
久々にLTをしました。皆さん真剣にきいてくださりありがとうございます。
すみませんが、大人の事情で資料は非公開。
3. LT:モバイルファーストなアイコンの作り方
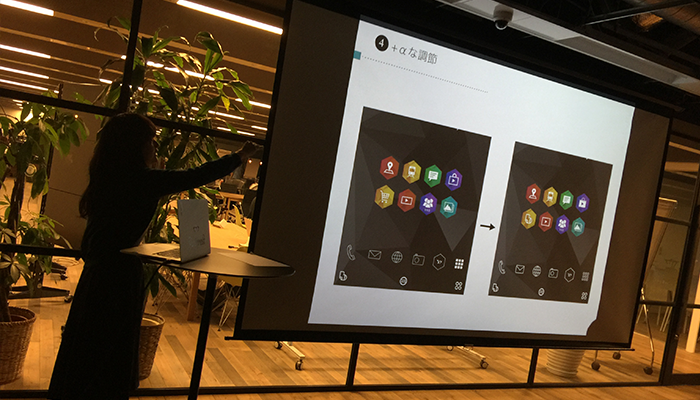
細見さんによるLT。
LTと言っていいのか分からないほど濃くためになる内容でした。
黄金比を使ってアイコンをつくり直すとこんなに違うんですね。
そういえば今回はアイコンというテーマだからか、大学生女子が多めでした。
4. 講義:フラットなんてくそくらえ!リアルなアイコンを作るスーパーテクニック
外崎さんによる、実際にPhotoshopを使ってリアルなアイコンを書いてみる実践講義。
これは特にディレクターやエンジニアの人にはためになったでしょう。
苦戦しながらも、皆さん最後までやり遂げていました。
なんか楽しそう。
5. 発想重視!個人対抗アイコンバトル
ピクタソンよろしく、アイコンバトルもおこないました。
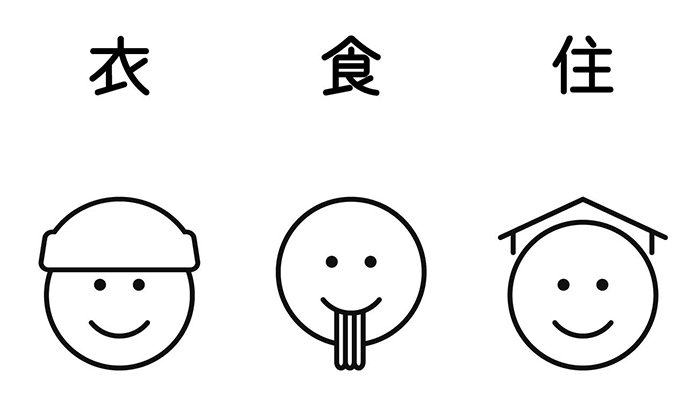
お題は「衣・食・住」……難しい!
20分という短い時間の中で、それぞれ真剣に作り上げていました。
最後にみんなでコメントを書きながら、気に入ったものに投票。
アンケートでは「あんな風にリアルタイムにフィードバックをもらえる機会は貴重な体験」とのコメントも頂きました。
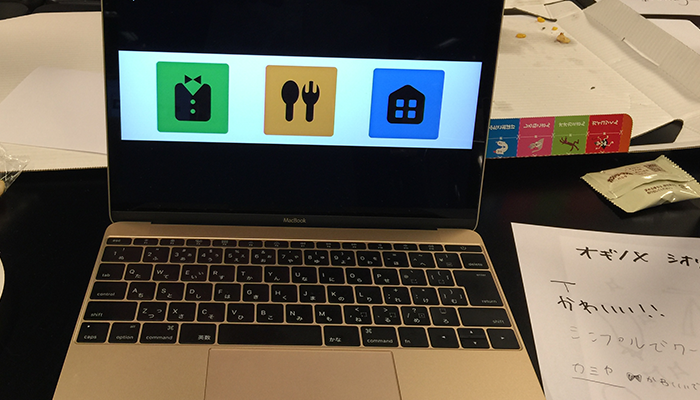
一番人気だったのはこのアイコン!
ただ「衣・食・住」のアイコンをそれぞれ書くのではなく、「人」を軸に「衣・食・住」を表現したところが評価されたようです。
最後は優勝者を中心に、記念写真!
突然できた「D」ポーズ。(DesignとDonutsの「D」らしい)
楽しく有意義で実のあるワークショップになってよかったです。
次回は SEO/ASO のテーマでやろうと思います。
Design Academy、入会したい方は こちらから どうぞ!