デザインは感性によるものではなく極めて論理的な作業であることは言い尽くされているけれど、ことUI(ユーザー・インターフェース)にかけては根拠をもってデザインすることが第一。
とはいえ簡単にそれができていれば苦労しない。
そこで弊社FOLIOでは、UIデザインをするとき「デザイン実況」と「分報」を合わせた取り組みを実践している。
これにより、論理的にデザインせざるをえない状況をつくりあげることができる。
それはデザイナーのための一種のトレーニングにもなりうるし、チーム開発において後述のように有効活用されうるだろうと考え、今回具体例を交えながら紹介する。
デザイン実況とは
名前の通り、デザイン作業をしながらその様子を実況すること。
板橋聡さんによるツイッターでのデザイン実況が有名。
参考:何かと話題のデザイナー板橋聡氏の実況Webデザインまとめ【第三弾】
(↑デザインをこれから勉強するという方は、下手にデザインの教科書みたいな本を読むより圧倒的に勉強になるのでオススメ)
今回は、これをSlackとかでやると捗るという話。
特に最近、企業での導入事例も増えている「分報」と組み合わせるといい。
分報とは
日報は「今日やったこと」を書くけど、分報は「今やってること」を書く。
参考:Slackで簡単に「日報」ならぬ「分報」をチームで実現する3ステップ 〜 Problemが10分で解決するチャットを作ろう
Slackに自分の分報用チャンネルをつくり( #times_{名前} )、そこに今やってることでも関係ないことでも何でも書き込む。
早い話が「社内ツイッター」。
困ってることを書き込んだら誰かがすぐ助けてくれるし、自分だけの気づきが「厚かましくなく」全体に共有されるので、チームとして成長する。

(「自分のタイムライン」だから、情報シェアもメモレベルで気軽にできる)
分報はエンジニア中心に活用されているが、これはあらゆる意味でデザイナーも導入すべき。
デザイン実況 × 分報
というわけで、このふたつを組み合わせてみるとどうなるか。
実際やってみるとこんな感じ。(まだサービス公開していないので、ところどころ画像はぼかしで失礼m(__)m)
たとえば、2つのレイアウトで迷ってて、どっちがいいかアンケートをとったり↓


