モバイル対応
Web屋にとって現代のスマホの台頭は、モバイル対応スキルの必然性を示しています。
スマホ対応やタブレット対応にはいくつか方法がありますが、その中でもベストプラクティスなモバイル対応というのは人それぞれ違います。
今回は、「PCとスマホで表示させる内容が違うけど、CSSファイルは1個にしたい」という難儀な仕様の下にいるコーダーのために、その方法をご紹介!
メディアクエリ
さて、あなたがもらった仕様は、PCとスマホで表示する内容が異なるので、2つのデバイスで適応されるHTMLは別々。
しかしクラスは同じものを使用しています。
つまり、同じクラスでPC/スマホで全く別のCSSを適応する必要がありますね。
その場合、メディアクエリという手法がひとつの簡単な解決策です。
メディアクエリはCSS3から追加された機能で、表示領域やデバイスによって適応するCSSを変える機能。
早速デバイスの幅によって変えて適応するCSSを変えてみましょう。
以下のようなPC画面用のCSSがあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.box { float: left; margin-top: 10px; margin-left: 10px; width: 240px; height: 50px; background: #BBB; text-align: center; } .box-text { color: black; font-weight: bold; } |
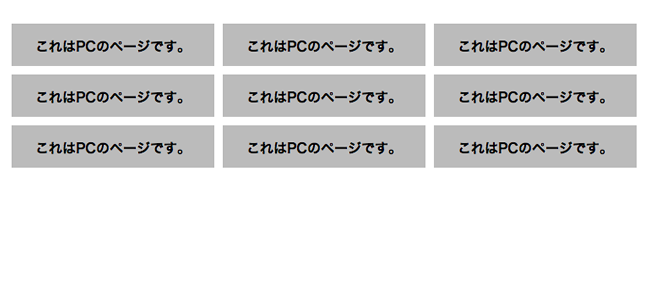
↓これが表示された結果。
これをスマホ対応していきましょうー!
スマホだけのCSSをつくるにメディアクエリを追加します。
コード自体は簡単ですがちょっと一行が長い↓
|
1 2 3 |
@media only screen and (max-device-width: 480px) { /* スマホ用のCSS */ } |
max-device-width は「デバイスの画面の幅が480以下だったら」という意味です。
スマホであればこの条件に当てはまりますね(-ω-)
なのでこの中に書いたCSSは全てスマホ用のCSSになり、PCのときは適応されません。
先ほどのCSSにメディアクエリを追加するとしたら、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.box { float: left; margin-top: 10px; margin-left: 10px; width: 240px; height: 50px; background: #BBB; text-align: center; } .box-text { color: black; font-weight: bold; } @media only screen and (max-device-width: 480px) { .box { margin-top: 10px; margin-right: 10px; width: 100%; height: 50px; background: red; text-align: center; } .box-text { color: white; font-weight: bold; } } |
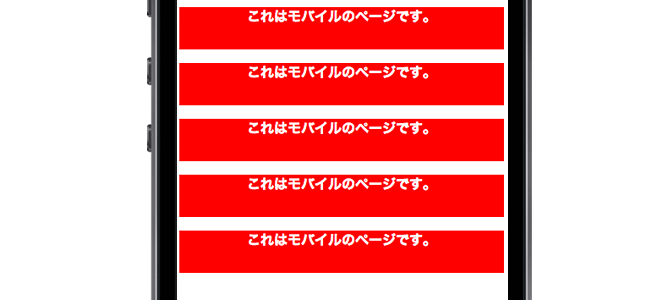
すると、同じクラス名でも表示はちゃんと、
PCとスマホで、切り分けてCSSが適応されました!
以上、書き方も使い方もあくまで一例にすぎませんが、メディアクエリのご紹介でした(^^)
ガラパゴス携帯へのモバイル対応はもう「しない」風潮ができているので、将来もスマホ対応なんて「しない」日がくるんだと思いますが、一体いつになるんでしょうね〜。