さあ始まりました、”悪いUX”ライブラリ。
このコーナーでは、あえて悪いUXの例をご紹介することで、反面教師として良いUXの作り方を学んでいきます。
今回はスマホでニュースアプリを使っているときのケースです!
いつまでたっても本文がみれないニュースアプリ
さて、NewsPicksに恨みがあるわけではありませんが、今回はこのアプリを使って悪いUXの見本とさせていただきましょう。
アプリを起動して、見たい記事タイトルをタップします。
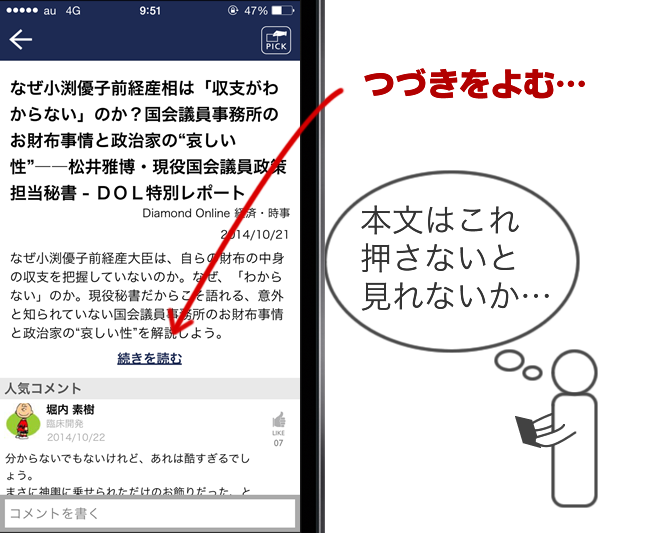
そうするとこの画面に↓
この記事の本文を見るには「続きを読む」を押さなければなりません。
NewsPicksは記事に対する「コメント」をサービスの肝としているので、これはまあ納得です。
(タップめんどいけど)
さて、「続きを読む」を押したら……
!?
なんだこれ!?
……とスクロールできないこの画面を5秒間みて気付きました。
これは広告や。
右上にスキップという文字が……。
左上から右下に目線を運ぶ人間にとって一番見えづらい右上に「スキップ」なんていやらしいですね〜ダイヤモンドオンライン。
しぶしぶ「スキップ」を押します。
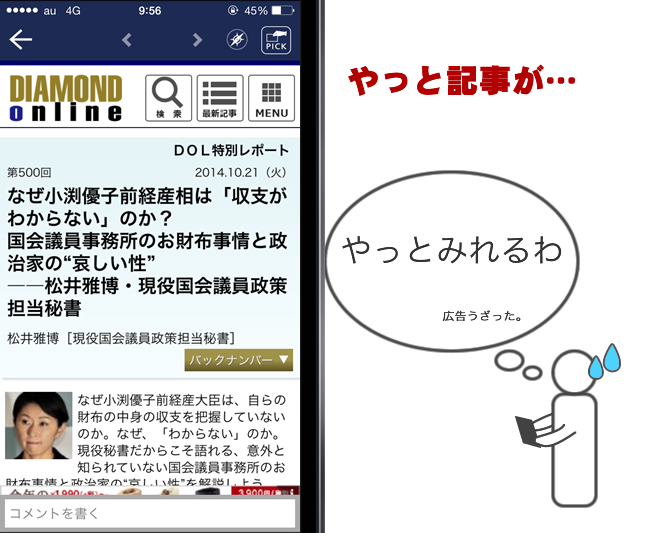
お! やっと記事が読める!
と思ってスクロールで下にいったら……
「本文を読む」…………。
…………。
いつになったら本文見れんねん!
タップにも怒りがこもります。。。
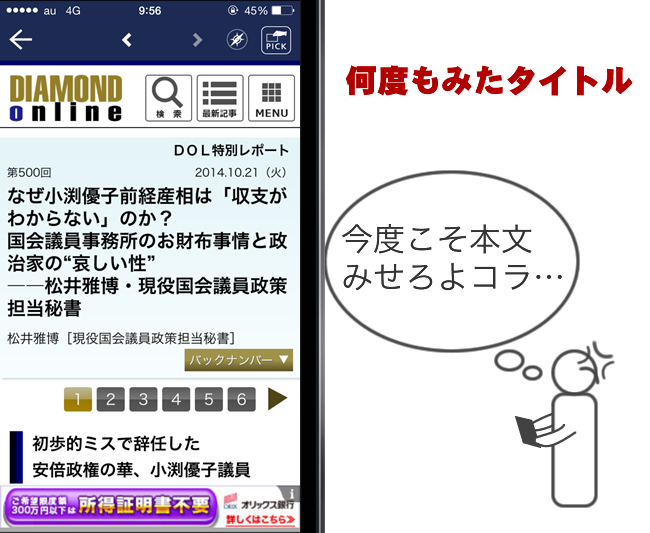
はーーーい5千回目の「本文を読む」!!!!読ませろ!!!!!!
もう何度もみたこのタイトル。
関係ない小渕優子前経産省までキライになりそう。
スクロールしてみると……
やっと本文を見ることができました。
しかしもうユーザーは記事を見る前のワクワク感どころか、苛ついてそのまま本文を読まずにアプリを閉じてしまうかもしれません。
なぜこんなことになったのか
こうなってしまったのには、色々な理由があります。
それはNewsPicksとダイヤモンドオンラインのサービス間の思想の違いだったり、オンラインニュースというジャンルの性質だったり、はたまた引用に関する法の問題だったり……色々あるとは思うのですが、さて、こうならないためにはどうしたらいいのでしょう?
そのヒントを記したいと思います。
デジタルメディアのビジネスモデル
このようなオンラインニュースのサービスは、もちろんボランティアでやるわけではありませんから、いくつかのビジネスモデルが存在します。
会員制にして料金をとったり、バナー広告を置いたり、タイアップしてネイティブ広告にしたり……。
その中で、今の時代では「スマホ」というデバイスによってユーザーが「ニュースを見るとき」の想定、つまりユースケースを考え、最適なビジネスモデルを決定しなければなりません。
ここで一概に「答えはこうだ」という気はありませんが、たとえば、
- シェアされてきた記事を見ようとしたけど会員限定だった
- 続きを読むボタンを押そうと思ったら近くのバナー広告を誤ってタップしてしまった
- 何回も本文を読もうとしているのにいつまでたっても辿りつけない
などなど、このような悪いユーザー体験を させない ためにはどうしたらいいか、という点で深く考えてみた上で、決定するべきではないでしょうか。
バイラルメディアが流行っている昨今ですが、今後ニュース系アプリをつくろうと思っている方はぜひユーザー目線でもう一度考えてみてください!