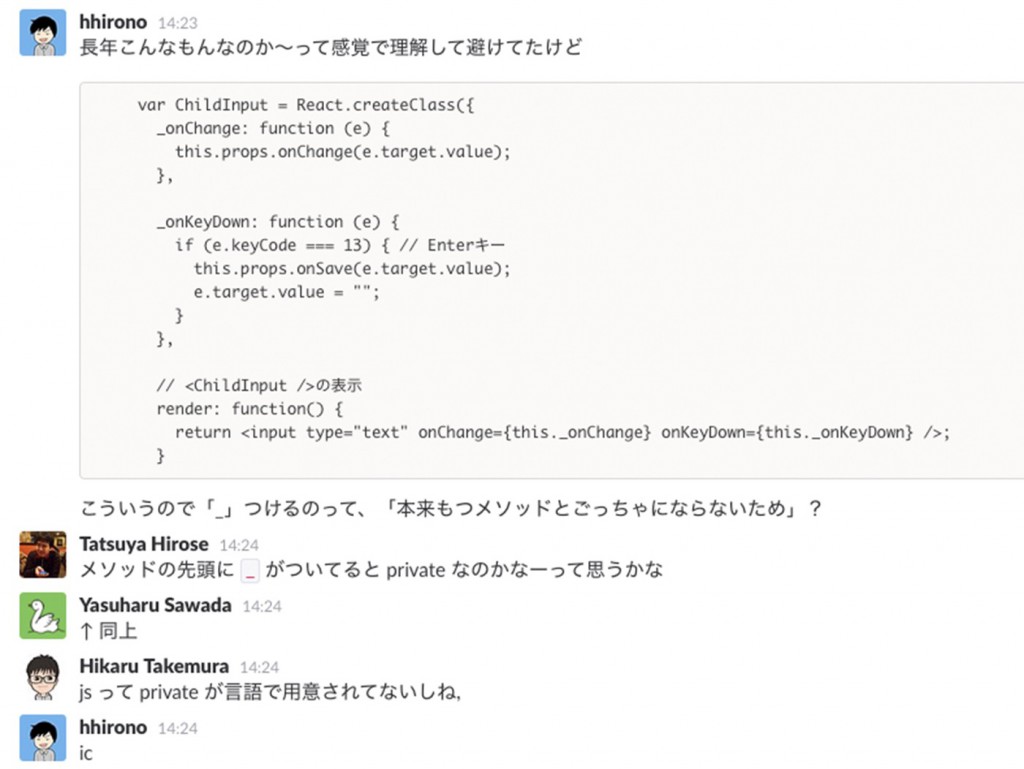
ツイッターのヘビーユーザーかの如く、思考をダダ漏れにしたり↓


思考の過程を残すことで、あとで見返したとき「デザインの根拠」を強めることができる↓

絵師がツイッターに自分の作品をあげた瞬間に恥ずかしくなるの法則と同じで、人に見られる場所にアップすることで一旦作り手の自分から離れることができ、客観的な視点で気付くことも↓


開発全体に影響するデザイン上の仕様変更についても、気軽に周知したり↓

たまに脱線した方が、やっぱり雰囲気よくなる。
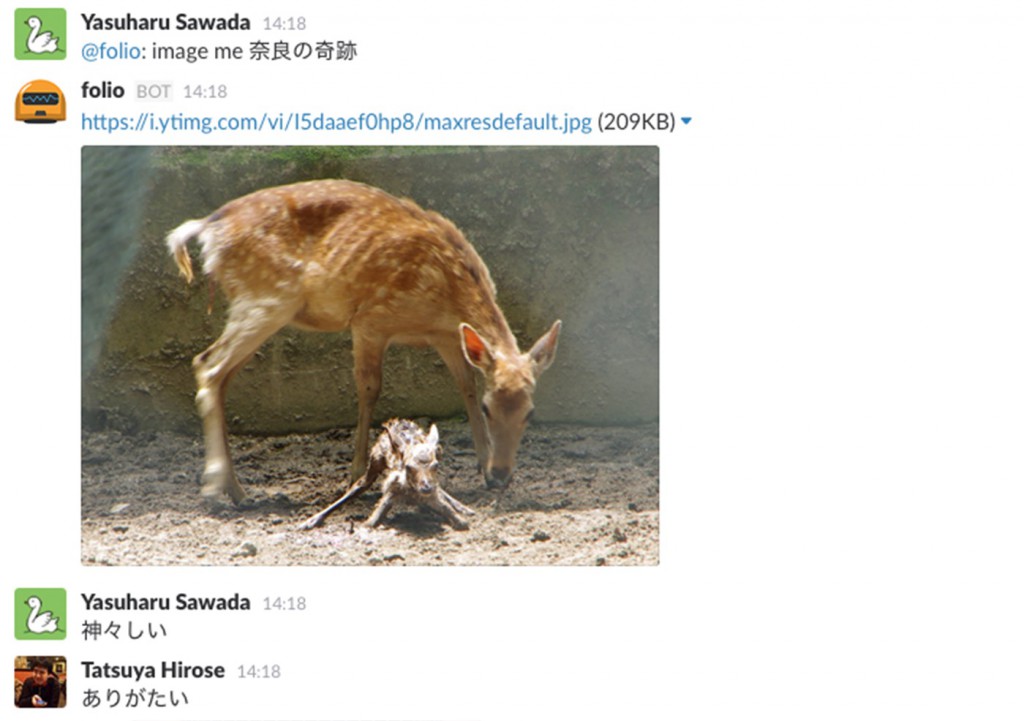
(デザイナー全然関係ないけど)可愛い女の子の画像をbotに要求したりも◎↓


(↑奇跡に感謝)
というような感じで、導入するメリットをまとめると以下の4つ。
- 実況は考えや理由なしにできないので、論理的にデザインせざるをえない
- 人に言葉で伝えることを意識するため、無意識的にも思考が整理される
- チームメンバーからリアルタイムにフィードバックがもらえる
- チームメンバーのプロダクトに対する理解が深まる
良いデザインを生むだけでなく、チーム全体にも良い影響を及ぼします。
「根拠をもったデザイン」を目指して、ぜひ導入してみてください。
ここまで読んだ人なら押さえておくべき本
↓アプリのUIデザインをするなら絶対呼んでおきたい本
モバイルデザインパターン 第2版 ―ユーザーインタフェースのためのパターン集
最近第2版がでて、内容がめちゃくちゃ実用的でいい。
特にUIデザインやるのであれば、インターフェースやインタラクションの名前は覚えておかないと話にならないので、共通言語を覚えるという意味でもデザイナーの必読書。
↓デザインの教科書
誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論
「デザインとは何か」を教えてくれる。
これを読んだあとは、否が応でも「感覚のみ」でデザインする気なんて起きない。