以前までのデザイン
もともとデザアカのサイトは、色んな人が色んなスキル・ナレッジをもって集まって欲しいという思いからレインボーカラーを採用していました。
まあ評判は悪くなかったのですが、そろそろ統一感のあるデザインを出したいと思ったのと、団体としてのコンセプトも「Webデザイナーのコミュニティ」から「あらゆるデザインに関するコミュニティ」に広がったので、今回リニューアルの運びとなりました。
というわけでリニューアル!
フロントエンドも、一工夫
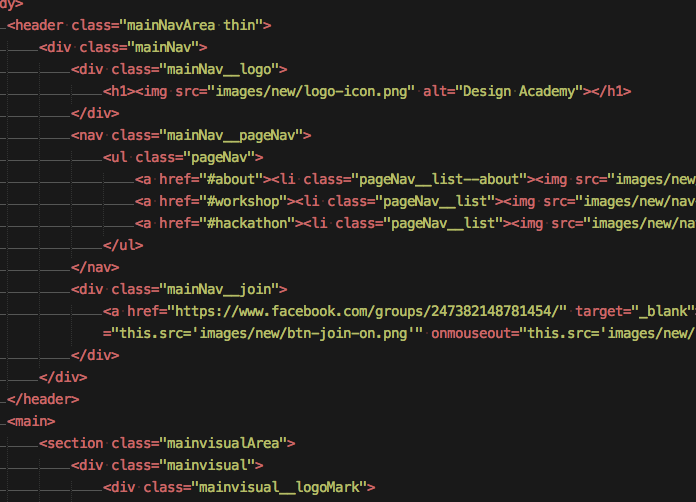
HTML5/CSS3/JavaScriptでつくりましたが、実はBEMを使ってコーディングしました。
BEMというのはフロントエンド設計手法のひとつで、Block、Element、Modifierの3段階に分ける命名規則のことです。
詳しくはこちらがわかりやすいです↓
ちなみにSCSSも一工夫しているのですが、それについてはまた今度ー!